产品经理你的线框图还可以这样画
 6014
6014
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

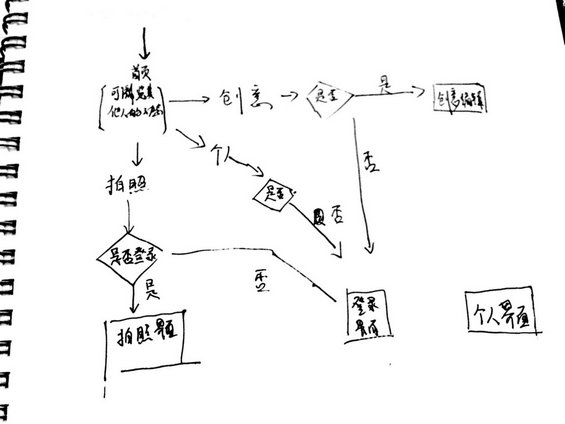
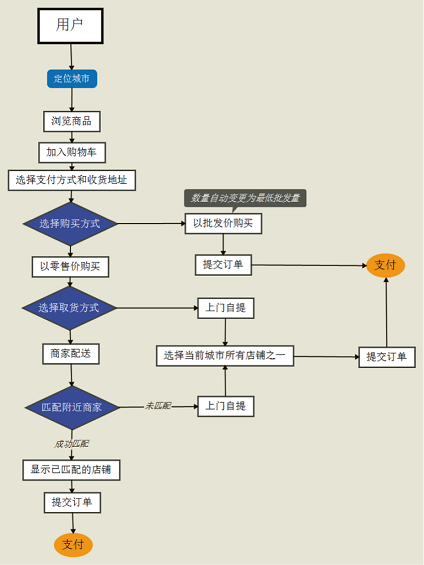
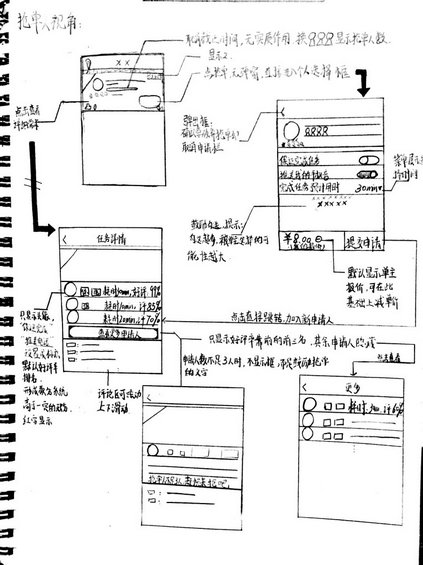
产品经理离不开线框图,就像程序员离不开代码。 线框图就像是某个建筑的图纸,不但包含了产品的主要功能,还同时包含了页面逻辑,页面布局,同时更反映出一个产品经理的思维逻辑。 所以对于一个产品经理来说能否画好线框图是评判一个产品经理硬性的指标之一。 下面介绍一下我画线框图的习惯,当然这个也因人而异啦: 关于线框图,你该注意的几点 1.确定逻辑! 确定逻辑! 确定逻辑! 重要的事情说三遍,因为在我看来一切绘画的基础都是在逻辑确认的前提下。我特别佩服那些可以边画图边构建逻辑的人,当然如果你没有那个超能力,或者像我一样笨的话。我建议你一定要写流程图。 可以是手画也可以在电脑上画,我个人比较喜欢徒手画,这样的好处就是方便修改,劣势则是不方便在团队中交流。 (手绘流程图) 对于交流性没那么强的项目,我一般自己在A4纸上用手画,而那些涉及到teamwork到工作,可以用Xmind 或者Mindmanager这样更方便线上交流共享。(也有朋友推荐直接用Axure画) (某线上水果商场流程图设计) 2.利用“三不原则”,画出漂亮的线框图 那么产品经理究竟该用什么工具来画线框图是最高效的。 我可以负责任地告诉你很多伟大的产品在初期都是通过简单的手绘构造的,而且手绘是构建原型最快最高效的方法。因为很多时候,你的想法一闪而逝,或者某一个瞬间你的突然有了更好想法,手绘是快速抓住你一闪而过的灵感的最好办法。 关于手绘的技巧,我提倡三“不”原则:
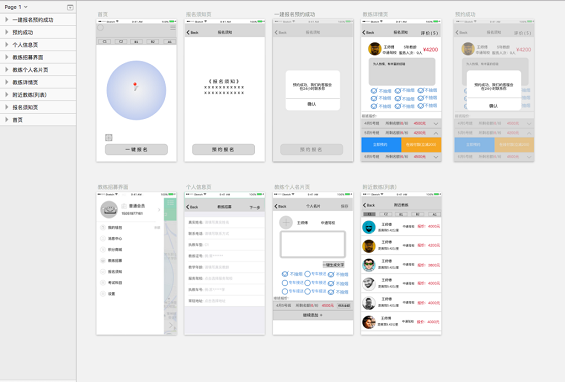
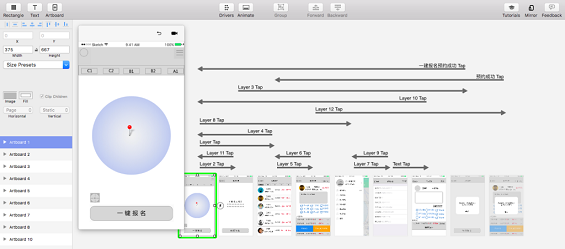
