返回、取消与关闭的使用逻辑
 3662
3662
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
在页面导航栏中,常会见到返回、取消与关闭三者按钮。许多同学会弄混它们的使用逻辑,所以写一篇小文帮助各位梳理下。
一、返回和关闭
先抛开图标,我们回到功能本身的含义上看。如果我们不在产品的语境里,就单看「返回」和「关闭」这两个词,你首先会想到什么呢? 当我这么去问自己的时候,脑子里出现的并不只是零碎的词语,而是一些场景和画面。比如我走错路了,需要原路返回;公司复工了,我要返程回去。或者,睡觉时间到了,我该关闭电脑了;饭菜烧好了,我得把油烟机关掉,等等。 如果仔细去想的话就会意识到,语义衍生出来的,都是我们日常生活中的经验和对世界的认知。产品中使用的各种语言,不管是文字也好,或者图标图形也罢,一直都是以我们对它最本能的理解为基础的。所以只要你联想自己对「返回」和「关闭」的看法,就能知道它应该在什么样的产品情境中出现,以及它为什么会出现。
于是,很自然的,我们会把「返回」和「路径」联系在一起,所以「返回」在导航设计中不可或缺。并且「返」也预示着我们会回到之前的路径节点,整个过程是连续性的,不被切断的。而「关闭」就完全不一样了,它一般和我们的动作有关,是一个短暂性的操作,相比返回也显得更为独立。
根据我们对语义的判断,再结合实际产品中「返回」的场景,我们可以概括出「返回」和「关闭」的特征差异。
1.返回
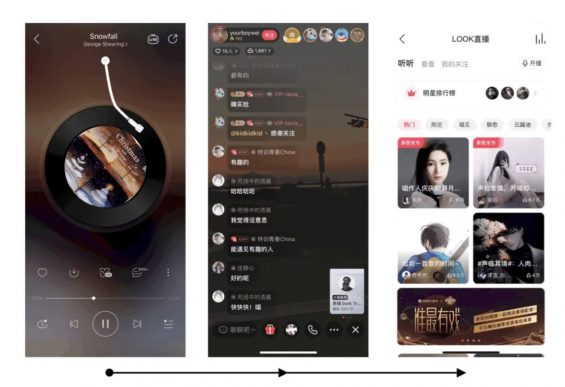
连续性:按照产品的页面层级顺次跳转。但存在特殊情况,因为有些产品定义的功能出入口是不一致的,在信息架构层级已经做了一定的优化,所以返回不一定会按原来的路径回去,可能会按产品既定的路径。比如网易云音乐歌曲播放页进入直播后返回不是到播放页。
整体性:在产品功能页面关联性较强的功能中,「返回」需要连接各个页面与层级之间的架构关系,因此「返回」作为操作节点,可以帮助产品功能的各个页面之间建立联系,维持产品的整体性。
2.关闭
非连续性:用于产品中的临时内容或临时动作,比如弹窗或活动页,与上一级页面没有直接关系。
独立性:非产品原生内容或是产品内的独立内容。比如小程序、浏览器标签等。 返回和关闭的使用场景
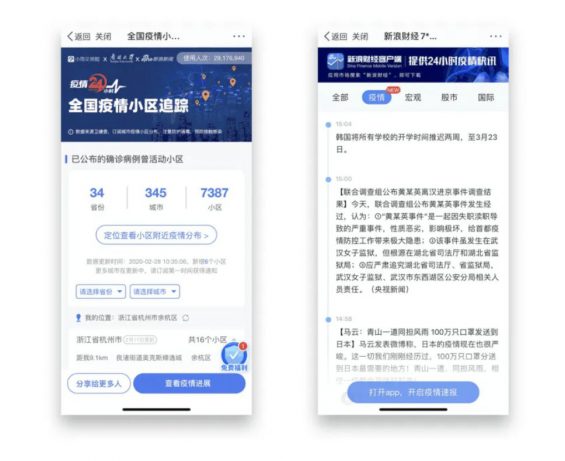
知道了返回和关闭的特征后,我们可以从两者的使用角度上再去梳理一下。 现在产品中关于返回和关闭有三种状态:1.只有返回2.只有关闭3.返回和关闭同时存在 1 和 2 的情况很好理解,我们只要根据前面各自的特征去看就能够理清场景。 3 的情况会有特殊性,因为它同时具有返回和关闭这两种看起来相矛盾的特性。 其实这是由内容决定的,当内容同时具有独立性和整体性时,就需要支持两种操作。如小程序可以作为一个独立功能,但其本身又可以看作是一个完整的小产品,具有自己的页面结构和页面层级。所以小程序对于它所属的产品,我们有关闭的需要,小程序内的页面导航又需要返回来实现。 除此之外,产品可能开始只有返回,后面临时出现关闭按钮,比如微博「疫情地图」中使用「小区疫情查询」和「7*24 小时疫情快讯」后会出现关闭功能(帮助用户快速退出)。 这里我们可以从连续性和非连续性的角度看,产品针对具有复杂层级和内容的页面设计了顺次(返回)和跳页(关闭)的导航方式,其中关闭随实际情境出现。以此为用户提供了更为灵活的导航路径,来同时满足用户逐级深入、连续返回浏览和选择性查看、临时关闭的需求。
二、取消和关闭
针对于「关闭」,它和「取消」会有重叠的含义,所以有时并不能很好地去区分这两个功能表达的应用场景。于是,我们可以借用之前的方式,先把「取消」单独拿出来理解。
一般来说,「取消」意味着行为过程中,还有后续行为,整个过程没有完成,当下后悔了,因此取消了当前操作。它更倾向于表达我们主动去做了什么改变,然后中途放弃了。
比如,想煮个饭,于是下了米,倒了水,定时,确认(取消),完成(关闭)。 这时候中间如果突然不想煮饭了,在定时之后,就停止当前行为,那就是取消。但点了确认并完成煮饭之后,这个行为就结束了,只能关闭。因此,它们之间就是行为上的差异。
就好比,打开微信公众号文章,内容已经加载出来,行为已经产生并结束,这时候左上角就一定是关闭。而发朋友圈的时候,左上角是取消,那是因为行为过程还在继续,没有发布,所以可以取消。而发布之后,就无法取消,想要关闭,也就只能删除这条朋友圈了。 所以在操作行为中的页面,左上角最好是使用「取消」。 当我们对词的含义有了进一步思考后,就可以去看它们在产品中的表现了。
