3年微信排版经验,价值5万,今天免费送给你!
 5484
5484
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

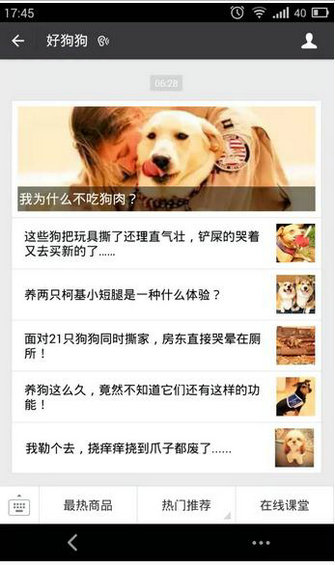
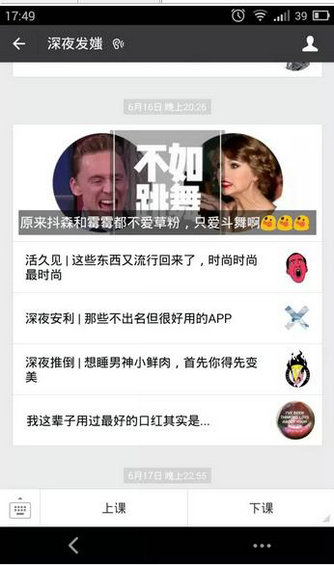
每一个新媒体小编的排版从业史,都是从完全不会,到摸索一下好像又可以会,再到摸完了老板和读者又不甚满意。一上手没有人教,自己找线上线下课程。没有人带,自己求神拜佛。然后历练500篇起文章排版以后,开始游刃有余。 以下,小编从微信公众号图文排版的角度,来讲讲自己从一个排版小白到勉强符合大众口味的过程,全文从图文排版工具、图片选取、文字编排几个板块详细说明(附带推荐使用工具及图片网站) 一、工欲善其事必先利其器 猎掌门曾经采访百万用户大号好狗狗运营总监张传军,在谈及第三方工具时,他的回答是不使用任何第三方排版工具。 这里我们根据微信公号的渠道打通情况,分为两种。 1.第一种是同时开通多方新媒体渠道,并有内容合作伙伴的公号(这种一般为用户量级较大的号,比如你的粉丝已经到了20万粉丝) 第三方排版存在格式无法去除的问题,账号关联了头条号、搜狐自媒体、网易自媒体这样一些平台,无论是自动抓取还是手动更新,格式都没办法完全去除,新一轮的排版又会增加一定工作量。 所以很多大号采取的方式是不使用任何排版工具,由UI自行设计排版。这种情况,同样也遵循下文排版要求遵循的法则。 2.第二种是较少,粉丝还在快速增长期的账号 而大多数中小型企业和个人账号都处于粉丝成长期,新媒体小编也都是运营、内容、UI一锅端(比如美丽无双的严小寒),这种情况下依赖第三方工具可以提升不少工作效率,并且确定一种板式后此后的排版会更加容易。 这里推荐三款排版工具,各有所长,可以相互套用后固定自己的板式。 >135编辑器 135最大的优点在于可以选择文字色值,具备基本的图标等各种板式。不足之处在于每一个模板的套用过于复杂,很容易套用到一起却没办法发现,复制到微信后台时预览出现各种奇怪症状也无从查证只能从头再来。 >i排版 I排版算是后起之秀,整体风格适合简洁和小清新类的账号,可以添加各种无害小符号,颜色选择也较多。最大的优势在于可以直接全选调整页边距,一般将整体也边距调整为1,正文中出现引用段落或者特殊文段,可单独设置成2,改变字体大小,整体也较为美观。 >秀米 秀米是早期大家都会使用的排版工具,对于浏览器有一定的要求,需要用谷歌浏览器保持正常,不然随时bug。自由发挥空间太小了,板块比较固定,对于初学者来说比较好用,基本会帮你套好标题正文和结尾。 当然市面上还有很多编辑器,总体来说以上三种适用各种不同类型的账号运营。猎掌门主要结合i排版和135两种做较简洁的版面。在i排版调整页边距和行间距后,整体复制到135,调整字体颜色。 二、标题 小屏手机标题超过14个字时(iphone4s),会换行。大屏手机,超过19个字时换行,文章标题超过三行,会把你的头图遮得满满当当见不得人。所以文章标题控制在19字以内效果佳,大屏一行,小屏一行半。28字以内大屏手机一行半,小屏就吃不消了,满满当当。所以,当你不知道你的用户用的是6s还是小米之前,还是不要超过19字为好。 三、正文 先给几个数据: 大标题 18px-20px 加粗 小标题 16-18px 加粗 正文 14-15px 493b3b 4F4F4F 1.75 重点 红色加深 7b0c00 正文字体颜色根据账号整体风格定位,字体大多用微软雅黑,其他字体慎用,整体风格要像遵循ppt制作法则一样,不要超过3种颜色。最多是在同一色系中变换。 