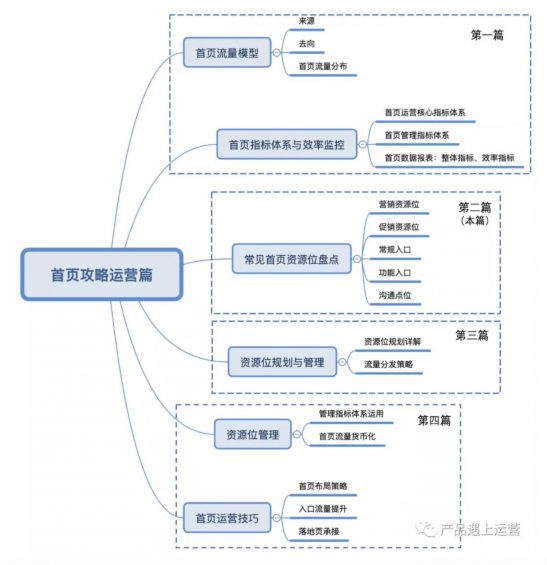
本篇我们继续聊首页运营,盘点各类首页资源位的分布、作用、用法,也谈谈使用技巧、背后的用法逻辑,以及可能会掉进去的各种坑。
原想把技术含量、复杂度和实用性都很高的部分 – 首页资源位规划、分配、管理,以及流量分发策略的制定放在本篇的,但考虑到内容会突破一万字,读起来太累,因此把这部分独立拆出去放在下一篇。

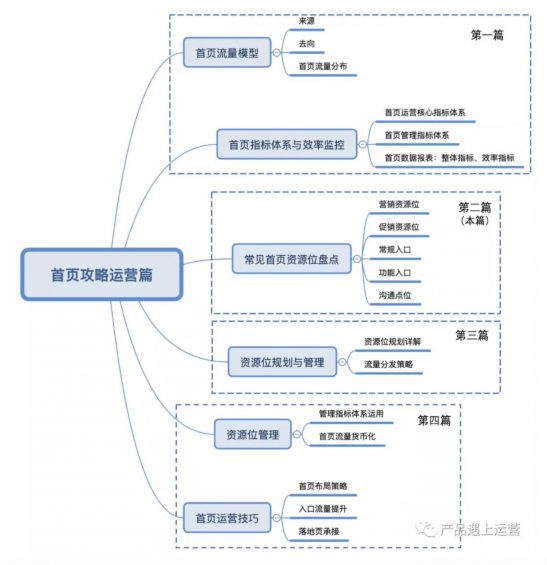
三.常见首页资源位盘点
1. 营销资源
电商网站营销资源丰富,含各种推送、首页、频道页、搜索、广告资源,只要用户看得见的东西都可以做营销。本文仅探讨首页资源位。
1)启动屏:一般app有零点几秒的加载过程,这个等待时间里除了展示静态logo,也可以做广告。最近有不少app假装在启动或者准备桌面,大幅延长启动屏停留时间(连小米电视都学坏了),甚至切到后台再回到前台后还要重新放广告。虽然体验很差,但用户也习惯了。
2)广告位:首页资源栏位都可以卖广告。常见广告位除了启动屏,还有搜索框默认词、首焦、大促通栏、跑马灯、各频道橱窗商品位、首屏品牌视觉定制。可以单独出售,也可以切分流量售卖,或多种资源打包出售。如果流量较大,也可切分流量推送精准化广告,在CPC/CPS上获得较大收益提升。
3)首页焦点图(轮播):常规资源位,三帧以后流量断崖式下跌。除了配置固定内容,也可对每帧设置活动池,进行个性化展示;或者进行赛马,表现好的获更多曝光。
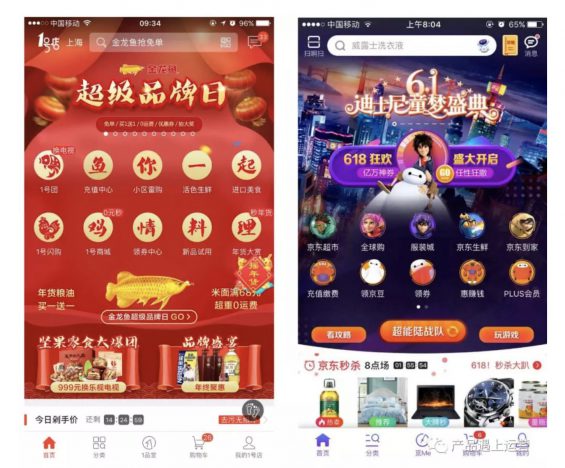
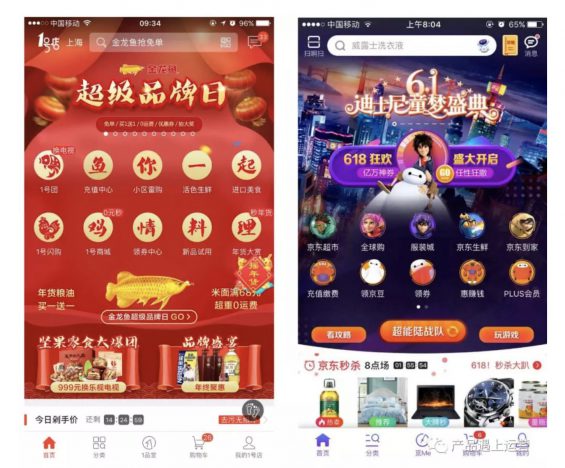
4)首页视觉定制:把首页首屏的视觉设计整体打包,与品牌方合作,如超级品牌日。它基本不改变首页布局框架,只是在视觉上对首屏进行整体定制,凸显品牌特色,类似下面这样。同时,提供品牌活动入口,促进品牌销售。

