60秒解释UX&UI
 5079
5079
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

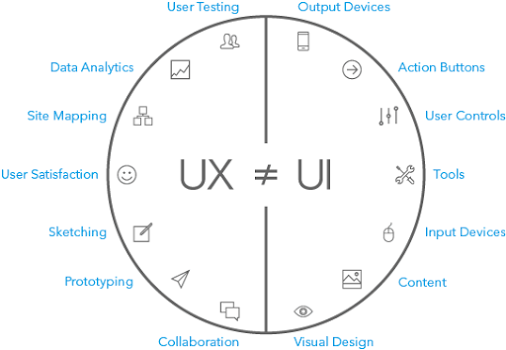
作者:Shunz顺子。 微信公众号:UX思考(ID:UXThink)欢迎关注,如需转载,请在UXThink公众号中留言。 微博:weibo.com/rocku 博客:ux-sz.lofter.com Medium上有个哥们号称60秒就能解释清楚UX和UI,让我们看看他是怎么解释的。 From:Explained in 60 Seconds: UX & UI (https://medium.com/oho-interactive/explained-in-60-seconds-ux-ui-7096f672610d) 在Web设计的世界中,一直充斥着各种诸如UX、UI这样的专业名词。然而他们到底是什么意思呢? 在传递一个非凡的网站使用体验给终端用户的过程中,UX(User Experience 用户体验)设计和UI(UserInterface 用户界面)设计两者皆是其中重要的组成部分,但又并不相同。我们将快速的分解出两者之间的关键差异,并接着讨论他们又是如何关联在一起的。 UI主要包括Web设计的视觉部分。它呈现了展示层和互动层的不同层次,赋予产品一个整体的外观观感和感受。 Usability.gov,是一个面向Web设计最佳实践和指南的重要资源网站,其中将不同的UI元素分类为:
UI设计不仅仅包含第一次访问某个页面时所看到内容,还包括当用户与这些页面元素互动时元素如何反馈的设计。下面这个天气预报的App 就是一个UI设计的互动部分的典型范例展示: 配图来源:Dribbble 如果UI把这些内容都涵盖了,那还剩下什么给UX呢? 用户体验设计被定义为:通过改善用户和产品互动过程中的可用性(usability)、易用性(ease of use)、乐用性(pleasure)来提升用户满意度和忠诚度(粘性)的过程。 为了在企业和用户之间创建这样的高质量体验,用户体验设计师聚焦于研究、可用性测试、以及其他可以深入理解用户的各个方面。例如,许多UX研究人员使用A/B测试方法来帮助判断两个设计方案中哪个更受终端用户的青睐。 So,他们两者是如何关联的呢?有效的UI和UX设计会紧密配合,为用户创造一个全面愉悦的体验。如果其中之一没有达标,将会大大的影响整个网站的表现。例如,一个网站的UI设计很棒,但UX设计很糟糕,就会感觉不对劲。因为它看来美的令人惊叹,但是却又非常难以驾驭。另一方面,有些东西很实用但很不好看,就是UX设计很棒,UI设计很糟糕的典型例子。 更多关于UX(用户体验),UI(用户界面),和可用性的内容,可以查看原作者其他文章:
|
近期文章
- 拼多多新店冷启动:7天实战复盘,转化率提升50% 2025年4月17日
- 小红书矩阵号怎么做? 2025年4月17日
- 2025年抖音算法解读 2025年4月17日
- 在线几十人,场景上犯了十几个错误! 2025年4月17日
- 你跑全域,目标1000人以上在线! 2025年4月17日
- 国内电商卷出天际,东南亚出海大有可为! 2025年4月17日
- 在字节转正后发现,这些事不一样 2025年4月17日
- 在小红书做内容矩阵,有人涨粉10万,一年变现5000万 2025年4月10日
- 2025年抖音内容增长密码:70%AI+30%方法论? 2025年4月10日
- 微信搜一搜SEO流量怎么做? 2025年4月10日