91运营VIP会员全新升级,尊享多项权益,
点击查看 >
X
如何让网站对平板设备更友好
发布者:
jimo28
 4783
4783
 4783
4783
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

使用平板电脑的人越来越多,根据IDC的估计,2012年全球平板电脑的销售量就达到1.19亿台,但是专门为7-10寸屏幕设计的网站并不多。最近UX杂志在Mashable的刊登了一篇文章「 5简便的方法来您的网站的Tablet 」,编译如下: 在美国,有将近7000万的平板电脑用户,是2011年的两倍。这个国家有将近30%的网络流量来自平板电脑,2011年至2012年间电子商务网站来自平板电脑的流量甚至成长了。 方法都非常简单,见过简单的CSS修改,就可以让网站对平板用户更友好了。
什么是点击的“Tappiness”? 这些都能让使用者安心浏览。
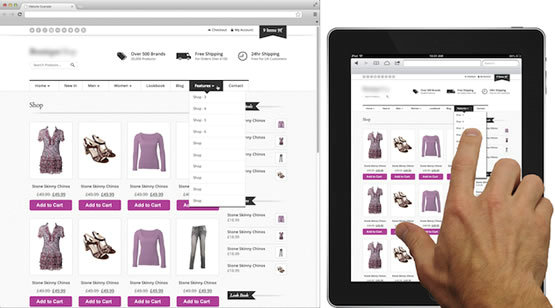
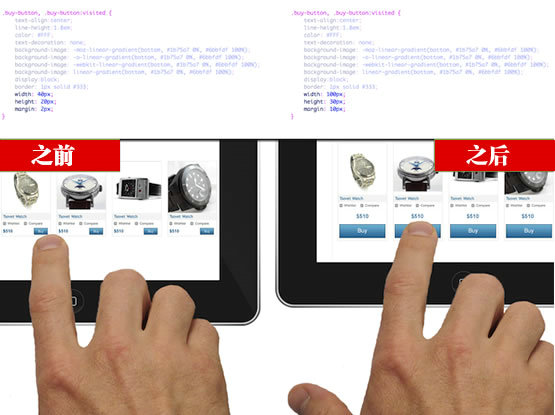
你可以用自适应网页设计(Responsive Web Design) 但其实还有别的方法。 以下是几个改善使用者体验的小步骤,你一天之内就可以搞定。 改善网站的“点击” 只要对网站的CSS进行修改 1, 按钮扩大到45-57像素,使平板用户更容易操作。
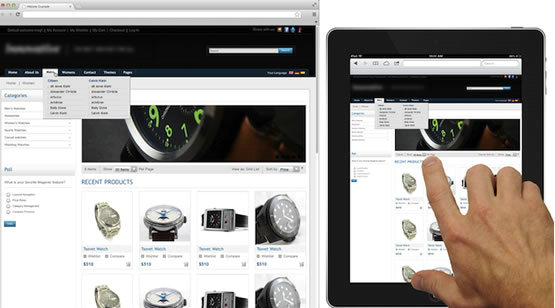
2,确保带有提示链接,让用户知道这里可以点击。
3,如果版面设计上允许的话,为网站导览选单上的东西增加填充(留白),增加个5-10像素。
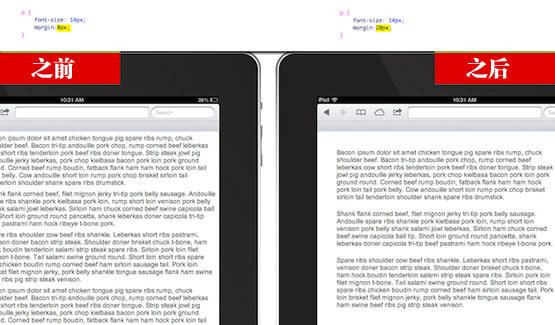
4,增加页面与内容区块的,适当留白 5,扩大评论框
综上所述,这样的网页设计一切原则都是让手指的操作更容易。 |
分享到:
近期文章
- 2025年抖音内容增长密码:70%AI+30%方法论? 2025年4月10日
- 微信搜一搜SEO流量怎么做? 2025年4月10日
- 字节跳动运营职级与薪资体系 | 2025最新版 2025年4月10日
- 我为什么要亲手解散20万人的私域? 2025年4月10日
- 微信全域“开闸放水”了? 2025年4月10日
- 4块钱的小东西,卖到1800万! 2025年4月10日
- 小红书爆款笔记的设计思维 2025年4月10日
- 怎么用AI制作短视频?详细揭秘全流程AI制作短视频 2025年4月10日
- 视频号,算法公开 2025年4月10日
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日