你所忽略的微信封面图技巧
 7951
7951
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

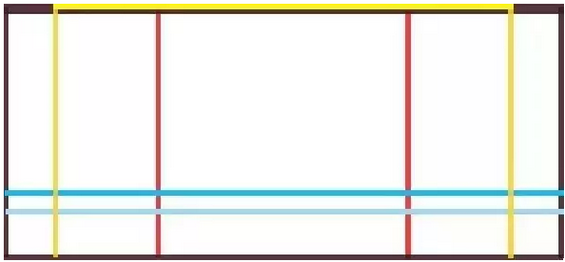
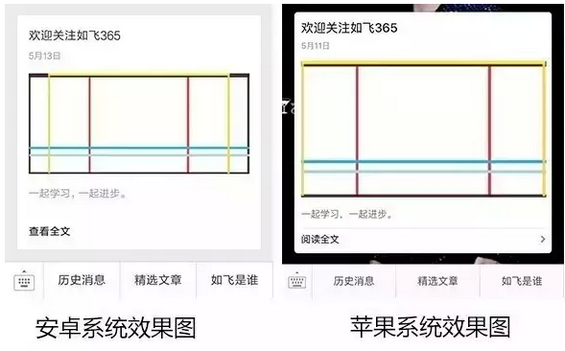
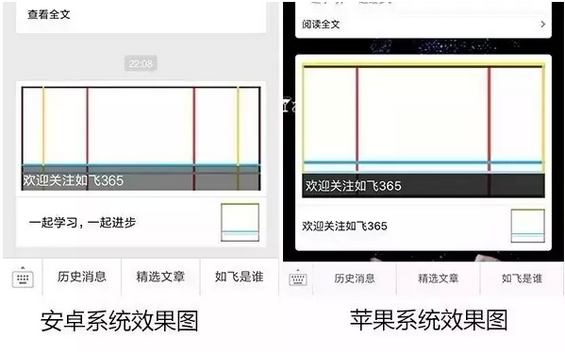
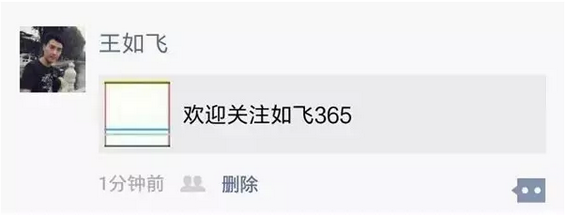
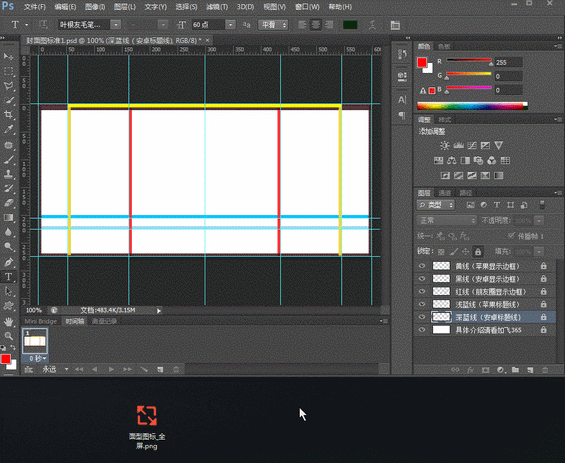
这篇文章说了两天了,终于来了。说起这个微信封面图技巧啊,其实就是我们专门为封面图研究出来的一套尺寸标准,但这个标准和微信官方建议的900*500的可不一样,继续看你就知道了。 记得之前在邯郸之窗工作时候,我和我们微营销部几个逗逼编辑,吃饱了撑的研究这个封面图标准真的很费心啊,没办法,我们领导是个处女座,封面图文字或者人物有显示不全的,绝逼不能忍受啊,于是我们被迫造出这个非官方的标准,你还别说,这标准真心好使,到现在我公众号的封面图还在用这个标准呢。 其实啊,定这个标准也是为了读者的体验嘛,如果图片上的文字或者人物显示不全,那要这个封面图的意义在哪呢。 大家都知道,微信文章打开率和标题有很大的关系,但是封面图占的比重也很大的,这体现了一个公众号用心度,读者会感受到的,细节决定成败。 至于我为什么突然说起这个封面图的事情呢,是因为正好前几天他们问起微信封面图的事,所以我第一时间就想到了我公众号的订阅者,我猜大家对这方面也有需求吧,所以我特意重新把尺寸整理美化了一下,便于大家理解。 说了一大堆的废话,终于到了该亮出这神器的时候了,就是下面这个图 看上图,是不是瞬间懵逼了,这花花绿绿的都什么东西啊,别急,详细的使用教程在下面。 首先,说一下封面图的尺寸大小,宽600像素,高275像素。这个尺寸的图片内容刚好能全部显示出来,官方建议的那个尺寸会自动剪裁一部分的。 另外因为封面图会根据手机系统的不同,显示的区域也会用所区别,下面就用安卓系统和苹果系统对比演示来说明,这样也更方便大家理解。 1、单图文显示区域 最外面的黑线框是在安卓系统上显示的内容区域。 2、多图文显示区域 深蓝色的横线以上是安卓系统微信多图文显示的内容区域。 这里有必要说明一下,上图蓝线都是按照标题是一行的时候做的,如果你公众号发多图文,首条标题是两行的话,标题的阴影部分会在蓝线的上面,我之所以没有画这个线,是我不建议首条信息标题是两行。原因有如下: 在折叠的众多订阅号那里,只显示公众号首条信息标题的第一行字(前16个字) 3、朋友圈显示区域 红色框以内是朋友圈显示的内容区域。 好了,看到这里,你应该知道这些线起着那些作用了,那么,实际操作做一个封面图该怎么做呢?放心,我已经做好一个psd格式的文件了,你拿图直接往里面套就可以了。在本公众号回复“封面图标准”下载文件。 对了,我怕有些不会ps的人不知道psd格式的文件是什么,那就再啰嗦一下吧,psd格式的文件是在ps软件里面使用的,不会ps的小白也很容易上手这个文件的,下面动图是教程。总之,做微信编辑还是学一点ps知识的,不用太精,够用就行。 这段是给小白看的教程: 第一步:把你的图从桌面拖到ps里面,并且调整到合适的位置。 作者:王如飞 |
近期文章
- 普通人电商创业,从0到月销300单全流程关键实操讲解 2025年3月29日
- 做AI自媒体,这几款AI工具比DeepSeek还好用! 2025年3月29日
- CMO会做内容,才能做好CEO身后的0 2025年3月29日
- 这个玩法凉了?小红书严禁站外交易! 2025年3月29日
- 情感文案短视频,5分钟教会你三种爆款风格(附Deepseek提示词) 2025年3月29日
- 日耗10万账户投放计划细节方式! 2025年3月29日
- 餐饮的大单品门店时代闭幕了 2025年3月29日
- 如何建立小红书运营SOP?附运营清单 2025年3月29日
- 小红书商业化工具全面迭代,私信/电商转化率迎来提效! 2025年3月28日
- 不同投放阶段,小红书投流预算/工具如何分配? 2025年3月28日