行间距1.75视觉较好,更文艺的账号也有用1.5和2,属于怎么看怎么爽就好。 首行不空格,移动端产品不像pc和杂志,首段空行的视觉效果很像没排好。 段落不宜过长,注意换行空格。小编一般一个段落尽量避免超过五行,除了特定的总结和其他不可分离的形式,段落尽量简短。 四、关于配图你必须要知道的 1.大小 单图文时,微信头图大小900*500。 多图文时,二条图大小200*200 2.配色 以大师兄的好狗狗账号为例,每天推出的6条图文里,配图整体色调一定是保持一致的,并且都是偏暖黄色,符合好狗狗温馨、有趣、有爱的账号定位。 再比如徐老师的深夜发嗤,每条推送头图都会符合文章主题,并且把推荐的文章用叉打上标志性图片。这类属于特定内容特定图片提示。
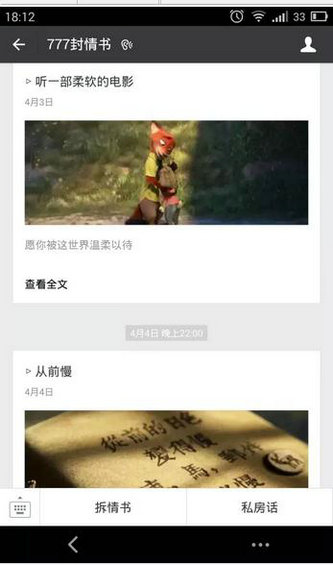
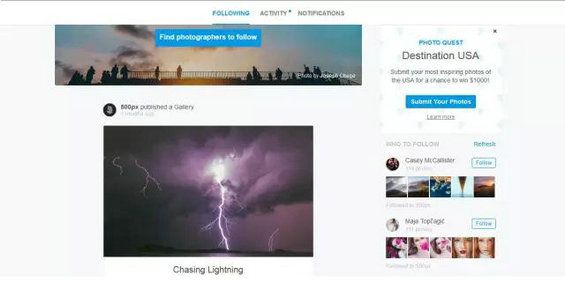
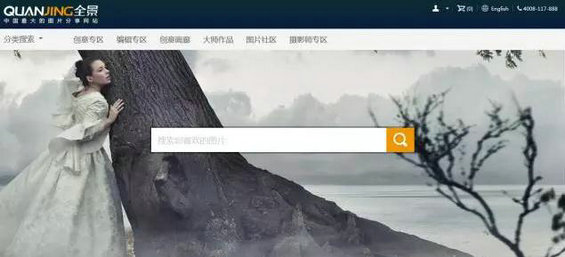
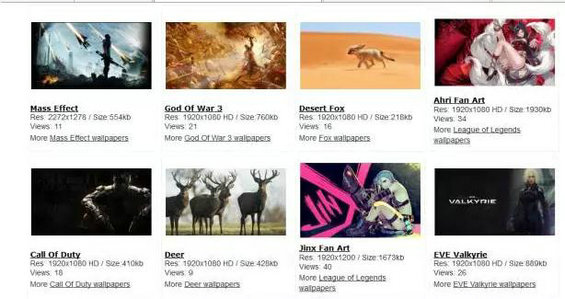
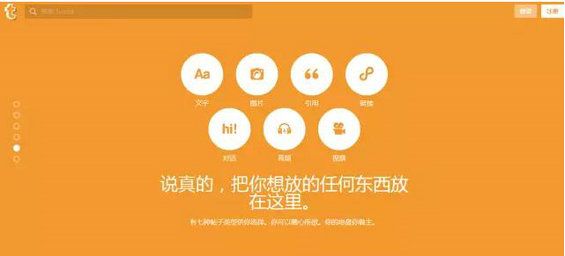
3.技巧 另外一种叫做主编包装,比如美丽说公众号,给每位主创人员的文章加上特定的小标志,让读者能辨识自己喜爱并互动的小编。不过这种对于企业公号来说,只是一种调节的尝试,长时间会导致文章阅读量的不均衡,并且存在主编流失带走粉丝的隐患。 阿匹斯林博物馆的诞生简直就是微信公号里的一大奇葩,个性化的语言风格和外观非常吸引人眼球,图片的使用也不遵循常规大小。根据自身的风格定位来。对于自媒体起家的账号,可以尝试这种出其不意的做法。会从小众开始吸引一批气味相投的死忠粉。 另外一个典型代表就是不定期更新叫嚣粉丝的乌云装扮者,多图文时配图会有不同颜色的圆点,符合自己圆形logo,也保持了整体调性。 再比如电台出身的主播账号,777封情书,头图加上的小符号很符合电台和声音为主题的内容。 4.精简 外观图片选取完成后,内容部分的配图实则更为关键。就像标题决定了文章的打开率,但文章质量则决定了传播率。 首先,正文配图根据文章长度不宜过多。图片所起到的作用一个是解释说明,另外一个是调节视觉疲劳。 比如猎掌门的课程实录,老师的ppt插入在文中代替了文字的解释说明,是必要的,这种干货类型的文章可以不必要过多限制图片数量。 另外,调节型的配图得也得根据文章内容,要么是在戳中笑点,要么是在戳中泪点。比如掌门专栏的鸡汤。 配图的黑色调、烟气、人的背影,几个元素不自觉都能和人生的抉择,十字路口的迷茫相得益彰。(快留言夸我美丽无双选得好) 再比如我写的《一只被逼疯的小编:没有选题的时候怎么找选题?》主调是干货的文章,选题写的时候带有调侃和搞笑的成分,用在第一张的动图选择无厘头动图,确定这个基调,的确是被逼疯了… 其次,正文中的图片同样有大小的要求,如果不是必要,一定不要放竖版的插图,会导致看文章的时候整屏就是一张图(不过如果是我心爱的胡歌也并不介意~)。另外,正方形的小图也可以居中处理,留白的效果看起来也挺有逼格。 最后,请把所有图片和文字分离开来,也就是空行。除了图片下面附带解释说明的字样,尽量不要紧凑图片。 五、关于图片处理 美图秀秀在线版你们知道吗?其实它真的满足了没有UI的情况下一个新媒体小编的所有基础需求,图片的剪裁、拼接、色调柔化,都可以做基础的处理。当然,秀秀实在搞不定的时候,ps基础教程学一学还是可以加加蒙版去去轮廓的。 比如这种剪裁拼接,不需要过度处理,效果和ps一样一样的。 六、二维码 文末一般会放上公众号二维码,这个确实是必要的,强调自身品牌的同时也让很懒的用户直接关注,几乎所有的账号都遵循这一习惯也养成了大家地步扫码关注的习惯。 