如何通过设计提升高达12%的注册转化率?
 5472
5472
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

成为软件高手容易,成为解决问题的人难。优秀的设计师不会停留在美化界面的层面,而是能在多方博弈中推进正确的方案。今天@可风f (猎豹移动 资深交互设计师)给同学们聊聊工作中的实战案例,来看他是如何在数据的支撑下优化设计,提升高达12%的注册转化率的。 @可风f (猎豹移动 资深交互设计师):我最早的时候认为设计就是如何去做出各种新奇的图形、质感和界面,追逐潮流和创意。可是后来发现设计最难的是平衡各方面的因素,在条条框框的限制中找到方案还要推进下去,并被人看到价值。前者很容易满足,而后者要做好却非常的难,PM不给力、沟通不顺畅、开发不支持、老板不满意。很多设计师都会苦恼原因和解决方案是什么,而正好我最近在圈内交流发现一个很严重的现象:一线设计师对于数据和目标的敏感程度非常的低,所以设计没有说服力、自认为设计很好的东西别人看不明白,推进很困难。而很多产品经理也因此认为设计师就是固执的艺术家,做的东西除了美化看不到具体的价值。 那为什么了解数据可以帮助改进这些设计问题呢?
直接抛出我们团队利用数据的一套设计方法『确定数据目标 – 深挖数据 – 快速敏捷验证设计 – 确保真实高效』: 一、确定数据目标 前段时间我们的产品总监找我吐槽注册流程的设计太差了,让我一定要好好改。但是他说来说去无非是什么文案不优美、按钮太小、配图不够好看等很抽象的概念。于是我心中的ORZ是『凭什么用你自己的喜好来衡量设计好不好!』,当时就拉上了产品经理查了下注册转化率。我们的注册转化率是70%,但是这个效果算好还是差呢?如果我要优化,我优化的目标又是什么呢? 所以在做设计之前一定要确定下当下的数据情况,并且制定客观可衡量的数据优化目标: 通过对比竞品:比如我们是社交产品,通过大公司的便利找了些和我们类似流程的竞品对比,发现他们的注册转化率平均能有75%,优秀的产品能够达到85%。 利用行业数据和交流:如果没有渠道去了解竞品就可以在网上查资料或者搜知乎,另外还可以问在其他公司的朋友、前同事或者前辈等,虽然数据比较敏感但是他们一般都能给出大概的建议。 最后我和产品总监说要我优化设计可以,我们大概定下目标达到注册转化率80%,在这期间我多试几种方法,你就不要管是不是你觉得喜欢了,拿结果说话。 二、深挖数据并且分析,找到设计问题 拿到了设计目标,设计师立即对整个流程进行一番体验分析,发现了很多可能存在破坏体验的问题,但其实这样是不对的。设计师的评估也是出于设计师的主观经验,拿自己对用户的理解去说瞎猜,设计出来的东西说服力也必定很低,漏洞百出。所以做之前应该先把数据一层一层的剥开,深挖细节,定位重点: 首先发现注册三个步骤中,步骤一和步骤二的流失率非常大,是需要重点关注的地方。比如注册步骤二的流失率我们定义是用户虽然点击了邮箱注册,但是却没有点击完成:
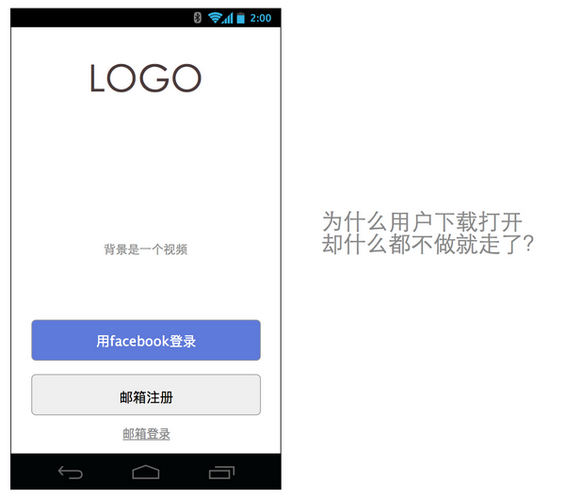
如何知道谁是主谋呢?猎豹的PM一般都会在产品上线前对各个元素进行埋点,我们只要去查每个元素的埋点数据就可以了。最后发现其中一个 “账号和密码格式错误” 弹窗的弹出比例很高,占到 “下一步” 按钮PV的10%,所以怀疑是用户经常输入错误格式才流失。有了数据,设计师马上知道问题出在哪里,”之前为了界面的简洁性,格式错误的弹窗是用户输入点击完成后才会检测的”,修改之后提示外露,并且输入正确后按钮才会亮起。这样定位且优化之后该步骤的流失大头马上被解决了,而且PM也觉得设计师很敏锐很厉害的样子。 三、快速敏捷的验证设计方案,尽快拿到数据结论 再举另外一个例子,步骤一没有任何点击行为就流失的用户达到14%,用户下载了App并打开了却在第一页什么都不做就走了,非常诡异:
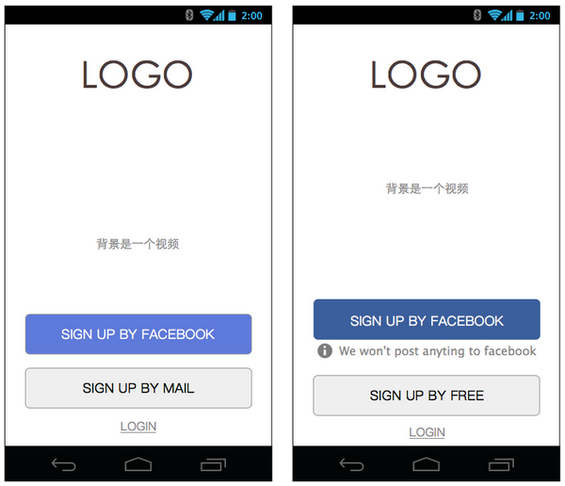
因为这里涉及到用户的主观感受,问题就不那么明确了,设计采用的方法是把这一界面所有的元素整理出来,然后脑爆很多优化点子《正确姿势五步走!产品设计怎么做头脑风暴?》,挑选了一些比较好的点子进行快速验证:
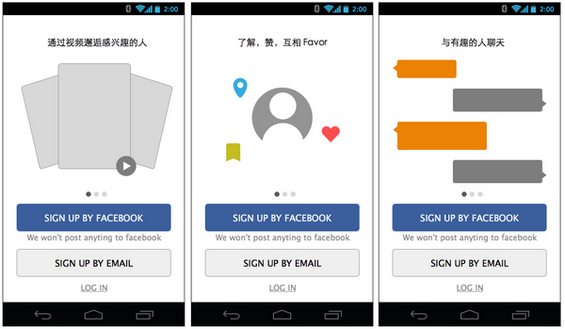
敏捷验证的过程就是用最简单的方案先尝试去这样设计,然后上线两天,观察数据。两天之后如果数据有提升,那就在这个设计方向上再接着深化一下。如果数据没提升或者变差,就去掉,再上线另外一个设计想法。 很快我们就发现了效果,比如我们背景视频之前是几个人沟通的场景,我们改成了本地美女(亚洲面孔),发现用户点击按钮的比例提升了1个点。然后我们又在下一个版本试了下欧美美女,数据又提升了1个点(看来欧美妹子更高大上)。 而改进按钮就更有趣了,首先我们怀疑海外用户担心隐私问题,在Facebook按钮旁边加上了隐私保证的文案,数据上升了1个点。将Sign up by mail 改成了 Sign up by free都能上升3%,甚至连 “使用Facebook登录” 的按钮颜色和Facebook一致都能带来转化的提升。 经过我们的一系列努力,很快步骤一的流失率减小到了8%,整体的注册转化率也上升到了82%,领导非常满意并且在大规模推广中节省了很多”开支”。 但也不是所有设计都是一番风顺的,比如在验证过程中我们学习很多App做了一些轮播图介绍产品的亮点,但是上线几天后发现流失不但没有减小还还小幅增加了。于是也顾不得设计师努力好几天的美图,只好下线。 视觉设计师也很诧异,一副”怎么会?我觉得这东西挺好的”表情,后来我们总结反思是因为所有的用户都是从GooglePlay下载的App,而商店的截图已经很好的说明了产品的亮点,新加的轮播图不但重复说明,反而还让页面变得复杂了,用户对操作不知所措。 四,保证验证过程的真实和高效 1,同一版本只验证一个设计点 当时我们修改按钮文案的时候开发就说背景视频也可以顺手替换,成本非常低。但是如果同是一个步骤的优化如果同时上线,我们就不知道到底是谁带来了效果,所以刻意把按钮发一个版本,背景视频的替换放在了下一个版本上线。但是这样就需要非常快速的版本迭代配合,猎豹的敏捷文化Facebook都公开赞赏,所以我们在优化期间基本可以做到每隔2天发一个版本。 2,先粗糙,再细致 这么快的速度设计师岂不是疯了?哪里做到过来! 3,保持数据的稳定 还有就是数据的稳定,比如我们在优化注册期间就是在那么几个地方打广告,如果广告位一变吸引来的安装用户大变,从妹子突然变成了大妈,那我们的验证结果就不可信了,所以做设计真不是自己的事情,这期间和推广部门的配合也很深。 最后,因为产品的一些细节还是比较敏感的,所以我举的 “注册转化率” 案例的数据和过程都模糊化处理了,仅供当让大家更简单看懂的例子。真实情况下要把数据玩转是一件很复杂的事情,要耗费大量的时间精力,但是如果你有这个想法准备探索一下,希望『确定数据目标 – 深挖数据 – 快速敏捷验证设计 – 确保真实高效』这个方法能够给你一些思路。 原文地址:zhuanlan.zhihu |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日