干货丨十分钟读懂原型设计
 5588
5588
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

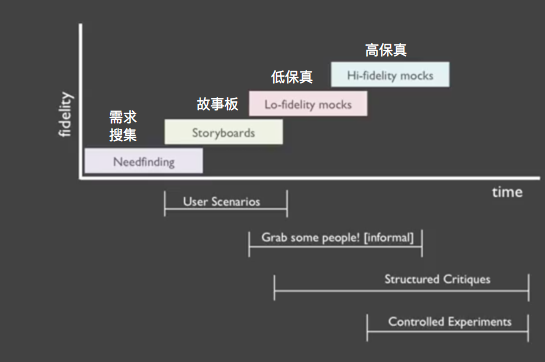
本文将梳理关于原型的前世今生,弄清楚它到底是个啥,我们如何使用它。 做互联网产品的小伙伴一定不会对“原型”这个词感到陌生。它就像“用户体验”一样经常被各类人挂在嘴边。它有许多近义词,如线框图、故事板等。那么究竟什么是原型设计,我们为什么需要原型设计,如何进行原型设计呢? 本文将梳理关于原型的前世今生,弄清楚它到底是个啥,我们如何使用它。 原型设计是什么 原型是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具。 线框图描绘的是页面功能结构,它不是设计稿,也不代表最终布局,线框图所展示的布局,最主要的作用是描述功能与内容的逻辑关系。 原型图是最终系统的代表模型或者模拟,比线框图更加真实、细致。 原型设计在产品设计中所处的位置 原型设计的目的 很难想象一个没有原型的产品是如何诞生的。 原型设计的核心目的在于测试产品,没有哪一家互联网公司可以不经过测试,就直接上产品和服务。 原型在识别问题、减少风险、节省成本等方面有着不可替代的价值。 虽然需求文档也是可以满足沟通需求的,通过用例将交互写到设计描述文档中,但是原型可以更详细地解释交互。 你可以用屏幕录制软件或者用一只手机对着屏幕拍摄下你操作原型的过程,边录制可以边评论,比如:“我现在有点晕了,不知道该怎么操作,或许点击这里看看……哎呀,好像点错了。” 原型设计的流程 开始做原型之前,请先考虑清楚以下几个要素:
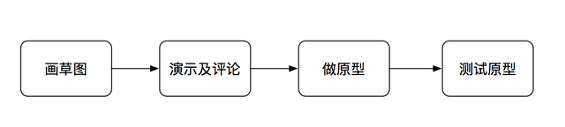
原型设计流程
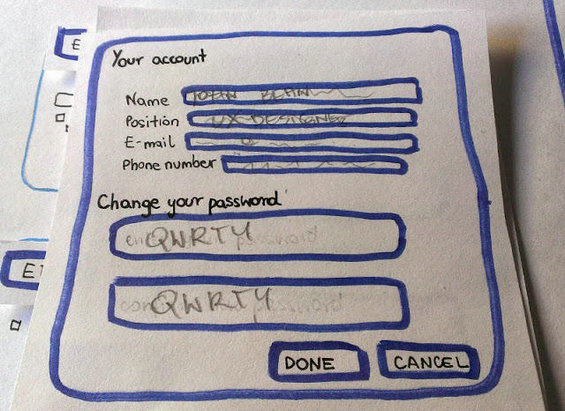
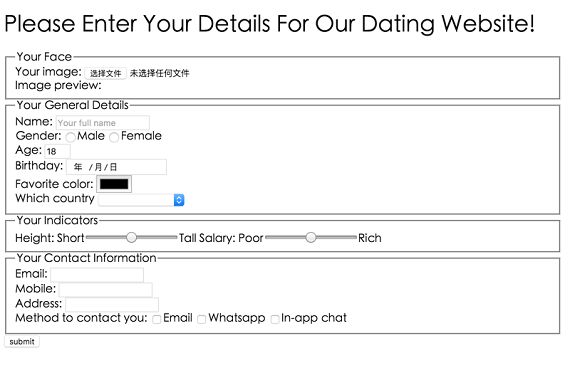
画草图的目标是提炼想法,并且最好给画草图加上一个时间限制,那就是15分钟。 如果你绘画能力很差,那么恭喜你,可能你能更好地用好草图,因为你的注意力没有放在美化你正在画什么上面。 画草图要避免陷入审美细节,尽可能快速的导出想法才是关键。 用纸笔画的用户个人账户的草图示例 用HTML代码制作的相亲网站个人收集页面草图
演示和评论的目标是把一些想法拿出来跟大家分享,然后进一步完善想法。在演示过程中,要做好记录,演示和评论的时间可以对半分。
在明确了想法之后,就可以开始进行原型设计了。这个阶段需要考虑很多细节,找出切实可行的方案,运用合适的原型来表达。
原型的目标之一是让受众来检验产品是否达到了预期,因此可以请5-6位测试者,通过音视频捕捉等方式,看看产品原型是否被顺畅地使用了。 原型设计工具 选择什么工具来制作原型?主要考虑以下几个因素(排名分先后):
