2012年,path首先使用了汉堡菜单作为产品的导航方式来替代原本的标签页的导航方式。一时引起了各大厂商的跟风,Youtube、facebook等App都纷纷把自己的导航改成了抽屉式导航。但由于没有统一的规范,各个产品的抽屉导航设计也各不相同,为了控制Android平台日益混乱的抽屉交互方式,2013 Google I/O大会之后,Google将Navigation Drawer纳入了Android Design规范当中,随后大量应用开始采用这种交互模式【1】。 不过慢慢的,包括youtube和facebook在内的很多app都将抽屉式导航换回了原来的标签页导航,从此,对于抽屉式导航的争辩就一直没有断过。并且慢慢的,对于抽屉式导航的批评渐渐多于肯定【2】。我摘取其中的两则批评如下。
…上图的 APP 将选项卡(tab row)变成抽屉式导航菜单(drawer menu),用户在相应功能间的切换率急剧下降。…很多用户还没有建立起相应的心理模型(尤其是抽屉式或者汉堡包菜单)尽量将 APP 的核心功能放在用户可以看得到地方。 ——能露出来, 就别藏着
触摸操作中,手势永远要比点击优先级低。现代触摸操作习惯毕竟只流行了几年,然而传统PC上的操作习惯已经实行了将近20年。所以通过滑动来切换Tab不会比点击切换来的直观。 ——石头们
总结一下,对于抽屉式导航的批评主要有如下几点: 1. 可见性不好:
- 首先抽屉式导航的入口是三条杠,对于部分用户来说,他们并不能准确知道这三条杠可以呼出抽屉式导航;
- 抽屉式导航毕竟是隐藏起来的,没有现有标签式导航来的明显。
2. 操作复杂。抽屉式导航的切换可以直接点击,如果Tab放在上方可以直接滑动切换。但是抽屉式导航的切换就要先呼出侧边栏,然后再点击,相对比而言,操作更加繁琐。 3. 与现有的交互方式冲突。抽屉式导航可以从屏幕左边缘向右滑动唤出,与iOS的后退操作冲突。但是这本来就是Android的设计规范,并不一定适用于iOS,所以我觉得的这个批评不成立。 但是,正如那句老话“垃圾是放错地方的资源”,我始终相信,没有不好的交互设计,只有不适合产品使用场景的交互设计。所以抽屉式导航也是有它的正确使用方法的。 首先关于这个入口的问题,我觉得暂时是无解的,但是这是可以通过长期的用户教育来实现的。正如现在的开关键(一个圆圈加一条杠),这个设计其实并不能一目了然地让人知道这是开关键,但是经过长期的使用,现在大部分人都会知道这是开关键。所以,这个问题就只能交给时间来解决了。 但是除此之外,上面的批评1,2总结一下就是切换麻烦(批评3不太站得住脚)。只是,如果产品的导航不需要频繁切换呢?如果有其他的切换入口呢?那么问题就迎刃而解了。那么有没有产品是这样的呢?答案是:当然有。下面我就结合一些例子来讲讲抽屉式导航的正确使用方式。 1. 导航模块有主次 抽屉式导航的使用场景首先一点是:导航的模块是有主次之分的。相对比于常用的标签式导航而言,抽屉式导航的模块之间主次区分更加明显。
- 当启动应用时,标签式导航的每个模块入口都是可见的。
- 标签式导航的模块切换非常容易,通常是点击(底部Tab)或者滑动操作。
- 当进入某个模块时,其他模块的入口依旧清晰可见。
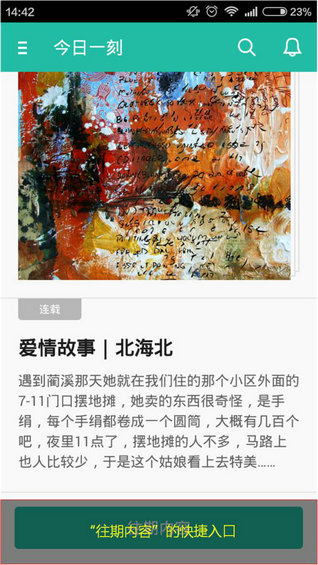
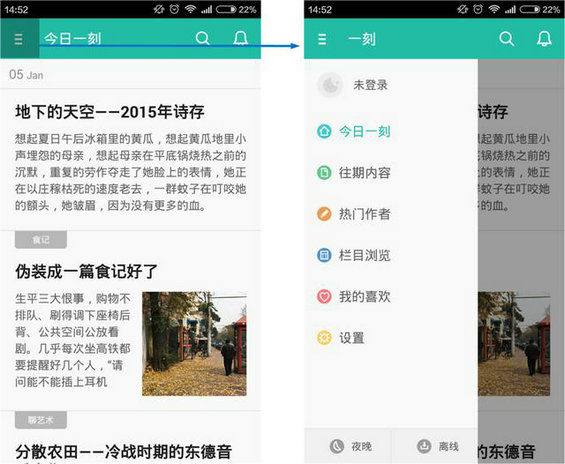
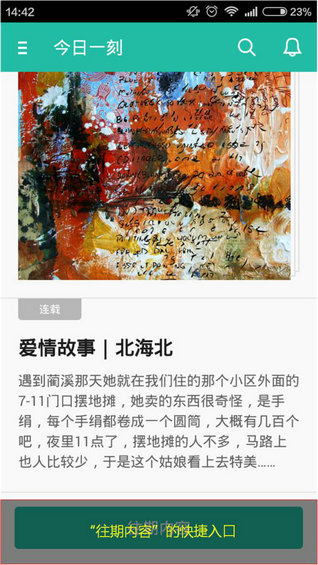
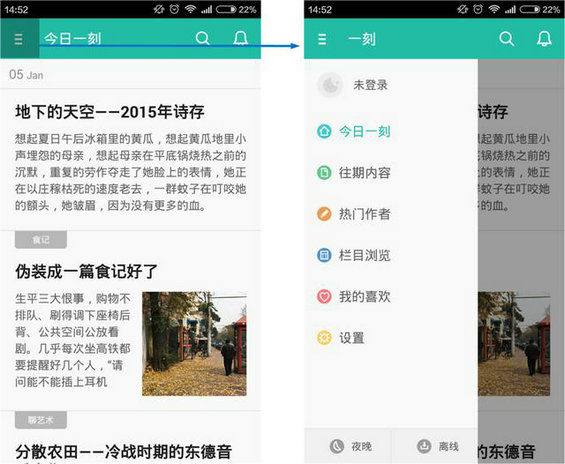
基于以上三点,标签式导航模块之间的区分不是特别大。 但是对于抽屉式导航而言,以上三点都不成立。所以,相对而言,抽屉式导航的第一个模块的重要程度要远远大于其他的模块。也就是说,当不同导航模块之间存在明显的主次之分时,才可以考虑使用抽屉式导航。 举个例子,豆瓣一刻的导航模块如下: 
