简单的说,自己不干,而是提供一个平台,让别人去干的产品。比 如淘宝就是一个平台,它自己不卖东西,而是让买家和卖家在这里交易,它提供帮助、服务和监管的作用。很多人可能觉得淘宝、天猫的设计逻辑并不复杂,但其实 你看到的只是产品的一小部分,即面向买家C(Customer)的部分。面向卖家B(Business)的部分则要复杂的多,当然还有面向开发者 D(Developer)的(比如淘宝开放平台)。CBD都生长在淘宝平台上,都是平台的一部分。当然除此之外,还有其他角色,比如模特啊、摄影师啊、服 务商啊等等,太多了,这里就不一一叙述了。所以平台其实是一个复杂的生态系统,这也是平台的魅力所在。
平台是一个大的概念,也分很多 种类,比如手机的操作系统也是平台,但它和电商平台又很不一样。总的来说,平台共同的特性,就是复杂,且偏重业务和技术。这里只说我接触过的产品,难免以 偏概全,但希望能抛砖引玉,引起更多人对平台的兴趣和关注。不过因为项目还未完成,暂时不便披露太多细节,更多的是一些个人感想。
平台型产品的特征

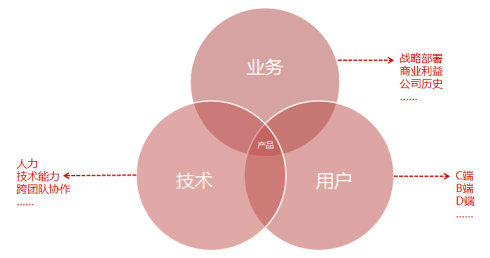
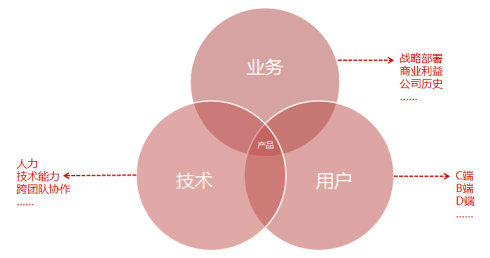
不管做什么类型的产品,都需要考虑业务、技术、用户这三方面。而平台型产品在这三方面的难度都加大了。
做一个C端产品,尤其是轻量级的C端产品,出发点可能会比较纯粹:尽量去满足用户需求,打造一个用户喜爱的产品是最终目的;然而平台型产品则要复杂很 多。 首先:你很难轻松地了解你的用户,平台型产品的用户可能有B端、C端、D端。C端的还好说,但是对于B端的用户,你不太可能成为他们当中的一员,你只能通 过大量的用户调研来了解他们的使用场景、习惯、工作方式等。对于D端的就更复杂,最好是技术背景出身,否则很难短时间上手。其次:你不能忽视业务,它可能 关乎公司或部门未来的战略部署、可能关系到近期的商业利益、还可能与公司历史情况有关,而这些都可能会影响到最终的产品设计。第三:平台型产品的技术门槛 会比较高,对人力、技术能力、组织协作能力都有很高的要求,它们也对最终的产品形态有很大的影响。
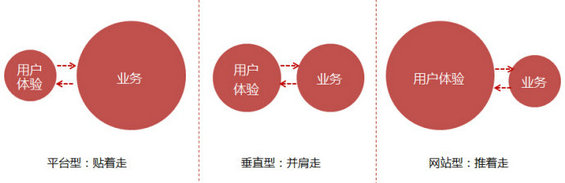
《淘宝产品十年事》这本书里,作者 把产品分为大致三种类型:平台型、垂直型、网站型,这点我非常的认同。平台型:更靠后台系统,对技术的了解要求加强,如 电商的交易线产品、安全类产品;垂直型:更多商业层面的内容,对行业知识要求加强,如网上超市、网上药店等;网站型:更偏前台网站页面,对UED相关知识 要求加强,如一些团购网站、社会化导购网站。
我总结了下面这个表格,通过它可以更清晰的了解平台型产品与其它类型产品的区别:
 平台型产品的设计挑战
平台型产品的设计挑战
1、总的来说业务、技术上都相对复杂,我们目前正在做的更是一个史无前例的产品,业务、功能、设计都没有太多可以参考的对象,大家都是在摸索中前进。以往的经验、产品设计流程可能都没法直接复用。
2、我以前总觉得用户调研很重要,并且团队中应该配备专业的用研人员。后来才发现做目前这个平台产品的调研,需要对业务理解的非常透彻,而这需要多年的相关工作背景。因此这个项目的调研工作主要由PD和运营来完成。
3、我们目前在做的平台型产品,业务和功能是最重要的。对于设计师来说,最大的挑战莫过于理解这么复杂的业务,然后才是设计的问题。
对于这类产品,我们不可能去等着PD(产品经理)给我们讲产品的方方面面。一来平台型产品往往有多个PD,每个人只负责一部分事情;二来产品非常复杂, 很 难在有限的时间内把所有业务、功能都讲清楚;三来这是一个正在开拓中的新产品,变化非常快,每天几乎都有新的进展,也时刻遇到新的挑战;四来有些业务形态 非常超前,很难快速想清楚。
但时间不等人,上线日期摆在那里,汇报日期摆在那里,宣讲日期摆在那里,我们必须想办法克服困难。我记得《淘宝技术这十年》里有一句话是这么说的:当你变成业内最强之后,你的问题就会独特到没有人碰过,这就意味着你必须自己动手解决问题。
设计流程
在设计这个产品的时候,我们首先向PD了解了一些产品的基本信息(比如产品背景、过往的用户调研内容、用户痛点、产品功能、业务场景、业务逻辑图等 等)。由于内容比较复杂、信息量大,设计师和产品经理的思维方式又不太一样(产品经理更多的是考虑功能、业务模块以及它们之间的关系;设计师更多的是考虑 用户角色、任务、使用场景、信息结构等),因此理解起来比较困难。那么首先需要梳理内容,把业务转化为设计师容易理解的内容。于是,我尝试根据自己的理解 梳理出产品不同角色、任务、可能的页面等(不考虑细节、分支流程等,只考虑最基本的用户角色和用户任务)。为了能正确的表达业务,同时又符合用户的使用逻 辑,可能要反复多次,并跟PD不断讨论(上图是PD梳理的业务流程图,下图是我画的角色任务草图)。(由于涉及到未上线的项目,图片内容已做马赛克处理, 希望不影响对方法的理解)


