底部导航栏的设计总结
 6301
6301
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

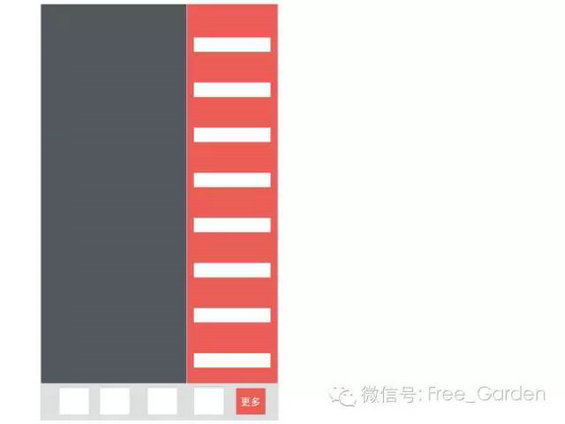
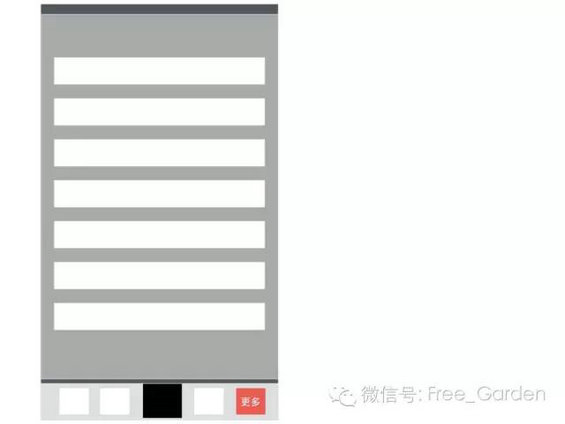
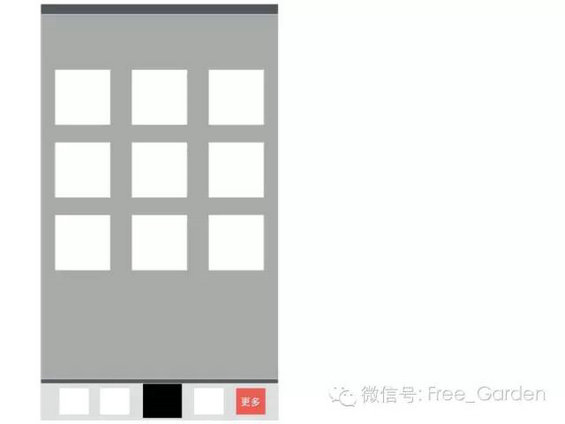
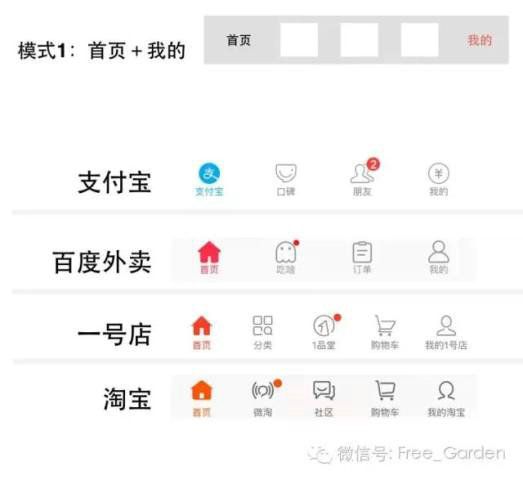
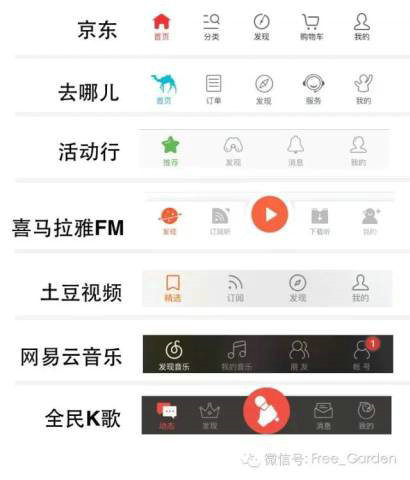
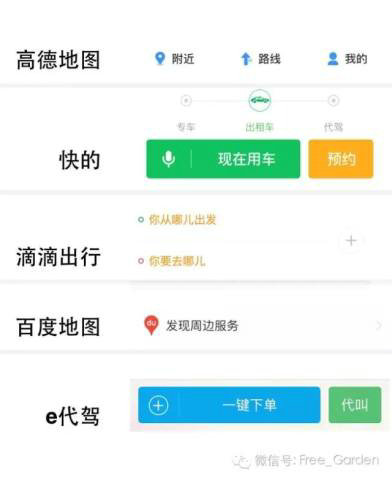
hi,这是系列文章:App之xxx的第2篇,第1篇我总结了App之“文字”的设计技巧。今天来总结下app的底部导航栏的设计。 先来看看app常用的导航模式有哪些:列表式、网格式、标签导航、抽屉式导航等。 简单对比下优缺点: 列表式结构清晰明了,大部分应用于二级或三级页面,最常见于”我的–设置”选项里,缺点是占的篇幅比较大,样式比较单调。如领英的设置页面 网格式与列表式类似,但排布更紧凑,显示也更直观,可在一页容纳更多选项,常见于一级页面,电商类app一级页面用的比较多,如淘宝的首页 标签式有顶部、底部两大类,底部应用的最广泛,因为底部比较方便大拇指点击。比如上文2个例子。 抽屉式是把所有功能都收到一个按钮里,这样界面就非常干净了,同时给功能操作带来了隐蔽性,例子就不举啦,安卓机的app很多这类的。。 那么,有没有一种方式应用在一级页面,可以集合这些优点: 列表式的结构清晰明了, 网格式的紧凑、直观, 标签式底部导航的便利拇指操作, 抽屉式容纳更多选项,简洁界面。 我们一步步推理下: 1、由于需要便于拇指操作,这决定了我们只能在标签式导航中的底部导航栏来进行改造。 