比如广告的关闭、推荐内容的关闭。都是产品自身提供的内容,用户不想看到就选择关掉了,没有试图去改变什么。
包括内容页面,或者活动页面,被点开,且加载完成呈现出来之后,这个行为就结束了,没有取消的概念,只有关闭。 再比如,选择图片文件时的取消,微信发朋友圈、微博发帖时的取消等等,我们能发现都是用户主动采取了什么措施,但是又后悔了所以选择取消。
或者如游戏设置,就不适合用关闭,会让用户在理解上产在歧义,比如用户设置到一半,不想设置了,那现在关闭的话,设置是生效了么?所以用取消会更合适。 这些时候,不存在关闭的概念,因为没有内容可以关闭,只能是取消当前行为。如果使用关闭,与该场景下的用户行为不符,反而增加了用户对文案的理解成本。 简单来说,取消强调的是放弃改变,关闭强调的就只是抉择。 不过这里也有一个特殊例子,就是,微信公众号文章转发给好友,左上角是关闭,而钉钉里面内容转发给朋友,就是取消。为什么呢?
在一些特殊场景之下,「关闭」是包含「取消」的。
好比刚才煮饭的例子,现在的电饭煲很高级,如果在过程中不想继续了,拔掉电源就是完全关闭了,但同时这个行为也包含了人不想继续煮饭这个行为,想取消掉了,所以这时候关闭是包含取消的。它跟文章加载完成,已经呈现出来,是不一样的。 而上面这个微信与钉钉的例子,就存在这种包含关系。比如,内容已经加载完,要分享给好友,这时候加载出来的好友列表已经出现,只是选择发送给谁的问题,用户可以关闭已经加载完成的好友列表页面,或者理解为用户打算取消当前行为。
不过这样的设计并不建议大家将其定义为关闭,因为毕竟行为还在继续,使用取消反而更容易理解也更符合场景定义。 譬如,PC 的弹窗经常会同时出现叉(指代关闭)和取消,虽然操作的结果都是使弹窗消失,但是用户的操作目标是不一样的,事实上这里提供了两种选择,即我不想做决定,我要关掉弹窗,以及我决定现在不这么做,我要取消这个动作,这里的关闭其实就暗含了取消的动作。 在 PC 端,我们有足够的空间为用户提供不同的选择,给予用户充分的自主控制权,以满足他们对功能的不同期待。而在移动端,我们需要删减或合并功能,所以当用户同时产生重叠的诉求时,我们往往会选择当下最符合用户心境的功能,这是「场景细化」的结果。这也能解释为什么现在很多 PC 产品的弹窗中也只会保留取消,而不提供叉(指代关闭)的选择。因为用户面对功能不知所措、不做决定的情况已经越来越少,更多的用户已经明确地知道自己应该怎么做。
这就是「取消」和「关闭」的差异,以及移动产品对两者的取舍的根本原因。 同样的,有一些页面,取消和关闭都会用叉的图标来表示,只是在不同情境中,这个叉同样可以理解为取消,关闭,以及取消或关闭。差异点跟上述内容相同。
三、结语
返回、取消和关闭看起来简单,深入分析后又显得复杂,但相对复杂的分析都只是为了能简单地去运用。在这个问题中,每个人都可以从自己日常的经验出发,然后在产品不同的语境里去体会一个词语、一个图标背后隐藏着我们什么样的认知和使用的习惯。
那由这个问题延伸的,其实还有产品的导航方式,页面出入口的设计差异,产品中整体与独立,连续与非连续的内容结构,原生与非原生页面的差异等等。
小问题同样可以见大,但我们也不需要过度思考,本来问题的解读角度就是因人而异的,也无法面面俱到,上面的只是我的理解方式。设计还是需要回归到用户和产品的目标,再去结合场景和产品业务的使用模式才能得出合理有价值的方案。
来源 | 呆呆U理(ID:UDai-bl) 作者 | 呆呆本人;编辑 | 时刻
|
近期文章
- 普通人电商创业,从0到月销300单全流程关键实操讲解 2025年3月29日
- 做AI自媒体,这几款AI工具比DeepSeek还好用! 2025年3月29日
- CMO会做内容,才能做好CEO身后的0 2025年3月29日
- 这个玩法凉了?小红书严禁站外交易! 2025年3月29日
- 情感文案短视频,5分钟教会你三种爆款风格(附Deepseek提示词) 2025年3月29日
- 日耗10万账户投放计划细节方式! 2025年3月29日
- 餐饮的大单品门店时代闭幕了 2025年3月29日
- 如何建立小红书运营SOP?附运营清单 2025年3月29日
- 小红书商业化工具全面迭代,私信/电商转化率迎来提效! 2025年3月28日
- 不同投放阶段,小红书投流预算/工具如何分配? 2025年3月28日