五分钟轻松搞定产品需求文档!这可能史上最全PRD文档模板…
 31461
31461
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

为什么写这篇文章? 第一:写PMCAFF的PRD文档,大家都是用户,比较好参考与理解,方便大家来找我写的不好的地方。 第二:我在自学PRD文档的编写过程中,总是遇到PRD文档里的对应产品总是找不到或是下架的情况,很难找到比较全面以及详细的参考模板,故一气之下撸了一篇,写好分享之。 关于这篇文章: 1.PRD本来就没有固定的版式,根据团队以及个人的需求有所差别,本篇力求简单,不累述。 2.这篇PRD可以再写的详细些,因为怕内容太多阅读太麻烦,对于需求说明以及用例做了一些简化与合并。 3.此文档为逆向文档,一般的文档中的界面示例应该是产品原型图(线框图,高低保真图) 修订记录:
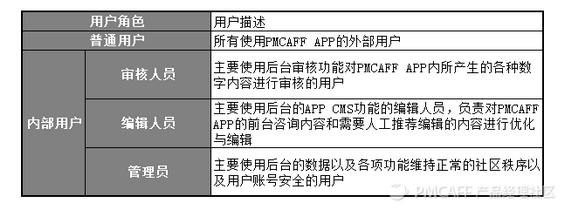
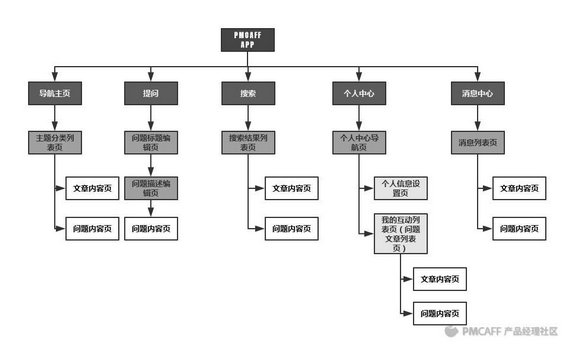
