浅谈视觉设计与用户体验的统一
 4383
4383
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

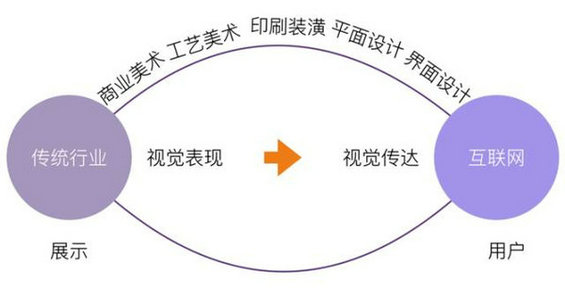
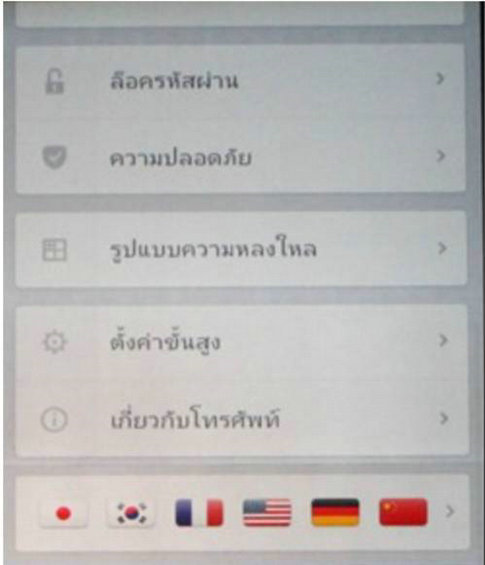
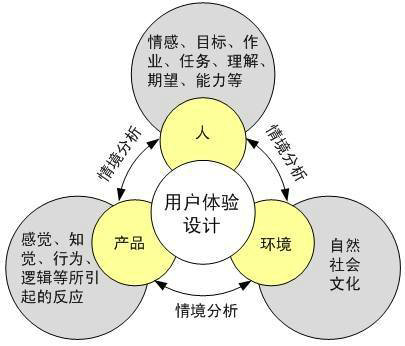
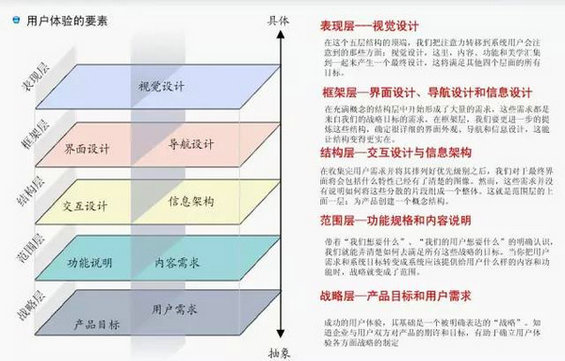
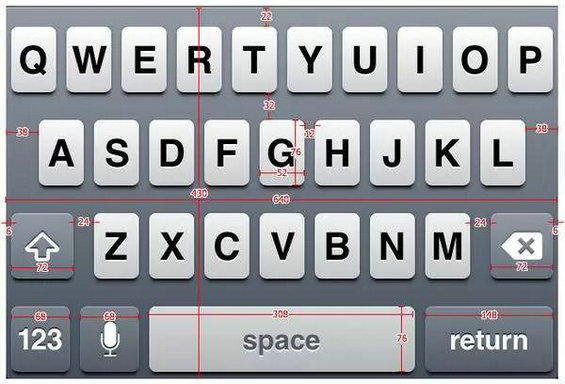
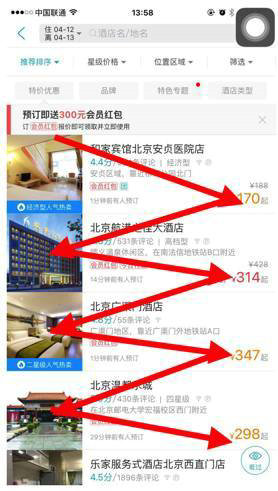
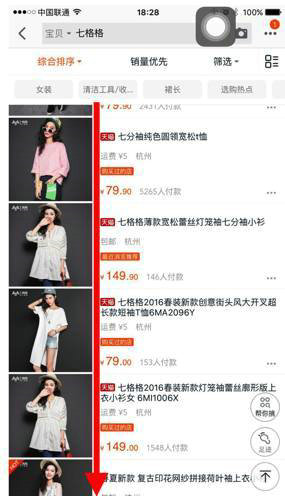
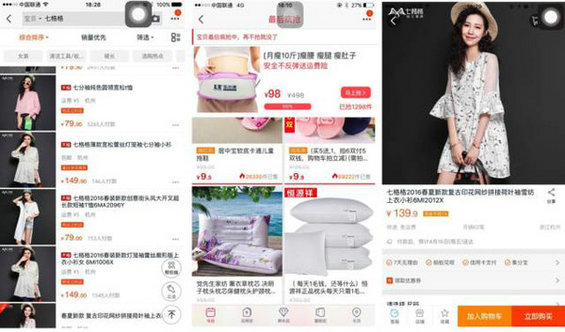
导读:Dribbble,国内比较追捧的媒体。上面聚集了很多项目的视觉设计图,有的配色很漂亮,有的表现手法很新颖(一定程度上会激发我们灵感的火花),但我们在不了解设计场景、目标的情况下是无法判断出这样的视觉设计是否最终解决了用户的问题。脱离业务场景的设计是没有生命力的更谈不上产品体验、服务体验,只有视觉和体验统一起来才能更好的占有市场,设计才具备了商业价值。 一、什么是视觉设计 人所获得的信息近80%来自视觉,是一种官能。 随着时代的进步,视觉设计从传统行业走向互联网时代,环境的变迁使视觉设计的流行趋势经历了从商业美术、工艺美术、印刷美术设计、装潢设计、平面设计、界面设计等几大阶段,从关注数觉表现到关注视觉传达,生死点从展示手段到是否得到并留住用户。 视觉已然成为一种沟通现实与虚拟的媒介 当我们拿到一个app时,第一眼看到的是有形的视觉即界面,我们通过界面上的按钮和页面跳转完成我们的操作,当它能够满足我们操作的时候,我们会说这个app还行,如果能很顺手或者超出预期的完成我们想要的操作时,我们就会对app产生依赖。反之,我们会觉得这个app好烂,删掉、再见。然而当我们对一个app不满时,我们一般会觉得app/产品不够好,而不是视觉不够漂亮。这个时候视觉已然不是单纯的视觉,它背后承载了产品功能和数据逻辑。 好的视觉设计能够做到视觉传达与产品目标的统一 传统行业,当设计出来的一个水杯没有购买时,不能带来商业价值,这个水杯的设计就没有价值。互联网行业,当一个app设计出来,没有能力去吸引用户或者留住用户,这个app的设计就是失败的。想要赢就必须要了解用户,了解什么样的功能才能满足用户,这些功能要怎么样通过视觉正确效率的传达给用户,至关重要。 