移动设计入门4节课:表单、列表、布局、一致性
 5527
5527
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

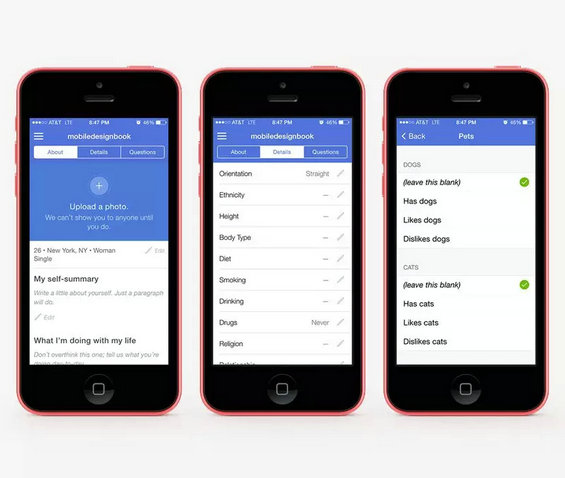
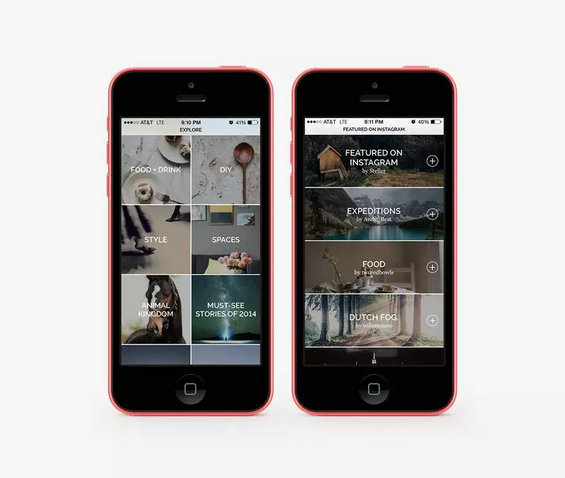
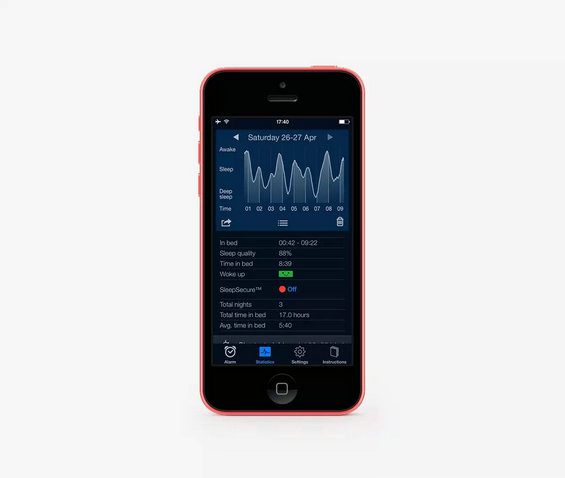
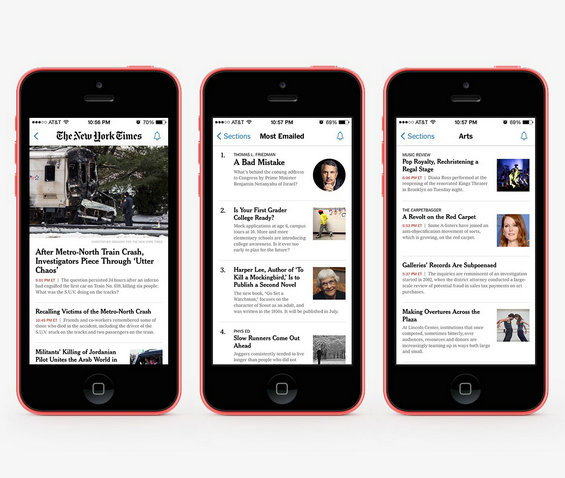
移动设计第1课:如何设计好移动表单 本文来源于一本书《MobileDesignBook》,是在浏览每日新产品时发现的,当在其网站注册了邮箱后,就会每2天发送1个课程邮件,内容摘抄自书中的章节。在此特意进行整理和翻译,留存学习。 OKcupid 还有什么比一款约会APP更能知道如何填写表格? 第8章:表单——OKCupid是一款免费在线约会APP。这款APP提供社交网络和网络约会的功能。 在填写约会清单时,你通常需要输入关于你自己的大量信息。OKCupid会让这一切变得更简单。在你的个人详情页,你会面对一些常见填写项,比如你多高,你 的宗教信仰以及你是否喜欢猫猫狗狗。我们都知道表单是一种(设计)禁忌;是互联网的害群之马。但是,你可以做很多事情来让这一切更容易。写表单写的越轻 松,其完成正确率就会更高。 在OKCupid的例子中,所有的表单项都是选择菜单,这样就能使你填写变得更容易。这款APP会让 你从预设的选项中进行选择,而不是空想。这样就能减少用户在认知方面的负担,从而让表单填写更容易。表单本身由于其简约的设计而具有美感;从设计上,它采 用了细微的灰色投影,良好的排版,以及对留白和图标的充分利用。和iOS默认的表单设计相比,它有它自己的设计风格。 因为表单看 起来好看,就有更多用户愿意填写。风格一致的UI元素让表单看起来整齐;视觉设计也不会喧宾夺主。每个表单项都有简单且明亮的图标来表示它可编辑。如果你 有个答案没选,就会出现一条短线告诉你有答案没写,用这种显示方式效果很好。所有的文本都是细体字,这样也会让文本更易于识别。表单很长,但也易于理解。 总结:表单填写对每个人来说都是乏味的;采用一种干净整洁的风格设计表单,会让用户用起来更容易。 你认为在设计一款APP时,是否应该重视表单设计的方案?重视表单设计有多重要? 移动设计第2课:如何设计出色的列表 现如今,照片已成为一种十分常见的沟通媒介。 第5章:Stellar-Stellar是一款让人们创造图片和视频故事的APP 列表适合在两种情况下使用,一种是导航链接,另一种是有规律的文本列表项目。Stellar使用基于图片的列表作为其各种品类的导航(人们称这个为群集)。 近期的设计趋势是将列表项置于整齐的背景图上。图像的视觉呈现效果很好,因此当它和列表设计在一起时,二者相得益彰。此外,图像通常用来帮助提升用户体 验,对于Stellar这款基于图片的APP而言,这样做似乎是个合适的选择。当你想要很自然地浏览通过导航展示在面前的各类群集时,每个群集都采用一副 漂亮的图片作为背景。尽管使用图像作为单个群集背景的的方案非常简单、显而易见,但仍旧是个好主意。图像是很有冲击力的,所以为什么不把图像用作更有冲击 力的导航呢? 