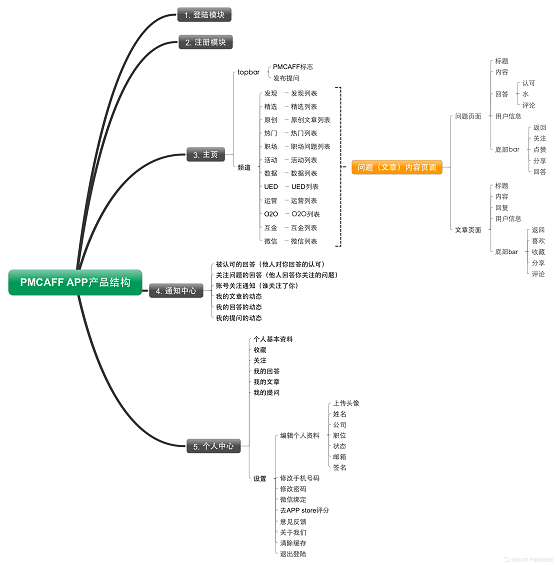
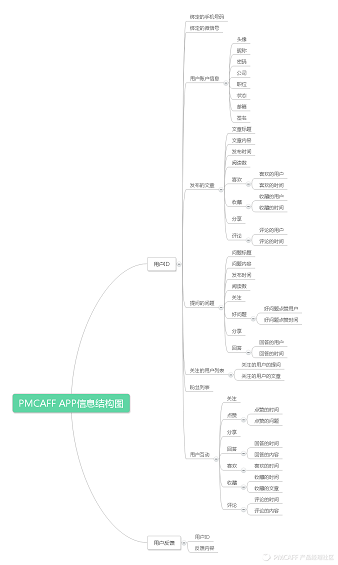
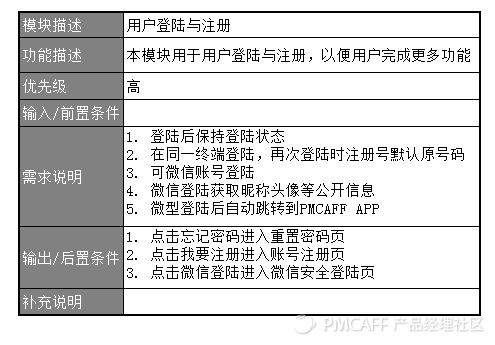
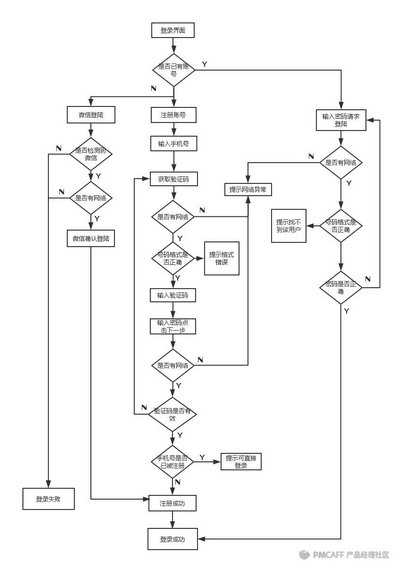
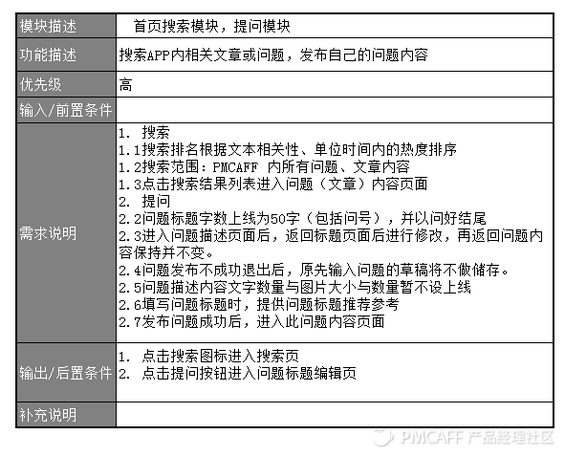
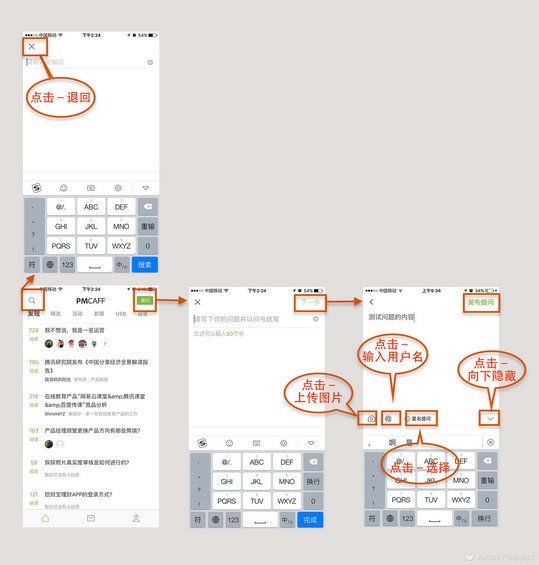
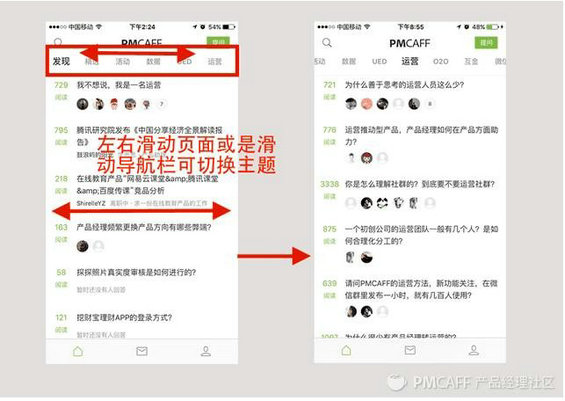
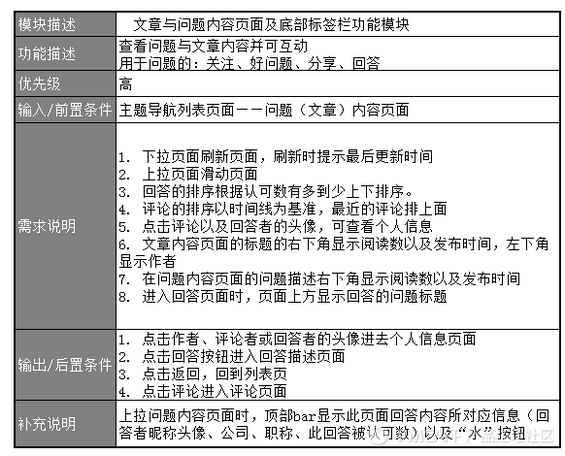
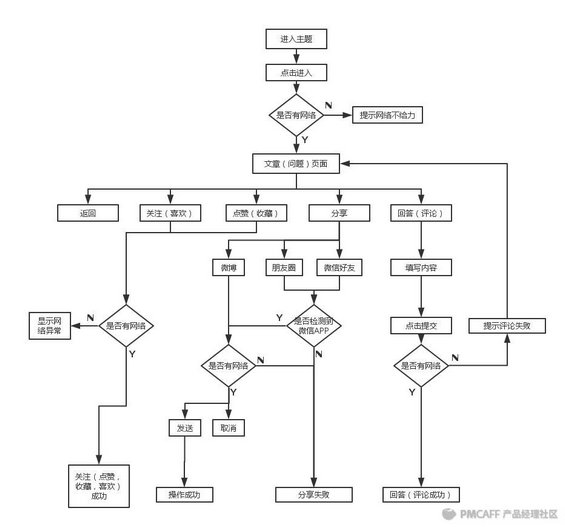
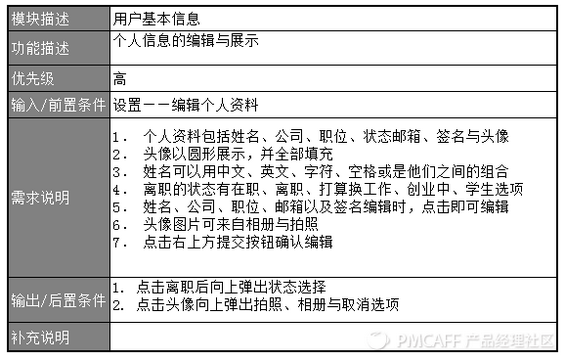
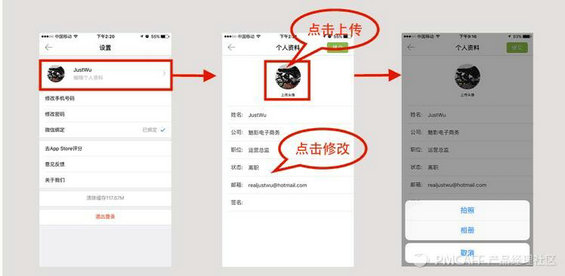
