产品分析之『使用场景』篇
 5300
5300
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

导读:根据使用场景做产品分析,其目的是就是让设计团队在产品未上线之前熟悉用户的使用流程,更彻底的了解用户需求,那如何才是正确的打开方式?且看作者分析。 作为一名产品汪,每天不由自主地要观察身边各种人and事儿,比如坐地铁的时候观察大家持手机的方式,有用大拇指和食指夹着的,有用大拇指和中指的,有蹲着的,有坐着的,有倚靠着的…. 所以,产品汪们别只顾忙着在坐地铁的时间看36kr啊 ,人人都是产品经理啊,公众号啊,抬头瞅瞅,或许他们就是你的用户群。
先对“使用场景”(或者叫用户场景)做一个简单的分析。
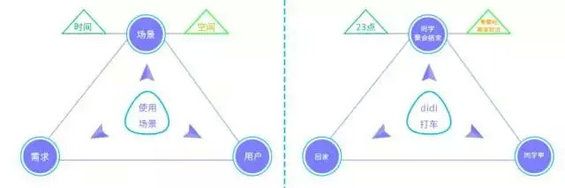
使用场景的三个关键因素: 对象(用户)、动作(需求)、情景(场景)。 也就是说,使用场景说的是一个关于“什么人在什么情况下要解决什么”的问题。然而这三者必须发生一定的化学反应后才能产生一个特定需求下的场景。 正如上文列出的三个对应因素『同学甲』、『回家』、『同学聚会结束』,正常的连词成句是同学甲聚餐结束后要回家,这句话很快会形成一个情景,同学甲走路回家、同学甲给老公打电话来接、同学甲打的回家等,决定她回家方式的原因可能有很多,聚餐地离家的远近、选择回家的方式、是否着急回家等,为什么最后选择滴滴打车呢。 其实我们看到的需求可能就是『用户要回家』,但是一个成功的用户场景能够支持一个需求健康的发展是需要考虑很多关键因素。诸如现在如雨后春笋般的O2O各种疯长,有的坚强的活下来了,有的则销声匿迹了。 使用场景的宏观和微观分析 宏观的使用场景,当然这样讲可能不太专业,但是比较容易理解一点,那就是用户在什么样的需求下使用这个产品。 比如设计一款打蛋器,我们需要考虑主要用户群是谁,打蛋器要解决或者突破的问题是什么,在什么场合使用,那么所建立的用户场景可能就是厨房里的主妇做午餐的情景。 微观的使用场景,则是在上述宏观场景大前提下,具体的使用细节,比如用完打蛋器后放置的情景,或者用户使用时的握持力度和角度等。 其实互联网产品也是一样的,产品是为那类人解决什么问题可视为宏观场景,用户具体的搜索和浏览等场景为微观场景。宏观使用场景解决的是服务上的用户体验,微观的使用场景则体现的是一个产品细节上的交互体验。好的用户体验是能够在产品的宏观使用场景与微观使用场景都做到体贴而不叨扰,提醒而不打扰。 当我们在分析产品时,我们在分析什么?看到很多产品体验报告,一上来就谈信息架构,画原型,吐槽产品的交互,逻辑等。试问,体验报告是写给谁看的,我的理解是写给别人的,让别人从不知道这个产品到了解,然后知道这个产品的优点以及存在的缺点等,所以,在分析产品之前,先对产品的宏观使用场景与微观使用场景做个简单的人物角色建模与使用场景建模,让别人先对这个产品是什么,怎么用有个初步的了解。 情景的两个关键点:时间与空间。 为什么说情景有时间与空间这两个维度呢? 10年前,我们也有打车的需求,为什么那时候没人开发个APP出来满足用户叫车的需求呢?好吧,这个问题有点弱,也许大家会说那个时候还没有智能手机嘞,APP个鬼啊。 今天,在大沙漠上走失,你突然想到用滴滴打车叫个车吧,会有车来吗? 由以上两个例子可以看出,合适的情景需要合适的时间与空间允许。 比如现在很多APP对顶部搜索栏的设置就十分巧妙,随着用户使用的时间推移,刚打开APP时,搜索栏是可见的,当滑动的时候搜索栏自动隐藏,原因就是根据用户使用时间的推移预判了用户在使用时的情景,停止滑动可能要进行搜索,滑到时则不会搜索,针对此场景的预判做相应的设计,这样的设计在用户没有察觉的情况下完美的提升了用户体验。 对于使用场景,可能还涉及到关于人物角色建模与场景建模,其目的是就是让设计团队在产品未上线之前熟悉用户的使用流程,更彻底的了解用户需求。 因为我们是为用户设计的,所以非常重要的是必须理解并形象化用户之间、用户、社会和物理环境之间,以及用户和我们希望设计的产品之间的一些显著特征。 这样一来就可以保证我们在满足了最重要的个体的需求的同时,不会损害那些次重要的个体需求。 作者:Zander,微信公共号:ZANDERUI; |
近期文章
- 普通人电商创业,从0到月销300单全流程关键实操讲解 2025年3月29日
- 做AI自媒体,这几款AI工具比DeepSeek还好用! 2025年3月29日
- CMO会做内容,才能做好CEO身后的0 2025年3月29日
- 这个玩法凉了?小红书严禁站外交易! 2025年3月29日
- 情感文案短视频,5分钟教会你三种爆款风格(附Deepseek提示词) 2025年3月29日
- 日耗10万账户投放计划细节方式! 2025年3月29日
- 餐饮的大单品门店时代闭幕了 2025年3月29日
- 如何建立小红书运营SOP?附运营清单 2025年3月29日
- 小红书商业化工具全面迭代,私信/电商转化率迎来提效! 2025年3月28日
- 不同投放阶段,小红书投流预算/工具如何分配? 2025年3月28日