一刻的导航
如上图,因为豆瓣一刻的资讯都是严格按照每天为单位的,一刻的目的也是希望你当天阅读完当天的内容。所以,一刻的核心使用场景是当日事当日毕,当天的内容(即“今日一刻”模块)的优先级远远大于其他模块。其他模块是为次要场景设计的,即使渗透率不高,对于产品的影响也不大。 2、次要模块可以有快捷入口 对于次要的模块,我们并不需要严格保证模块的渗透率。但是,假如我们可以提高次要模块的渗透率,又何乐而不为呢?既然抽屉式导航的可见性不高,操作繁琐,那为什么不可以另辟蹊径?设置一个可以见高,操作便捷的入口呢?答案当然是肯定的。 对于豆瓣一刻来说,模块之间的优先级如下:今日一刻>往期内容>热门作者、栏目浏览、我的喜欢。所以,往期内容模块的使用场景是仅次于今日一刻模块,但是又远远高于其他模块。所以,针对这个模块,可以设置更加便捷的快捷入口。豆瓣一刻的处理方式如下图: 
次要内容快捷入口
在每日一刻内容列表的最下方设置了一个按钮,作为往期内容模块的快捷入口。这样的快捷入口,一方面不会干扰最主要的内容,因为它设置在页面最后面。另一方面,当用户阅读到最后的时候,假如用户还有强烈的阅读愿望,那么这个入口简直就是沙漠中的甘泉。 最最巧妙的一点,为什么这里不用上拉刷新而是使用按钮呢?因为上拉刷新的内容往往是衔接在当前页面下的,同时上拉刷新的操作成本很低。但是,往期内容模块与今日一刻的区分度又比较大,衔接在当前页面下并不合适,操作太便利的话又显示不出模块之间的区分度。所以,这里采用按钮而不是上拉刷新。 3、应用首次启动进行引导 当然,为了解决可见性的问题,还需要在首次启动应用的时候进行引导。对于抽屉式导航的引导,有两种方式:
- 启动应用自动打开导航;
- 指引用户点击汉堡菜单按钮,然后再弹出导航。
两种引导各有利弊,当然好处就是都可以起到引导作用。而坏处来说:
- 第一种方法的坏处是:即使使用动画引导,引导的效果还是不如第二种,毕竟第二种用户是亲手打开导航的;
- 第二种的坏处就是:它需要强迫用户先完成这个操作,然后才能进行其他操作。
相对而言,这种胁迫会对用户的控制欲造成一些伤害,用户体验会打一点折扣。 
自动打开指引

浮层指引
4、善用小红点 最后一个方法也是为了解决可见性不高的问题,就是利用让人又爱又恨的小红点,英文名称叫Badge Notification。小红点有两种形式:一种是带数字的,另一种是不带数字。带数字的一般是跟消息有关系,比如还有两条消息未处理,那么小红点就会显示一个“2”;不带数字的一般就是引导作用,告诉用户这里有东西需要你查看。 
普通小红点

带数字的小红点
由于小红点对于用户来说确实体验不太好,很多人都会有强烈的强迫症要消灭这些小红点。所以,针对用户的这种心理,小红点反而成为了产品的一种非常高效、简洁的引导方式。 不过,有句话要说的是:小红点虽好,可不要贪杯哟。适当适量的引导可以处于一种“既触发了用户的强迫症又避免让用户厌恶”的状态。如果一旦超过这个度,产品就有可能会被抛弃,所以谨慎使用小红点。 再次重复一下那句话,垃圾是放错地方的资源。没有错误的控件,只有使用不当的控件。所以与其指责抽屉式导航的种种错误,不如找一个恰当的场景去承载它,让它发挥自己的闪光之处。以上就是我对于抽屉式导航使用的一些心得。 【1】交互设计新手必看!探秘抽屉导航的前生今世 http://www.woshipm.com/ucd/92222.html 【2】哪些因素阻碍国内 BAT 的移动应用采用 Material Design?-Kenny MacCormick的回答-知乎 https://www.zhihu.com/question/37376355/answer/71940532 本文由 @Autumn阿秋原创发布于人人都是产品经理
 4648
4648
 4648
4648