首屏整体定制
5)悬浮窗:这个资源位多少有点碍眼,挡着某些位置,也有误触的风险。悬浮窗大多放些抽奖、小游戏、签到、任务等,提升用户黏性。它总在用户视线里,不受滚屏影响,很容被注意到,也可以用它孵化新业务、测试新栏目,帮助冷启动。
2. 促销资源
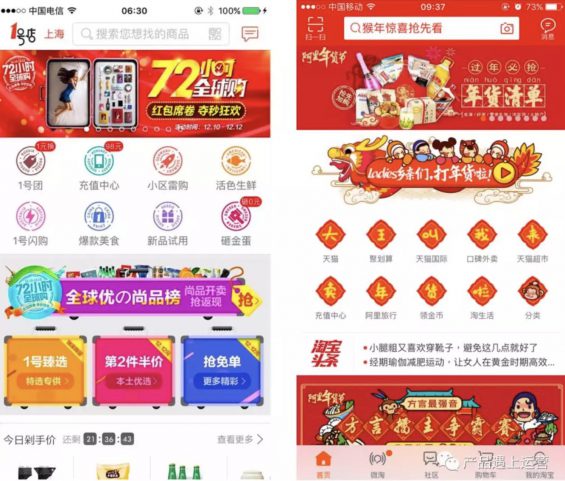
1)二楼:在首屏摁住下拉,有该资源位的app会展示二楼。
最早见到二楼设计的是淘宝的《一千零一夜》,深夜开放,用精彩的短视频勾搭夜猫子。除了放内容,二楼当然也可以放活动资源。不过该资源位较深,触达用户的能力相对弱,可以考虑进入首页时通过“部分展示-缩回”动效进行提示。

淘宝二楼
2)拉幕:有没有见到过在首页上面有根垂下来的“小绳子”(或类似暗示),摁住往下拽,会拉出一个“幕布”?上面是活动资源。 和二楼不同的是,它不离开首屏,只是个类似投影银幕的半屏遮挡,展示某种特定活动入口。它可以作为大促楼层的补充部分使用。特点是操作成本高,适合具有较强参加活动意愿的用户进入。换个角度,适合投放匹配精准,提供用户价值较高或黏性较强的活动。可在进入首页的时候做个动效提醒。
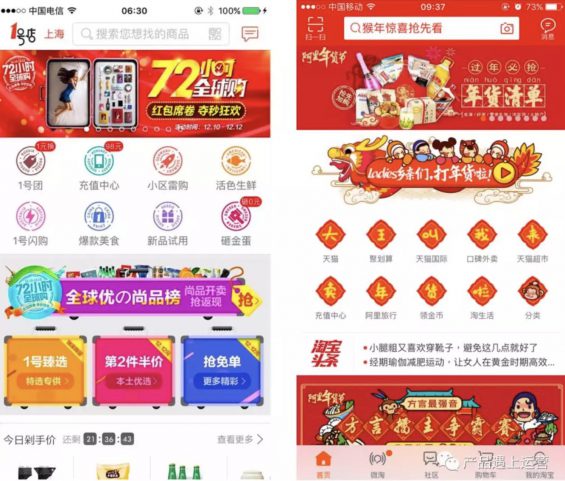
当初上线这个资源时没保留截屏,下面这个例子不知道是不是,设计上看有点像。

