让用户觉得你的APP加载速度很快的几个小秘诀
 4190
4190
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

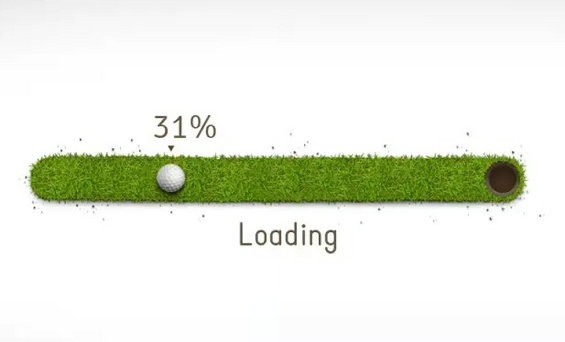
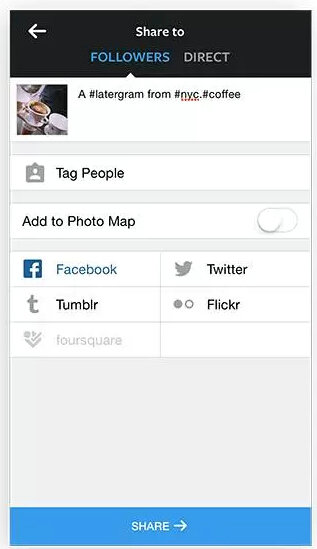
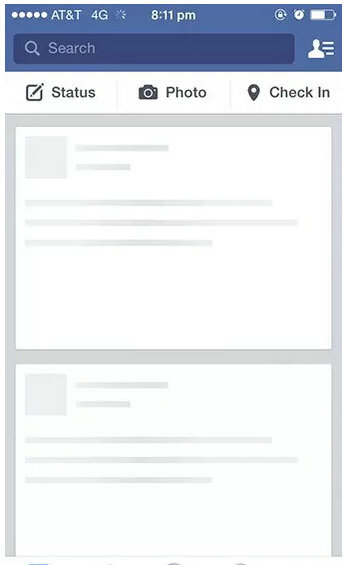
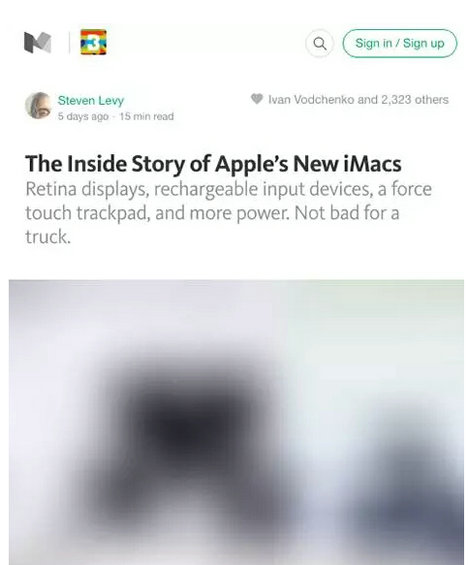
当我们设计产品的时候,我们没有办法模拟不同的加载速度。因此如果用户等待太长的时间才能看到内容,并不是我们特意的安排。 网速不稳定,尤其是当我们加载图片或音乐时,时间会较长。在这种情况下,我们不得不考虑在这种间隙向用户展示什么内容才能让他们感觉不枯燥。 加载动图(Spinner) 加载 Spinner 并不是暗示加载或思考的正确方式。 默认加载图标(例如 iOS 的加载动画效果是从中心点辐射的灰色线条)通常具有消极的含义。它们应用于多种操作系统功能之中,包括设备启动、连接到网络或者加载数据。 人们讨厌只看到加载 Spinner,但是却看不多进度或时间。让用户盯着一个下载进度条或者旋转圈会让跳出率提高。 不确定的等待时间比已知的、有限的等待时间让人觉得更长。你应该给你的用户一个清晰地等待时间。 进度条可以告诉用户这个过程需要花费多长时间,但是一般不太正确。你可以通过一些方法隐藏过程中的延迟,例如你可以在开始的时候让速度显示地快一点,在结尾的时候,显示速度慢一点。进度条不应该中断,否则用户就会认为这个 App 卡住了。 后台操作 在后台操作中包含行为有两个优点——用户可见;在用户真正发出请求时就会加载完毕。当程序在后台运营时,给用户呈现一些其他的内容。一个很好的案例是在 Instagram 中加载图片。用户一旦选择想要分享的图片,就开始加载。 在后台加载图片的过程中,Instagram 邀请用户添加标题和标签,当用户准备按 “分享” 键时,加载过程就完成了,这时候就可以立刻分享图片了。 仿真内容和 Placeholder(占位符) 如果你无法缩短加载时间,那么你应该试图让用户在等待中更高兴一点。可以利用这个时间显示一些临时的信息。为了提高用户的参与度,可以使用仿真内容作为文本和图片。 几点小建议: 1、加载屏幕不应该太亮,不需要太吸引眼球。 Facebook 的灰色 Placeholder 就是一个很好的例子。当加载内容时使用模板元素,让用户熟悉将要加载的内容的整体结构。 2、如果要加载图片,你可以在 placeholder 中使用加载图片的主色调。 Medium 的图片加载效果比较好。首先加载一个小型的模糊图片,然后转化成一个清晰的大图片。 使用 placeholder 和仿真内容并没有加快加载过程,但是在用户眼中加载速度好像变快了。 分散用户的注意力 为了不让用户在等待时感到枯燥,可以适当分散他们的注意力。你可以使用一些有趣的、始料未及的东西吸引用户的注意力,为 App 加载赢得充足的时间。 动画片可以分散访客的注意力,让他们忽略加载时间。 结论 用户讨厌等待,如果你让用户觉得他们没有等待,那么他们就会喜欢你的 App。一定要让用户觉得 App 的加载时间比他预计的短。 原作者@ Nick Babich 译者@杨志芳 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日