要做出好设计,功能和视觉都要有,并且做到结合的唯一性才能走的更远。 举个简单的例子,tb购买流程中,如果通过视觉强化突出购买功能做到视觉传达和产品目标一致的。醒目的橙色提交订单按钮一目了然。 但实际工作中往往过于强调设觉,而忽略了产品本身,这样很容易陷入炫技的误区。锤子设置语言的设计就是一个很好的反例。对于设置语言这样一个非常少用到的功能,却用了如此明显的视觉表现方式,致使整个界面的重心失衡,虽然对于切换语言这个问题的解决方案的处理还不错,但视觉表现重心和产品重心不一致。 二、什么是用户体验 用户体验,UE/UX,用户体验是一种纯主观的在用户使用一个产品(服务)的过程中建立起来的心理感受。 简单来说,产品体验是场景+用户+任务过程产生的,牵扯到内容、用户界面、操作流程、功能设计、服务等多个方面的用户使用感觉。这也是一个产品成功的主要因素。 (来源于互联网) 互联网时代初期人们对用户体验的理解更倾向于产品体验,随着竞争激烈的日益加剧和产品差异化越来越小,人们对体验的要求也越来越高,视觉设计也从单纯的满足产品需求上升到服务于用户设计的高度,产品体验也更为广阔的上升到创新体验。比如为什么支付宝的生活圈和微信的朋友圈如此之像,就是没人用呢? 这里还是提一下,用户体验的5要素,视觉的比重20%,而且越来越和业务、交互、体验融为一体。界面一旦被功能串起来变产生了交互,在交互的过程中也就产生了体验。一个优秀的设计师就是能够将界面、交互、体验融为一体去考虑,权衡布局、简化设计、清晰梳理判断整体页面结构,而不是陷入一个单角色里不能自拔。 三、视觉设计为什么要与用户体验统一 好的设计总是能带来好的体验,默默无闻地为用户服务的,比如iOS键盘能够动态的调整触摸热区,使每个按键上下左右的间隙都成为了该按键的有效触碰面积,从而提高了输入精确度。这个设计默默地每天为每一位用户服务着。 通过苹果键盘设计的案例,我们可以看出设计表现随着对模块功能设计目的的清晰而与体验越来越统一。彻底解决了用户抱怨苹果键盘误操作严重的问题。 再看一个列表的案例 任何app中都少不了列表,设计师在设计列表的时候也是绞尽脑汁想设计的新颖独特一些,可以理解漂亮的视觉在一定程度是可以讨好用户,但是是不是漂亮的视觉就可以留住用户呢?答案是否定的。设计目的是为了带来更好的用户体验,而不是仅仅好看。 为什么要有列表? 展示商品,实现转化,这是最终的商业目的。没有商业价值的设计是没有价值的。 展示商品是个重要的中间环节,如何才能通过展示商品帮助达成转化呢?在物质丰富、竞争激烈、产品差异越来越小的场景下,我们必须把思路从摆东西出来卖转变成帮助用户找到他们想要的商品。 