产品设计师常用工具及使用场景
 5781
5781
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

最近几个朋友问我:产品都要做些什么呀?Axure应该怎么学呀?甚至朋友圈都有人在晒买的最新版Axure使用教程,卖力的在学怎么做动效。 这是产品小白入门者常有的误区之一:做产品,就是会用Axure。于是前期花了很多精力学习怎么使用这个工具(我当年也是。。。)设计界有名的鸡汤句很应景:不会用工具时,工具是最重要的;会用工具时,工具是最不重要的。 当然,工具虽那么重要,但不管怎么样,作为产品设计师,还是需要掌握部分工具,用来提高工作效率,只是建议大家无需花费太多时间在学习工具本身上。 所以,我们可以一起来看下,产品在工作过程中,最常要做啥?需要用啥工具
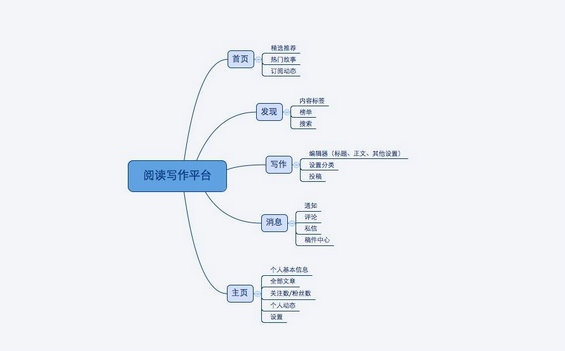
做思维导图是很多工作都经常用的,比如:做产品框架时,可以将产品层级清晰的罗列出来;做项目管理时,方便的分解待办事项和任务等,总之,思维导图能帮助产品清理思路,思考问题时,能穷举相关的问题。 思维导图工具用过xmind、mindmanager,最后发现xmind是用起来最顺手,界面简洁,强大的中文版,基本没有任何学习成本。 
思维导图-xmind
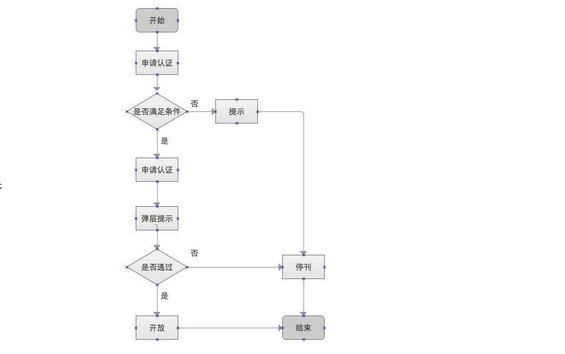
产品经理在梳理业务流程时,需要将用户在某个场景下的操作流程画出来,产物也叫业务流程图。 在画流程图时,是从用户的角度来考虑的。比如常见的买家下单的场景:找到需要的产品-立即付款-选择产品规格-填写收货信息-付款-等待卖家发货。这看似简单的场景,产品经理除了考虑最正常的情况,还需要考虑特殊情况。比如,如果用户选择产品规格后,就不再往下操作了,流程会变成怎样?若付款时,余额不够怎么办?而这些情况都可以在流程图中表达清楚。 流程图工具我自己使用最多的是Axure,上手成本几乎为0(忽略下方画的很丑的流程图) 
流程图-Axure
设计产品时,脑海中已经有了框架后,不用着急马上使用线上版工具画出来,最简单高效的方法是,直接拿起纸和笔, 绘制出简单的线框草图。一方面你的想法能以最快的方式呈现出来,另一方面,画出来的东西更容易修改,调整成本更低。 
线框草图-图片来自花瓣
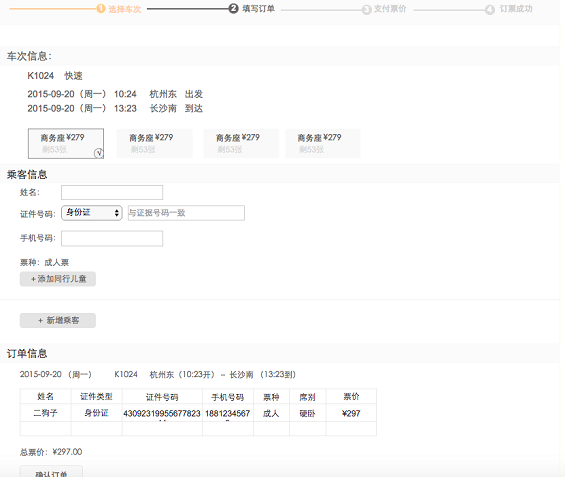
产品的场景和流程梳理好后,接下来需要将完整的原型图画出来。 在大公司,产品经理只需要画基础的线框图,再将其给交互设计师。交互设计出低保真原型后,再跟视觉设计师沟通,最终高保真产出物来自于视觉设计师,之后给技术对接。 但大多数创业公司或产品设计团队比较小的公司,产品经理需要兼顾交互设计的工作,于是,线框图不能抽象,每个页面的逻辑、跳转、控件等几乎都需要考虑到(交互的工作基本都做了)。 这时候可以拿出你憋了很久的Axure啦。Axure很强大,最厉害的是,使用起来还很简单。半小时简单学习就能完全上手,可以参考《小白学习产品设计入门》这篇文章中,我当时临摹了几个原型后,就完全顺溜了。 
原型图-Axure
除了Axure,推荐另外一个原型工具:mockplus。尤其适合创业公司做敏捷开发,设计非常人性化,这个工具本身有很多控件,直接使用就好。因为其交互动作只需要将某个按键拖动到落地页,就能把交互动作做出来(相比Axure,简单太多),非常适合做演示。 
原型图-mockplus
高保真原型就是最终跟技术对接的交付物了,如果厂内有视觉设计师,可以忽略这一段。 如果公司没有视觉设计师,产品需要兼顾UI;或是自己想装逼一把,把粗暴的线框图做的更规范,做出很好的视觉效果,那么,推荐使用sketch。这个工具非常简单(当年我发誓一辈子不学ps,最终被sketch征服),基本逻辑跟Axure很像,适合做网页和移动端的设计,但不适合做图像设计(要做图还得靠万能的ps) 
高保真原型-sketch
注意:sketch不适合在产品规划初期使用,产品设计阶段,需要梳理产品的架构和功能,一定要用前面推荐的方法和工具,不要一上来就使用sketch画高保真图形,这样会陷入抠细节而不注重整体的恶性循环,产出和效率都会非常低下。 工欲善其事必先利其器,是每个产品设计师都懂的道理。但回归本质,要做到『利其器』,必定是在不断的实践中才能做到的。所以,与其单独学习使用工具本身,建议多临摹多做项目,不用多久,工具自然会为你所用。 文/陈美美_涂涂(简书作者)
原文链接:http://www.jianshu.com/p/baf3f3ffd4ff |
近期文章
- 公司来了个半吊子运营,每天上班全靠抄! 2025年4月17日
- 女装电商创业前必看,哪种视觉流派更适合你的创业路 2025年4月17日
- 手把手教你找招股书(建议收藏) 2025年4月17日
- 拼多多新店冷启动:7天实战复盘,转化率提升50% 2025年4月17日
- 小红书矩阵号怎么做? 2025年4月17日
- 2025年抖音算法解读 2025年4月17日
- 在线几十人,场景上犯了十几个错误! 2025年4月17日
- 你跑全域,目标1000人以上在线! 2025年4月17日
- 国内电商卷出天际,东南亚出海大有可为! 2025年4月17日
- 在字节转正后发现,这些事不一样 2025年4月17日