图像比单独的文字更有冲击力。作为导航辅助,图像也让用户易于理解。看一看那些群集图像,然后告诉我你是不是希望看 到更多呢?人们喜欢高质量的图像,因此使用高质量的图像还可以打造更愉快的体验。此外,如果Stellar使用从用户那里收集的图像,他们就具有了社会属 性。对于一款APP而言,表现出关心他们的用户,是一种很重要的态度。如果你故事中的一张图片被采用了,你会因为你的照片代表了一整个群集而感到很高兴。 这感觉很棒,这就是所谓的快乐和喜悦感。 总结:对于那些像超链列表那样的琐碎条目,图像作为提升用户体验而言,是一种很好的方法。 移动设计第3课:一致性的重要度 (设计上的)不一致仅仅是看起来很难受,还是它真正降低了用户体验? SleepCycle能通过分析你的睡眠模式,把你在最佳时间叫醒。 这款APP收集了很多关于你睡眠的信息。但是,这些信息并不是以最美观的方式呈现的。整个页面被分成了行间距很窄的列表项。顶部是张曲线图,接着第一组模块 展示了很多内容,比如你花费在床上的时间,以及你前一晚的睡眠质量。造成这组模块视觉效果很差的具体原因有两点。首先,没有标题说明这是一组什么样的内容 集合。第二,行与行之间的留白也很奇怪,SleepSecure占据了更多的上下留白空间,而同样都是列表项,没有理由给SleepSecure留更大的 空间。此外,在列表中还有一个大红点,以及一个微笑的方块,这些奇怪,而且看起来很突兀。 总之,这个列表让人毫无兴趣,不愿意多 看一眼。统计数据的展示风格和曲线图的风格不一致。第二组关于你的睡眠模式——如最长睡眠夜晚的统计数据,仍旧在内容可视化上采用了完全不一致的风格。减 少这种情况下的设计不一致的方法很简单:在整个页面上统一设计风格。一个清晰的设计风格,需要使用相同的留白、上下间距、颜色、字号和粗细度,甚至在图标 设计上,也应当确保一个整洁的显示风格。这样就会看起来更好更整洁。 总结:视觉上的不一致会使列表项看起来很难看。这会让用户查看内容感到很困难。 移动设计第4课:如何进行页面布局 当所有页面元素汇集在一起时,那效果美极了,不是么? 纽约时报(NewYorkTimes)是一个众所周知、受人尊敬的新闻机构,同时也拥有自己的APP。 在纽约时报APP的新闻信息流整体设计中,对留白、排版、对齐、甚至颜色的使用都很出色。这款APP中有很多正在发生的新闻事件,但你不会感到杂乱,因为你 可以很轻松地略过它们。就像你在看一篇文章时,能注意到很清晰的标题,但除此之外还有一些额外的内容。因为这些额外的内容采用浅灰色字体,同时也用了更小 的字号,这都会减少眼睛的阅读困难。无论谁留意到布局的留白和垂直排版间距,都会对其印象深刻,因为尽管文字很多,却易于阅读和浏览。 最后,关联每篇文章的缩略小图会被挤到边上,文章的标题支持这种布局,并且这种布局并不碍事。你可以很容易地略过不同标题,直到你找到你感兴趣的内容,而不 是被每行标题间的图像所分神。把图片变小,挪到边上,是一种又聪明又合适的做法。所有这些设计决策加起来,会达到一种很奇妙的效果,并且易于追踪信息流。 总结:当在屏幕上显示很多信息时,优化信息流就是个很重要的事情。 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日