2、底部导航栏的功能按钮排布。这里把抽屉式的汉堡包按钮,变成了“更多”,我们可以把一些不常用的功能全部收纳到这里。 3、然后其中居中的一个按钮可以展开更多的选项,把底部导航栏变成网格式或者列表式的导航模式。 展开为列表式 展开为网格式 这样改善后,底部导航栏是不是变得特别强大了? 下面再看看底部导航栏的一些主流设计方式里的案例: 目前有3种典型的模式,分别是 模式1:首页+我的; 模式2:首页+更多; 模式3:中间功能项突出。
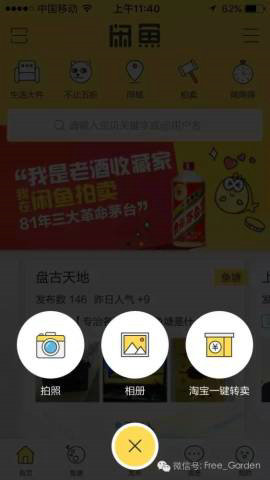
开启中间功能键的例子: 闲鱼,拓展了标签数量 全民K歌,直接是新起一页,有网格式和列表式 喜马拉雅FM,也是新起一页,列表式 当然,案例只是参考,具体问题还是需要具体分析的,没有哪个模式是万能的,只有适合的才是最好的。 下面继续总结一些小细节:
最后,用张动图总结本文内容。 作者:shadow 微信公众号:自在园(ID : Free_Garden) |
近期文章
- 普通人电商创业,从0到月销300单全流程关键实操讲解 2025年3月29日
- 做AI自媒体,这几款AI工具比DeepSeek还好用! 2025年3月29日
- CMO会做内容,才能做好CEO身后的0 2025年3月29日
- 这个玩法凉了?小红书严禁站外交易! 2025年3月29日
- 情感文案短视频,5分钟教会你三种爆款风格(附Deepseek提示词) 2025年3月29日
- 日耗10万账户投放计划细节方式! 2025年3月29日
- 餐饮的大单品门店时代闭幕了 2025年3月29日
- 如何建立小红书运营SOP?附运营清单 2025年3月29日
- 小红书商业化工具全面迭代,私信/电商转化率迎来提效! 2025年3月28日
- 不同投放阶段,小红书投流预算/工具如何分配? 2025年3月28日