修改过后,我再拿着这个图去给设计师讲业务,大家普遍反映好理解多了。一是因为里面有用户、任务、可能出现的页面,看起来更像是一个用户故事,而不是冷冰冰的功能模块、流程图;二是因为这里面只显示最主干的任务,就好像一副骨架呈现在面前,更容易理解产品的基本结构。
根据这个图,就可以大致得出产品的信息结构、导航,然后我们在此基础上补充细节,形成界面草图(草图过于潦草,这里就不展示了。顺带说一句,草图出来后 视 觉设计师马上YY了一个风格稿,这样我们就可以大致按照这个风格来设计原型,美观很多,满足了汇报或宣讲的需要),这也是和PD一起讨论、完善的过程。有 了界面草图,我们就可以使用Axure来绘制界面风格,然后PD接过去在里面填上和业务有关的表格、文案等内容,交互设计师再根据经验来补充界面元素,完 善交互细节。在完善界面的过程中,我们不断发现PD之前没想到的功能、业务问题(主要是和界面有关的部分),然后推动PD去解决问题。有些东西暂时定不下 来,那就先假设,日后再去求证,总比什么都不做要强。之所以采用这样的合作方式,是因为PD更有业务sense,而设计师更有界面sense,充当了业务 转化为界面的翻译。
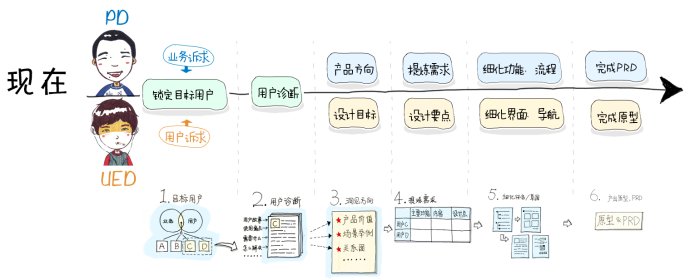
后来这部分产品(其实这只是产品中的一个子模块,但这种方法也可以复用到这类产品的整体设计中)设计顺利的按时完成了。我把整个设计流程总结下来,大概是这个样子:
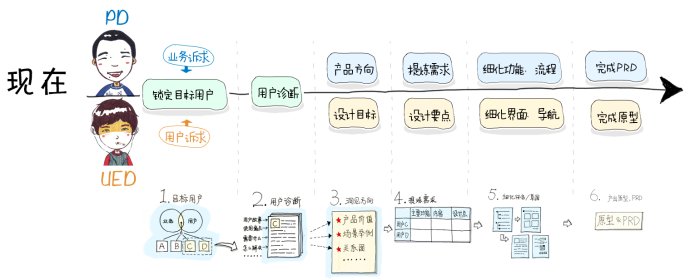
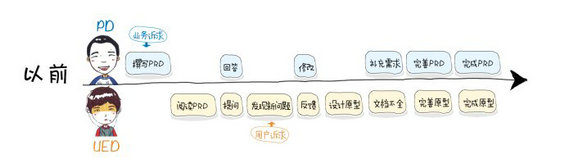
前两步主要由产品经理和运营完成,设计师更多的是去理解,当然有条件的话参与进去更好。后面的环节,每一步都由PD和UED共同完成。UED也参与了很 多功能的设计、完善,PD也参与了设计原型。原型设计好后PD会产出对应的完善的PRD文档。这也和我以往经历的设计流程非常不一样,以往都是PD先产出 PRD文档,再根据需要不断修改。
我们的分工大概是这样(这是一个我心目中理想的流程,实际上前面两步主要是PD和运营在做,我们希望日后可以按照这个流程和PD共同奋战在一线):