有了这三点的手绘图,经过简单的处理就可以放到PC进行后续的共享和讨论。 预先善其事必先利其器,线框图工具推荐 当然手绘只是最最开始的部分,完成了简单的手绘,我们第二部要做的就是把它数字化,让他在团队之间可以交流共享。 谈到在电脑上画线框图,自然离不开Axure,无论是在PC平台还是Mac平台,Axure 凭借其强大的功能和简单的上手操作,都有着不俗的表现。关于Axure,网上的文章也非常多,我就不再赘述。 这里介绍大家一种个人认为还比较高效的工具。 Sketch+Principle的组合 先放几张我用sketch配合principle做的交互图 (sketch线框图设计) (principle加动效设计) 关于sketch sketch是简单的矢量画图工具,配合Artboard这个神器线框图自然不在话下。对于Sketch,即使是零PS基础的朋友也很好上手,对于那些有PS经验的同学,学习Sketch更是不费吹灰之力的在数个小时内完全掌握。
推荐这篇sketch新手启蒙 关于Principle 而Principle,无疑是交互设计师和产品经理的新宠,简单的交互操作,完美的匹配Sketch文件,配合Artboard的设计,简直就是产品设计界的神器!!
关于Principle,推荐乐视UED的这篇【分分钟制作Demo】Principle使用教程 写在最后: 我不是一个工具控,但是我坚信配合工具的使用,能让你的效率提升。关于做图有人习惯用 Axure有人习惯用PS,关于动效:有人觉得origami蛮不错的,有点代码基础的还会去尝试Framer。 世上工具千千万,他们几乎都能实现相同的效果,何必有好坏高低之分呢,只要自己用的顺手,不比什么都强嘛~ 最后earon祝各位都能在工作中找到一套自己用着最舒服的工具。 作者:Earon,微信公众号:earonpm |
近期文章
- 公司来了个半吊子运营,每天上班全靠抄! 2025年4月17日
- 女装电商创业前必看,哪种视觉流派更适合你的创业路 2025年4月17日
- 手把手教你找招股书(建议收藏) 2025年4月17日
- 拼多多新店冷启动:7天实战复盘,转化率提升50% 2025年4月17日
- 小红书矩阵号怎么做? 2025年4月17日
- 2025年抖音算法解读 2025年4月17日
- 在线几十人,场景上犯了十几个错误! 2025年4月17日
- 你跑全域,目标1000人以上在线! 2025年4月17日
- 国内电商卷出天际,东南亚出海大有可为! 2025年4月17日
- 在字节转正后发现,这些事不一样 2025年4月17日