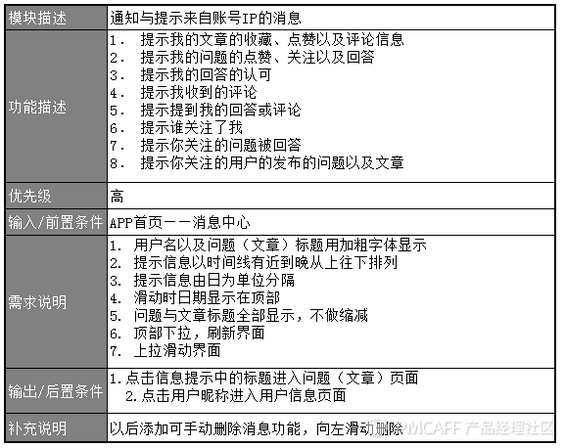
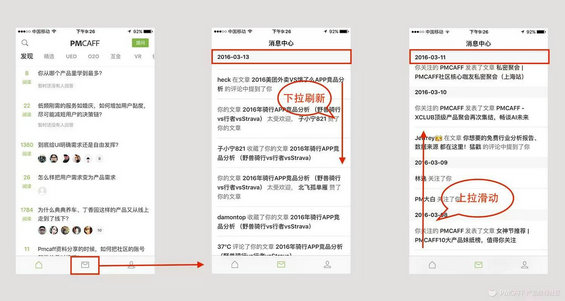
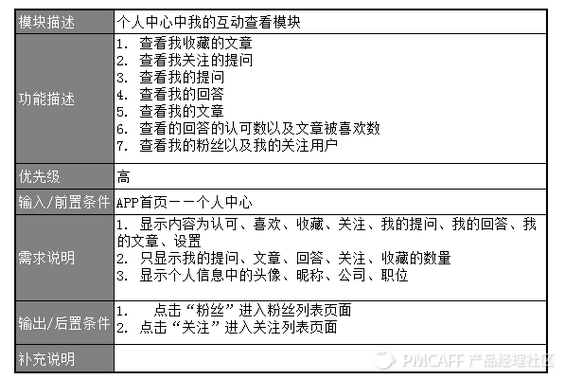
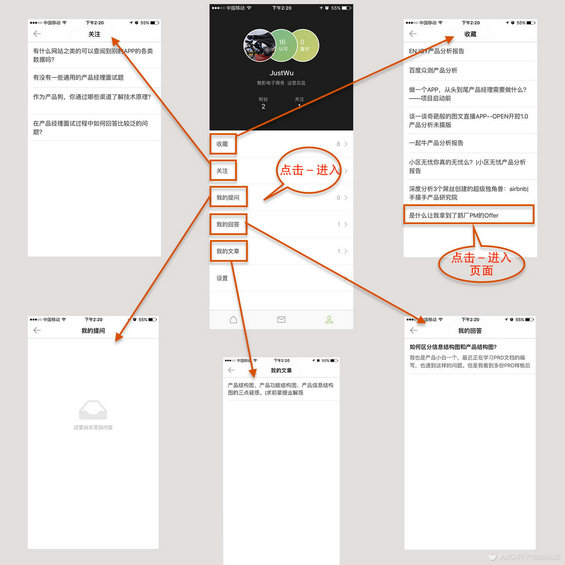
一、 简介本文档主要定义PMCAFF APP的功能详细描述和前端页面的各个模块的内容和逻 1. 目的 此文档的目的主要是清晰、有层次的定义页面原型中各个模块的内容来源和相关逻辑。 2. 范围 此文档主要描述PMCFF APP中前端页面涉及到的功能点、相对应的后台管理功能支持、以及部分交互细节。本文档主要读者为技术部的前端工程师,以及视觉部的视觉设计师。 二、 用户角色描述 三、 产品概述 最大化满足市场和产品以及运营工作者对于产品学习、交流、讨论、社交、求职,以及开展与产品相关的组织和活动所产生的需求,为用户带来一个全面的服务、组织与对接平台和优秀的用户体验,为公司带来固定的高粘度的用户,带给用户有价值的社区,构建帮助用户提升技能,拓展交际,快速学习与思考工具与平台。 