利用axure原型在手机上做”APP”
 6917
6917
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

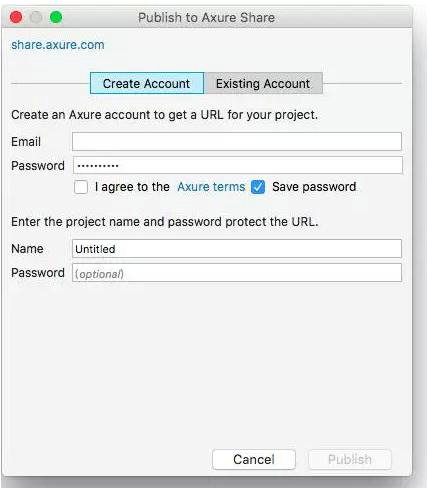
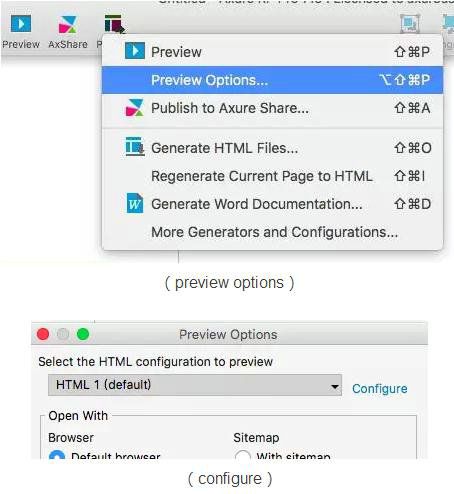
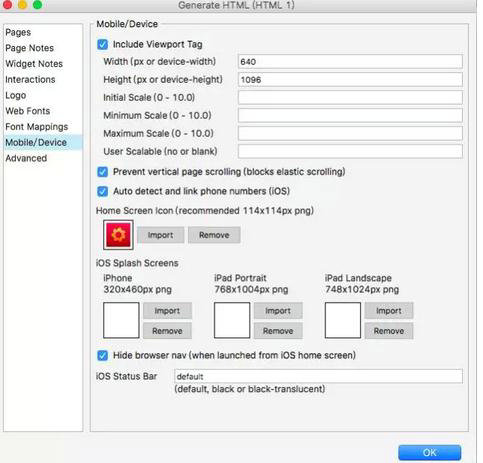
Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一,更是产品经理和交互设计师必备的软件之一。对于产品经理来说,画完线框图,再加上交互就成了更加形象的原型图。一份生动形象且充满逻辑性的原型图,交到设计师或者程序员手中能令后续的工作进展的更加顺畅。 Axure不但支持在PC端生成html网页形式的预览,同样也支持在移动端的预览(包括交互!)相比于PC端网页形式的预览,移动端的展示效果更加逼真,能近乎真实的模拟一个APP。 那么如何把加了动效的原型图在手机上展示出来呢?这里介绍两个方法 方法一 1.按照将要展示的手机分辨率尺寸制作原型图,比如我想要在iphnoe5s上看那就是640* 1096 (除去state bar的40 所以注意并不是喔640*1136) 2.注册一个axure share账号,用来在服务器上发布自己的作品 3. 发布设置:publish>previews options>点击configure
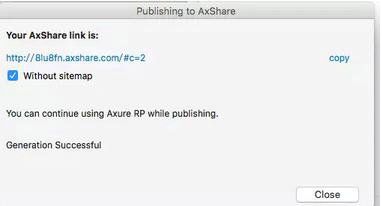
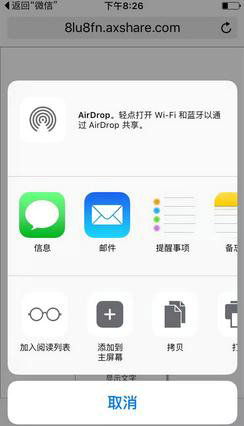
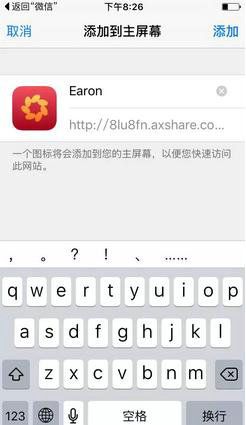
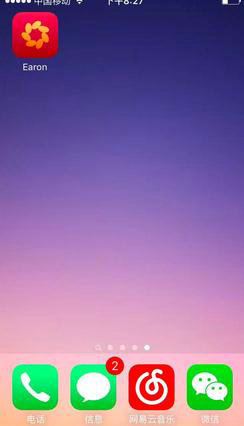
发布到axure服务器后,会自动生成一个Link (记得勾选without sitemap) 下面就是手机上的操作了: 1.用手机上的safari浏览器打开刚刚生成的Link,网页加载完毕后点击[添加到主屏幕] 2.输入你想给它的取“名字”,比如:Earon,点击添加 3.你就可以在桌面看到你的“app”啦 虽然不是一个真正的app,但是几乎所有的交互都可以实现,还是蛮逼真的:) 方法二 类似PS有Psplay,Sketch有mirror一样。 (随手做的丑图) 作者:Earon 微信公众号: EARON(ID: earonpm) |
近期文章
- 公司来了个半吊子运营,每天上班全靠抄! 2025年4月17日
- 女装电商创业前必看,哪种视觉流派更适合你的创业路 2025年4月17日
- 手把手教你找招股书(建议收藏) 2025年4月17日
- 拼多多新店冷启动:7天实战复盘,转化率提升50% 2025年4月17日
- 小红书矩阵号怎么做? 2025年4月17日
- 2025年抖音算法解读 2025年4月17日
- 在线几十人,场景上犯了十几个错误! 2025年4月17日
- 你跑全域,目标1000人以上在线! 2025年4月17日
- 国内电商卷出天际,东南亚出海大有可为! 2025年4月17日
- 在字节转正后发现,这些事不一样 2025年4月17日