产品思路:展示商品-方便用户浏览-帮助用户快捷、舒适的找到自己想到的东西-购买转化 设计师思路:展示商品-美观的展示 目标不一致导致用户看到的界面和体验也一致。 为什么要这样设计列表? 具体到商品的信息一般来说包括:商品名称、商品图片、价格、折扣、 评价、购买数量。。。。不同商品参数略有差异,但是商品名称、商品图片、价格可以说3要素了。这些参数位置的摆放影响用户的视觉线。 目前很多产品卡结构所建立的阅读顺序是“s”弯,大量的浏览会比较疲劳。 图片比文字更能吸引用户到注意,所以当价格距离图片越近时,这种垂直的阅读方式会更节约阅读成本。有兴趣的可以了解下费茨(Fitts)定律。 以淘宝为例,去年吧应该在聚划算上还有价格在右边的案例,今年已经全部统一产品卡价格位置,统一用户阅读体验。
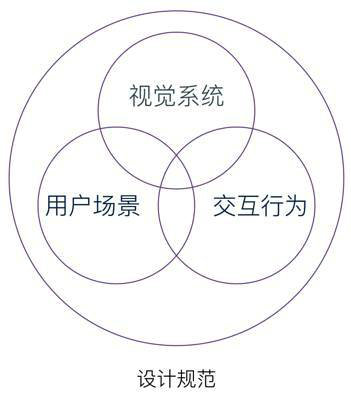
四、如何统一设计师要懂商业 优秀的设计师要有能力在达成产品功能的同时做到视觉的美观。设计师要有产品思维。不要把自己定位在美,好看上。借用一张明性很好人体图,只有了解整体的经络组织和骨骼才知道皮肤为什么长这样。 设计规范要全面 一般情况下的设计规范,涉及了颜色、文字、控件、布局、图标等视觉感官上的规定,而对于在什么场景下适配什么样的设计以及交互行为却没有一个统一的设定。这样就导致了大家虽然都游走在规范里,带来的用户体验却是不一致的。 以弹窗为例,在什么场景下使用模态,什么场景非模态,模态必须要点击按钮关闭还是点击屏幕任意地方关闭?不同的设计人员对接不同开发的时候如果没有对用户场景和交互行为有明显说明的情况下很难在一个app里面做到视觉和体验的统一。 对于非模态或者toast而言,在日常场景和支付场景下视觉上有无区分,什么场景下需要简洁提示,什么场景下需要配合一些动画来更体贴的说明情况,同样如果没有完整的规范,就很难在视觉设计和用户体验上做到统一。 视觉评审的正确标准 规范有了,那么在日常的工作当中,如何评价一些视觉设计是好的还是不好的,个人认为不光要有标准还应该有主次顺序。
上面提到过,当界面作为用户直面的媒介时,他所承担的责任是帮助用户简单、快速、愉悦的解决问题,如果没有解决问题那就是在制造问题,这样的产品是不会因为美观而留住用户。从体验的5要素来说,视觉表现或者美观也只是占了20%。 大道至简,一句话总结下 正确的目标导向,合理的产品思维,全面的设计规范,合理的审核机制,才能带来视觉与体验的统一,让设计更具有商业价值。 作者:途牛UED团队湖湖 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日