1.目标 构建全国最大的产品类社交、学习交流与求职线上平台。 2.总体流程 3.产品结构图 4.产品信息结构图 5.功能摘要 四、 产品特性 1.登陆注册 1.1需求说明 1.2用户界面 1.3用例流程 2.提问与搜索 2.1需求说说明 2.2用户界面 2.3用例流程图 3.主题导航列表页 3.1需求说明 3.2用户界面 3.3用例流程图 4、问题(文章)内容页面及互动 (此模块可以再细分进行用例说明) 4.1需求说明 4.2用户界面 4.3用例流程图 5.个人资料 5.1需求说明 5.2 用户界面 5.3 用例流程图 6.消息中心 6.1需求说明 6.2用户界面 6.3用例流程图 7.个人中心(我的互动) 7.1需求说明 7.2用户界面 7.3 用例流程图 8. 设置
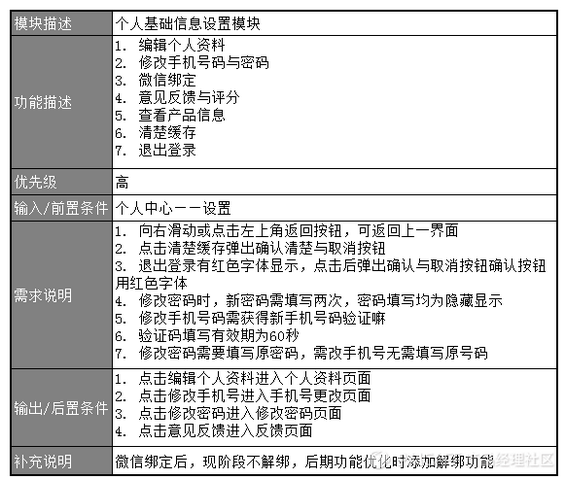