猎掌门早期的二维码偏大, 整体看着就不够美观,头重脚轻,微信后台可以下载的二维码尺寸都偏大,所以需要自己重新处理,大小在15*15适宜。配合二维码的必要文字信息,摆放可遵循上下或左右,占地面积不要过大,文字的内容也不要多余二维码大小,显得结尾不够简洁。 七、给你们一些压箱底的货 【放心,不是我的钱和银行卡】 这里推荐小编积攒和收罗的一些图片网站,国内国外,应有尽有。根据账号定位,可以选择不同的风格的网站。以下推荐分类为静态图片网站和动图网站,还请笑纳~ 1.cnu中国视觉联盟-http://www.cnu.cc/ 黑白视觉系照片偏多,网站作品都有原作者,标明作者即可。 2.behance-https://www.behance.net/ 创意作品网站,各种色彩鲜明有逼格的高清图(当然也要标明作者) 3.Latest Collections-http://iconolo.gy/ 这个网站,翻墙过去效果更佳,图片偏少,但是都是系列图,找到符合的可以整篇文章使用,同样需要标明作者信息。 4.花瓣网-http://huaban.com/ 花瓣,怎么说呢,文艺得不行,各种类型都有,总体基调始终是文艺,图片像素也不错,很好用。推出的朋友圈配图也是满足了各种逗逼搞笑的风格。还是可以收藏的~ 5.Unsplash-https://unsplash.com/ 同样也是免费的摄影网站,图片质量超好~~风景类偏多,人物写实的较少,每天10张更新,偶尔可以上去收藏图片(标明作者噢) 6.500px-https://500px.com/flow 这大概是众小编都非常爱的一个网站了,没那么复杂,图片像素高,照片风格多样,邮箱注册搞定~ 7.全景-http://www.quanjing.com/ 这里有你想要的所有类型图片,虽然大部分收费,还是有很多是免费的~ 8.壁纸网站-http://www.wallpapervortex.com/ 类型繁杂,分类也不是特别清楚,需要自行筛选,高清的图用起来也是逼格满满。 9.tumblr-https://www.tumblr.com/ 快去吧,这个黄黄的网站,整合了大家各种类型的东西,包括图。 10.flickr-https://www.flickr.com/ 不说了,这个是阿文推荐的,ppt都可以用了。 11.Kotaiguchi-gif-http://kotaiguchi-gif.tumblr.com/ 这个动图网站,形式简洁好用,但是素材不多,主要是一位来自日本的设计师用汉字的灵感做出来的各种形式动图。(请自备梯子,这个需要翻墙) 12.rafael-varona-http://www.rafael-varona.com/ 这个网站的动图精巧呆萌,很后现代的感觉,小清新重口味各种类型文章都能驾驭,素材丰富,先到先得~ 13.gifparanoia-http://www.gifparanoia.org/ 这个网站啊,点进去整个人都陷入一种强迫症的症状不能自拔。整个画面全部在动!!! 14.设计师网址导航-http://hao.uisdc.com/ 最后呢,我们一定会有一个网站,像好123一样搜索各种不同的网址。 最后的最后呢,一定又有一个网站,把这些想搜索的网站进行归类的网站。 以上,作为一个资历较浅的严小编整理出来的基础排版全过程,按照步骤自己熟悉一遍基础的编排应该还算ok。 至于工具和那些网站,试用了解以后选择符合自己的一两个就足够了,平时闲暇的时候进行分类收藏整理,使用起来顺风顺水~ 来源 | 猎掌门 作者 | 严小寒 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日