用原型代替PRD时,原型应该包含哪些内容
 5159
5159
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

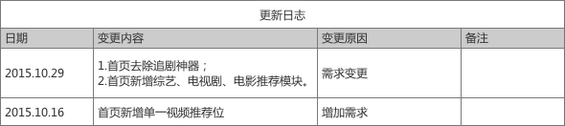
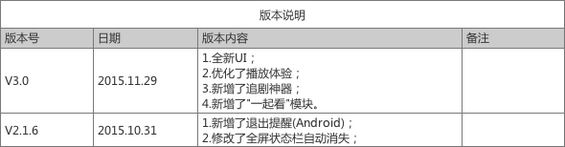
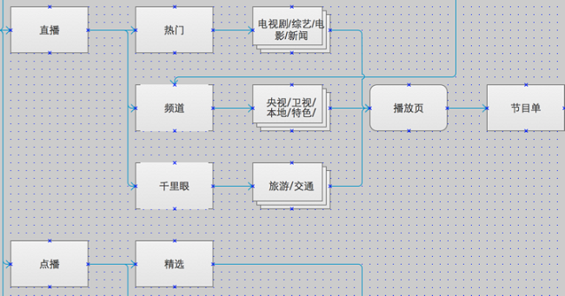
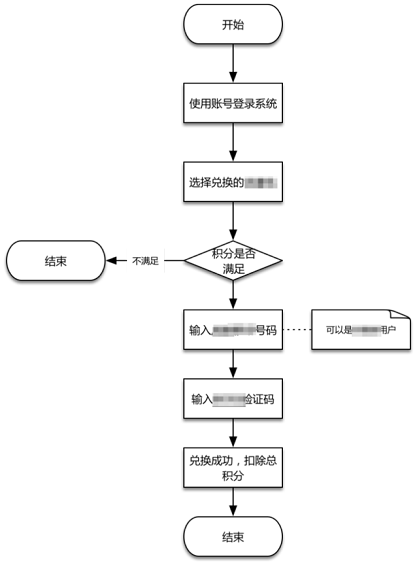
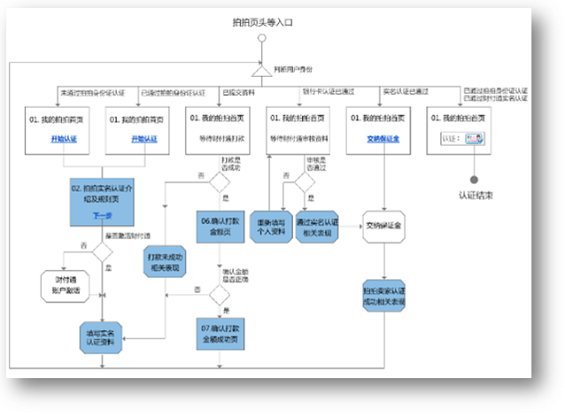
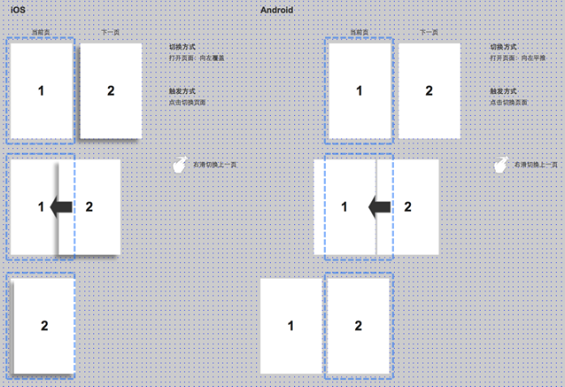
随着互联网节奏越来越快,传统的需求文档已经比较难适应市场的脚步,特别对于要求敏捷的团队来说,冗余而细致入微的需求文档已经成为包袱(这么长个文档领导也不会看呀)。目前大多数团队更喜爱直接使用原型来代替需求文档,然而所谓的原型可不只是画画线框图哟。 首页,原型的使用者包括产品、UI、研发、测试等(商务呀,上级呀)。这么多人参考原型来工作,压力不小哦,一旦表达不清,出现歧义,研发的结果的就会教会我们什么叫“偏差”,不仅可能会背离产品方向,还会影响节奏和效率。所以该有的还是还有,高保真低保真什么的事情况而定。 变更日志 原型不可能一步到位,相信大家深有体会,所以每次更改后再给项目成员时,别人不知道你改了哪些地方,这是件很头疼的事。这种情况下,更新日志就显得尤为重要了,大家一看日志就知道你改了哪些,直接锁定目标,效率大大的提升。 更新日志 示例 版本说明 同上,只不过是每个迭代版本的更新说明。 版本说明 示例 信息架构 产品都包含了哪些内容,层次结构怎么样,它们是如何组织起来的。有了信息结构,项目成员可以直观快速的知会这些信息,特别是刚接触时。 信息结构 示例 流程图 包含业务流程、任务流程。业务流程是业务逻辑,包括前后台逻辑、数据走向等,而任务流程则是用户的操作、页面反馈等更具象化。 流程图 示例 有些还包含页面流程,基于任务流程,描述用户怎么从一个页面跳到另一个页面的逻辑,这样就能清晰的理解页面之间的联系。 页面流程图 示例(来自网络) 交互说明 让你的线框“动”起来。有些朋友喜欢用动态效果来代替说明,对于演示来说是必须的,但对于传递信息来说,则有诸多不便。且不说做动效需要的时间成本,浏览原型的人需要一个个操作才能看到全部效果,说不定还有疏忽遗漏的地方。图文并茂的交互说明能让项目成员快速清晰的扫描全部信息,某些不太好描述的动效,则可以采用交互说明+动效的方式表达。 交互说明 示例 另外,全局的交互说明记得要提炼出来(代码重用性^_^),如统一的页面切换方式、统一的手势、弹层模态等。 