拉幕
3)大促楼层:最常见的非常设楼层,在大促阶段打开,主会场通栏打头,下面1~2层放置分会场入口,整体多过两层不推荐,更多分会场可以考虑在主会场陈列。

促销通栏
我通常会在首页开发多个通栏位置(但不会同时打开),最重要的通栏在icon区上方,第二位的通栏在icon区下方,第三位的在第二屏,在拳头频道下面。
使用逻辑是,对于最高级别的活动(下称S级),不希望icon分流,试图引导更多流量直接进入活动会场,此时宜把通栏放置于icon区上方,甚至占据首屏,用户第一眼只能看到会场入口,可以最大化活动流量,但常规入口下移,存在一定的体验问题。
第二级别的活动(下称A级),可以允许icon适当分流以尊重部分不参加活动的用户的习惯,因此放置在icon区下方,但依然出现于首屏,吸引全站用户注意力。
第三级别的活动(B级或以下),比如一年到头时不时有的各种主题促销,就算分配到促销通栏,因为受众面窄,销售能力往往比不上秒杀这类拳头频道,因此置于拳头频道区下方,希望减少对拳头频道流量的影响,但允许把继续往下走的常规“闲逛”流量适当吸走。
我们可以看到,活动通栏位置的安排,要全站价值最大化。谨慎评估促销通栏抓走更多流量是否全局最优,而不是统统都位置越高越好,入口越大越好。此外,我和大促团队做过一系列深入的关于促销场次、时长和波次安排如何达到最优的分析,本文略过,会在以后写活动玩儿法的时候给大家分享。
促销资源的使用建议:
- 除了双11这类用户打足了鸡血来参加活动的特殊节点,尽量不要同时打开太多促销资源位,可能会导致首屏极其混乱,资源之间相互竞争流量,同时用户也会迷失,稀释了活动效果也会更大幅导致常规销售下跌,有可能得不偿失。
- 大促级别与资源包相对应。例如S级大促可以组合使用多资源位,A级适当减少,B级则仅开放某个特定资源位。首页运营或活动运营应当做好相应资源规则。
- 设置申请规则和门槛标准。例如达到某档营收预期,就可以申请哪个资源位,预期越高就可以申请曝光量越大的资源位。当然,必须事后盘点,甚至实时动态调整。
- 资源位内容可以根据地区、用户偏好、流量切分等进行差异化投放以提升营销效率。
3. 常规资源
1)顶部tab:淘宝、京东首页近年来纷纷加入了tab,为各个业务(典型如类目)配置了一个首屏入口,把流量带到业务子首页。

首页顶部tab
首页tab在《首页产品终极攻略》中曾有论述。它的问题是,从第二个tab开始就没多少流量,第三个tab更是断崖式下跌,可能还不如一个icon位或三屏以后的频道,聊胜于无,不推荐使用。
2)Icon:这些年的趋势是越来越多,从1行到2行,一排从4个到5个,甚至分了横向多屏,这个大家很熟悉。这里分享一个可能容易有误解的但又很重要的经验。大家都还记得,网页的视觉热力图测试体现用户更多注意力集中在屏幕左边,尤其是左上角。PC时代,根据这个原则,一般会把最重要的信息和入口放在屏幕左上角。移动端我们再次验证视觉热力图,结果与PC时代十分接近,如下图。

icon区视觉热力图
于是根据这个结果,我把一个重要业务的icon位置从中间调到第1排左侧第1个,以期获得更多流量。没想到调整后经过4周的AB测试,结果出乎意料,CTR竟然下跌13.1%!作为对比,最右边的icon调整到左数第4个,CTR提升10.0%;左数第4个icon调整到正中间,CTR提升30.8%;正中间位置调到左数第2个,CTR提升11.8%。
深入分析发现,原来是因为用户往往单手握着手机,点击时拇指够不着的地方就点得少,所以,不同于视觉热区,屏幕中间或略微靠右位置才是点击热区(如下)。