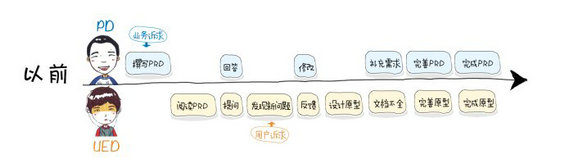
而之前我参与过的产品的设计流程一般是这样:

当然并不是说哪种一定好,哪种一定不好,还是看项目情况。比如我们的项目因为业务比较新,所以必须要深入的做好调研工作;而像普通的项目PD可以凭借自己的经验或竞品分析快速拟出一份文档,节省大量时间。
后面我还会讲一个使用这个流程完成的具体案例,证明这个流程是可以复用的。
总结
1、平台是为了成就他人,客户永远是第一位
前期的用户调研非常重要,比如PD们经常出去调研,积累了很多宝贵的资料。我们也跟着PD一起出去调研过,但是对方说的很多东西我们都听不懂,所以了解业务非常的重要。
2、先抛砖、后引玉
很多时候困难摆在眼前,不知道从何入手,那不如先随便抛出一个靶子,然后通过这个靶子再去找修改方向,总比停滞不前要强。
3、没有正确的设计流程,只有合适的设计流程
经历过这么多项目,发现每个项目的设计流程都不太一样。因为每个项目的产品类型、项目资源、项目环境、人力情况等都不一样。所以设计师要根据项目情况,考虑最合适的流程。当然也要注意沉淀好用的方法,尽量让其可以多的复用。
4、做平台设计不能只关注C端,B端也同样重要
我们这个平台其实应该是没有C端用户,但这并不能代表这类产品就不需要用户体验了。之前收到过很多用户反馈,说熟悉产品需要花费很多时间,严重影响工作 效 率。对B端的用户来讲,时间真的就是金钱。还有个例子:有次和PD聊天,他说在杭州打车时用快的总打不到车,只好用滴滴。后来他就好奇的问司机为什么不用 快的,那个司机说因为抢单时快的的按钮位置有点远,不如滴滴方便,所以他就不用了。其实快的C端的用户体验还不错,但可能是忽略了B端。可见B端的用户体 验有多重要。
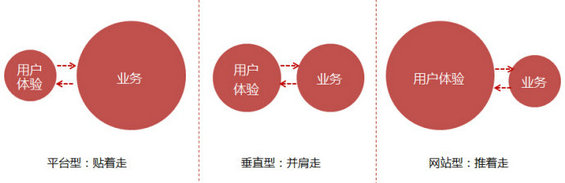
5、和不同产品类型的PD协作有门道:平台型,贴着走;垂直型:并肩走;网站型,推着走
对于前面说的 平台型、垂直型、网站型这三种类型的产品,UED和PD的合作方式是不同的:比如对于平台型产品来说,业务复杂且不易短期内掌握,所以PD更 多的是推着UED走,UED也需要主动贴着PD,尽量好的给予设计上的协助;对于垂直型产品来说,PD从专业角度给意见,UED从设计体验角度给意见,双 方不分伯仲都很重要,所以要并肩走;而对于网站型产品来说,产品同质化严重,入门门槛低,用户体验则非常的重要,所以UED要推着PD走。我们现在正在做 的产品既是平台型,也包含垂直型,但以平台型为主。

所以假如你以前做的是面向C的网站型产品,那么转向面向B的垂直型产品甚至到部分面向D的平台型产品时,肯定会有很大的不适应。你发现你的参与度好像低了,成就感好像没那么强了,话语权也没那么大了。但这也是一个新的起点,意味着需要学习更多的东西。
通过做平台产品,我体验了前所未有的各种经历,深深地感到自己的浅薄,但也收获良多,后面会陆续跟大家分享。现在我还是平台型产品的菜鸟一枚,希望未来可以不再继续痛苦,快速蜕变。
 5741
5741
 5741
5741