全局交互说明 示例 其中“交互说明”部分是最直观和细节的,也是研发会仔细琢磨的部分(也是大部分会跳过前面步骤直接进行画图(&交互)的部分),所有需要我们考虑清楚,表达清楚。因为按钮不止一个状态、文本域是有限制的、用户操作不是完全可控的… 其他说明 状态 默认状态: 主要是默认(初始化)显示的数据、文字、选项等。任何一个页面、表单、按钮、文本域等都会有默认状态,这是需要我们注明的,否则研发人员难以准确单纯的从原型上判断出元素背后的逻辑。 常见状态: 页面上一个模块,它可能会有多种状态,比如APP客户端个人中心一般会有未登录状态、已登录状态,这些是需要我们展示清楚的,如果我们少写了状态,研发人员就会纳闷xxx(登录)之后(前)是什么样的呢? 异常状态: 非正常情况下的样式、文案、说明等,比如搜索无结果、加载失败、网络(定位)未开启等等。异常状态一般较容易被遗漏,最终导致产品体验较差。毕竟用户不是都在办公室里把所有开关(权限)都打开才使用我们产品的。 限制 范围: 数据的取值范围。比如轮播图的个数、滑块的范围&刻度、文本域的长度等等… 极限值: 数据的显示限制。比如最多应该显示多少字数,超出时如何显示、每次请求数据的条数,不足时怎么办超出时怎么办等等… 操作 常见操作: 正常操作时得到的反馈状态。比如一个按钮经过不同操作会出现不同状态,鼠标进入、按下、点击后。 特殊操作: 一些极端情况下的操作,出现概率较小,还是要想好应对措施。比如我们在买保险时会有常用被保险人,选中某个其详细信息会出现在申请表单中,如果在这时候修改了被选中人的信息,修改后的人,算被选中人还是新的被保险人呢?提交表单后是覆盖愿被选中人信息还是新增一个被保险人呢? 面对可能出现复杂的情况,要和研发人员一起探讨解决办法,并把交互说明写清楚。有时候研发人员想到的办法可能更简单实用。 误操作: 用户操作错误的情况。这种情况采取的措施一般是提前预防错误、适当提示用户、系统自动纠错。比如库存接近0时,选择数量时就会提醒用户库存5件,如果用户输入超出5,则自动更正为5. 手势操作: 使用移动端产品时的操作方式。比如滑动、放大、摇晃等。 反馈 提示: 用户操作后,系统反馈给用户的提示。 跳转: 点击某个链接/按钮后,页面跳转到的地方。网页也表明是原页面刷新还是新标签页打开,移动端要表明转场方式(默认为全局)。 动画: 用户操作后,系统通过动画的方式反馈给用户。动画给人的感觉比较友好,趣味性较强,避免过于夸张。比如Clear用炫酷的手势和动画赢得了用户的青睐。 除静态页面外,还需要考虑各种动态情况;除正常情况外,还需要考虑特殊和错误情况。 作者:@陈正曦 来源:人人都是产品经理 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日