icon点击热区
至此我们结论,icon位置优势为:正中间位置 > 左数第2个 ≈ 左数第4个 > 最右 > 最左。简单说,就是越中间越好。
3)频道位:首页icon和大促栏位之后,通常进入频道区。布局上可以根据购物风格按场景分层,如促销楼层、品质楼层、内容楼层。
京东和淘宝改版后,首页变短,频道入口变得很小,直觉上这不利于频道获得流量。随后了解到,是因为过去频道太多,有七八屏,表现良莠不齐,业务线也不都能用好获得的首页入口,并且位置在靠后屏数的流量较少。于是改版中大幅缩短首页,以换取优质频道的流量提升。此外,虽然1行4的频道入口比1行2的频道流量平均减少35%,但后续屏入口前移,整体流量效率有提升。
值得注意的是,即便京东首页看起来很短,依然保留了10多个首页频道入口(以及有双入口的频道池),外加20多个tab入口和两屏共20个icon,在首页同时存在超过50个频道入口。同时,把过去纵向平铺改为纵横结合,很多频道横划露出。导购栏目较少的电商,首先要提供合理的多维度导购栏目以提供专业化导购体验,仅仅倚重“猜你喜欢”太过简单粗暴。
4. 功能入口
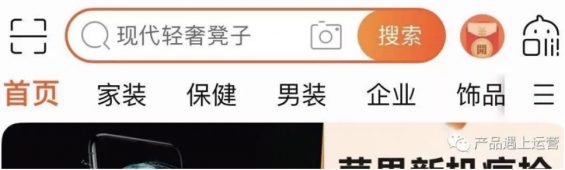
1)搜索框:搜索框是一个常规功能入口,但同时也可以通过配置默认搜索词、智能搜索助手下拉菜单联想词等方式进行营销,类似下面这样。

2)购物车:这是个重要常设功能位,不要动它的脑筋,否则用户找不到结算入口锅很大。
3)个人中心(“我的”):这里放用户相关信息,如订单、资产、会员等,也可放少量营销资源,如站内信。除了个性化瀑布流铺底抓残值之外,不建议在这里卖货,除非逻辑匹配。可以用小红点标识新信息(如券到账、订单变化、新站内信等),引导用户进入,并引导会员转化。站内信也常放在右上角。
5. 沟通点位
1)首页弹窗:这个资源位很抢手,也很讨厌。因为它是强制的,挡住整个首页,用户必须点击才会消失,引起反感。这让我想起PC时代的网站体验,很大程度就是毁于首页弹窗的。
我在设定首页弹窗运营规则时,通常规定如下几种情况才允许使用弹窗:
- 新人礼包。毕竟新人初来乍到,弹窗问候很体贴,并且礼包大多真金白银。
- 高价值权益发放。比如无门槛抵现红包,或高价值券,等等。那些虚头巴脑的鸡肋权益,是禁止使用弹窗告知的。
- 重要公告。如春节停止发货、app强制升级等。普通公告可以用跑马灯触达。
- 全站重量级活动。其实这也可以分配首屏营销资源位,不必非得弹窗。
总之,如果不是非常重要或者能让用户真的爽到,尽量少用首页弹窗。
2)跑马灯:这个公告资源,如京东快报,淘宝头条,在首屏或二屏占据一个很矮的通栏,内容滚动展示,可以没有落地页。这里可以放普通公告信息,也可以放营销信息,点击后进入。
使用上,我不建议把首页各种资源都用来做营销,不同的资源位针对不同的事情,比较容易培养用户认知。跑马灯主要放公告,点击进入公告详情,无公告时关闭。你想,如果公司门口的公示栏上常贴小广告,多少人还愿意看公示栏?
3)消息入口:很多主流app把站内信独立放在右上角,收到新消息时加个小红点。别小看这个小红点,它能使流量倍增。我曾做过统计,右上角有小红点的站内信入口,竟然可以抓到首页近20%的流量!
站内信是有效触达用户的手段,除了适当发送营销信息,也多发些有价值的信息,比如权益到账通知、库存紧张提醒、新品上架通知、专属活动,等等,培养用户重视度。
 5345
5345
 5345
5345