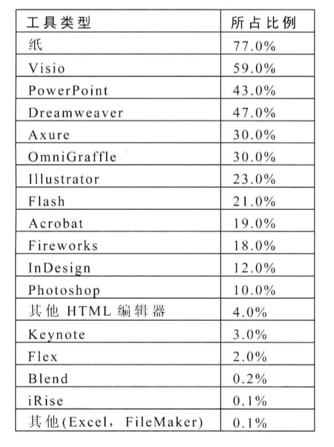
常用原型设计工具调查结果(2013年),出处:toddwarfel.com 不得不说,这个结果很让人吃惊,没想到有那么多人用Dreamweaver做原型,在这里我介绍两种我经常用到的原型设计工具。 PPT和Keynote 优点: 技术门槛低,学习曲线不陡峭; 可用幻灯片母版,复用性高; 模拟移动端产品,修改画板适应手机端尺寸即可; 可导出为HTML或PDF文件; 缺点: 绘画工具有限; 交互动作有限; 现在非常流行把Sketch与Keynote放在一起用,简单说就是把Sketch里的图层、部件拖拽到Keynote中,然后添加Action动作,按照剧本完成一套交互。 Axure RP Axure的优点不用多说,但使用它一个工具就能满足设计和文档需求(通过注解,生成规格文档)。 Axure自带的部件库也给制作过程带来了便捷,类似Omnigraffle的stencil一样,避免了重新发明轮子。 要掌握Axure,主要应该弄懂四大核心功能:
Axure 7.0还有中继器这个功能,但是个人觉得比较鸡肋,学习成本也比较高, 主要可以用来做搜索框的搜索结果联想的原型。 原型测试流程 原型测试是原型设计过程中的关键步骤,是整体流程中主要的里程碑之一。 可用性测试是一个庞大的话题,测试方法有一对一或者远程测试,难点是从测试中得到有质量的成功。 测试结果取决于测试者,务必招募到合适的人。要找到合适的人,需要对测试者制定一系列的筛选标准,比如一个社交产品绝对不可能找一个连电子邮件都没有的人来测试。 测试时长可以是一个小时左右,足以测试5个到6个左右的关键场景,并列出一些观察结果和关键问题,例如:
关于记录测试结果,可以结合定性和定量两种方式,做一张计分表,用1-5的程度来表示;同时定性地记录用户的一些表达,尽可能地原话记录。 最后分析这些记录,改善设计。 产品原型设计或者说产品开发是没有尽头的,它是一个不断发展,循环上升,整合知识和经验,不断迭代和完善过程。 文章来源:简书 文章作者:粽小喵 |
近期文章
- 公司来了个半吊子运营,每天上班全靠抄! 2025年4月17日
- 女装电商创业前必看,哪种视觉流派更适合你的创业路 2025年4月17日
- 手把手教你找招股书(建议收藏) 2025年4月17日
- 拼多多新店冷启动:7天实战复盘,转化率提升50% 2025年4月17日
- 小红书矩阵号怎么做? 2025年4月17日
- 2025年抖音算法解读 2025年4月17日
- 在线几十人,场景上犯了十几个错误! 2025年4月17日
- 你跑全域,目标1000人以上在线! 2025年4月17日
- 国内电商卷出天际,东南亚出海大有可为! 2025年4月17日
- 在字节转正后发现,这些事不一样 2025年4月17日