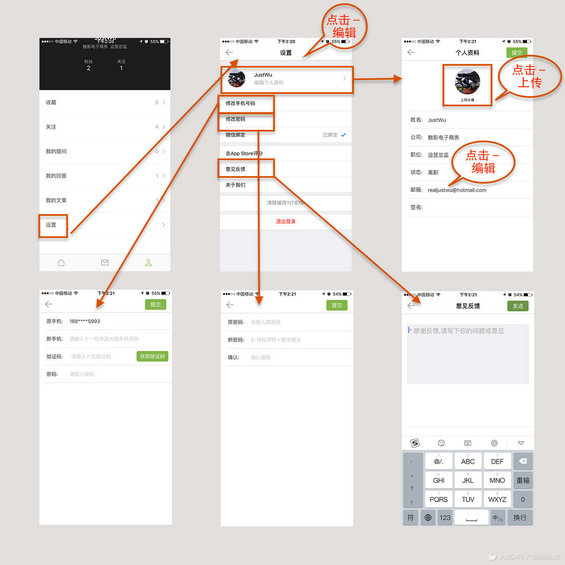
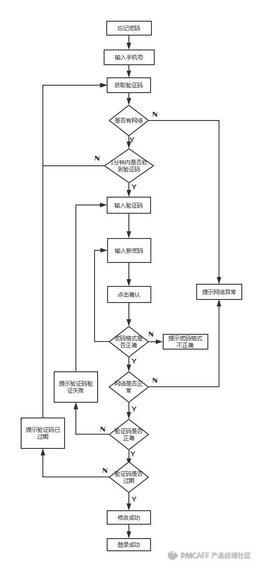
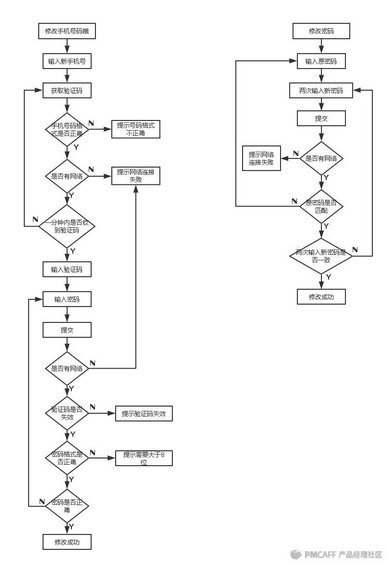
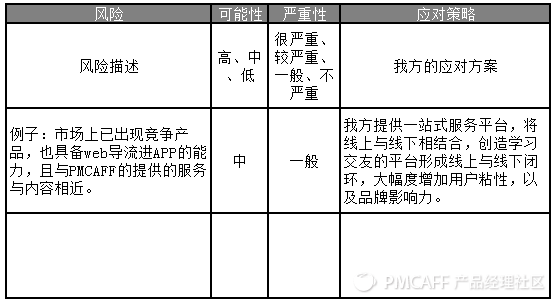
8.2用户界面 8.3用例流程图 8.3.1忘记密码 五、 其他产品需求 1. 性能需求 前端阅读页面以及列表页面,需滚动流畅,滚动阅读时不停顿不卡顿。 后台数据处理能力应满足几十万用户的操作使用。 更改与设置密码与手机号时,后台应立即发出短信。 2. 监控需求 3. 兼容需求 需兼容iPhone4及以上机型,iPad2和iPad mini及以上机型、touch5,并且需支持iOS7.0或更高版本 六、 风险分析 七、 相关文档 APP UI原型文档、后台管理文档 来源: PMCAFF产品经理社区 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日