App各类导航设计适用场景及优劣势总结
 7965
7965
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

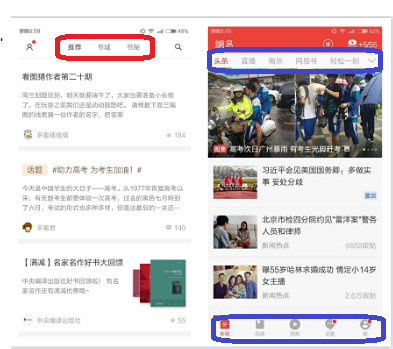
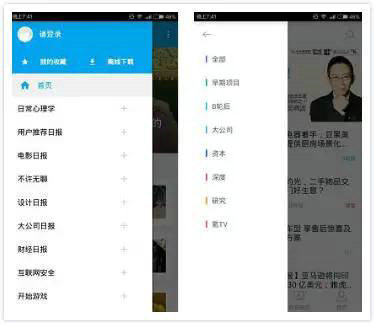
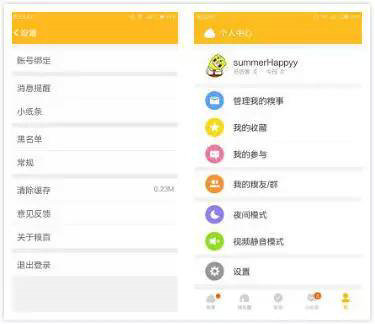
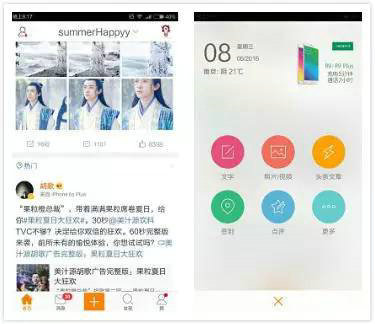
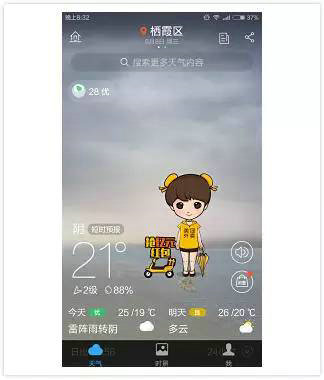
最近在看一些产品文章时,总会看到一些词汇(例如:“tabbar”、“抽屉菜单”、“宫格菜单”),开始也不是很能理解,但是结合上下文还是能猜出一二的。之后去搜了一下相关资料,得知这原来属于App导航设计的范畴,所以就简单总结了一下常见的App导航设计,跟大家共享。 1.Tab导航 又称为“标签式导航”,分上、下两种。 举例: 左:多看阅读 右:网易云阅读 适用场景: 优势: 1、让用户快速了解app的核心功能,且切换页面方便,简单高效,用户不易“迷路” 劣势: 2.抽屉式导航 举例: 左:知乎日报 右:36Kr 适用场景: 优势: 劣势: 3.宫格导航 举例: 左:美颜相机 右:美图秀秀 适用场景: 优势: 劣势: 4.列表式导航 举例: 糗事百科 适用场景: 优势: 劣势: 5.舵式导航 也称“点聚式”导航,path首创。 举例: 新浪微博 适用场景: 优势: 劣势: 6.轮播导航 举例: 墨迹天气:当添加了多个城市,查看城市天气时,为轮播式导航 适用场景: 优势: 劣势: 7.组合导航 举例: 适用场景: 优势: 劣势: 小结: 作者:summerHappy,个人公众号 i-pm-road,欢迎关注~ |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日