IOS平台设计规范
 6131
6131
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

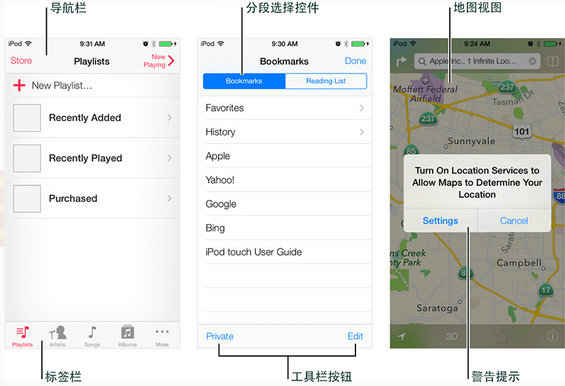
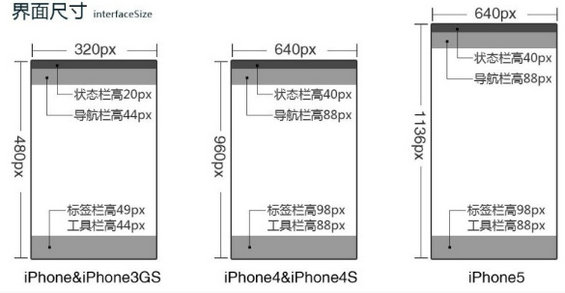
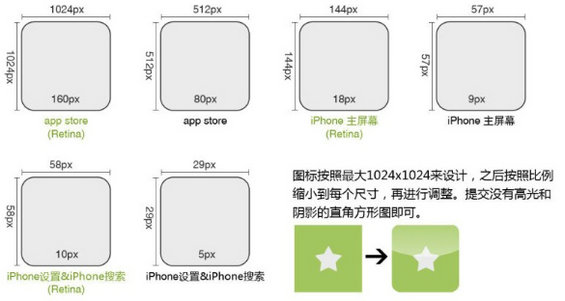
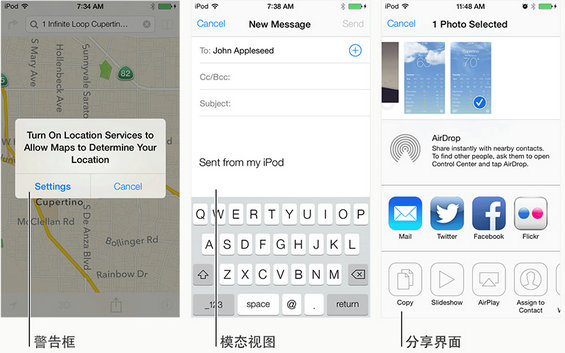
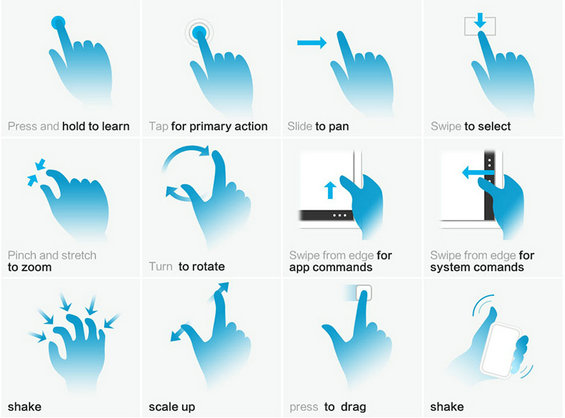
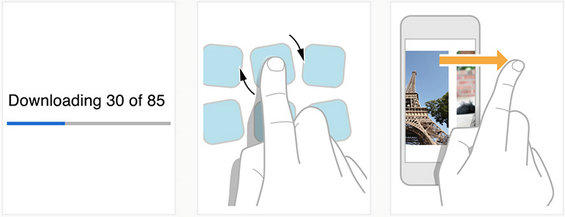
此文分别从控件+布局+模态情景+手势交互+动画+字体等六个方面介绍了一些iOS平台设计的基础规范,有志于UI设计的童鞋推荐收藏起来,将来要做相关的设计可以直截了当戳进来学习。 一、UI的控件概述: 1、框架UI的元素分为4类: A:栏:状态栏目和导航栏的结合体; 2、框架UI的尺寸: 3、图标icon的尺寸: 二、UI的布局概述: 1、可点击对象的区域:尺寸不要小于44*44px; 三、UI的模态情景概述: 1、模态:一种用来承载特定内容、功能或体验的模式,有其自身的优缺点。它可以帮助用户完 成某些任务,或在不受干扰的情况下获取信息,但会暂时性的强迫用户停止与应用其他部分 的互动; A:通过点击(tap):按压或选择一个对象; 五、UI的动画概述: 1、漂亮而精致的动画效果遍布于ios各处,它们使应用体验更具动态性,更加吸引人,精细而恰 当的动画效果可以: 2、尽可能与ios内置的应用的动画模式保持一致:人们已经习惯内置应用当中各种精妙的动 画效果,实际上,用户往往会将内置应用当中的动效看作一种体验的标准,例如切换视图时的 平滑过渡效果,切换横竖屏时的流畅反馈,或是能表现出各种物理效果的滚屏动画等等,这些 都逐渐成为了人们预期当中的一部分。 六、UI的字体概述: 1、字体是ios7设计的关键,大多数操作都是点击文字或点击图标,按钮也会有,但是占的比重很小; |
近期文章
- 在小红书做内容矩阵,有人涨粉10万,一年变现5000万 2025年4月10日
- 2025年抖音内容增长密码:70%AI+30%方法论? 2025年4月10日
- 微信搜一搜SEO流量怎么做? 2025年4月10日
- 字节跳动运营职级与薪资体系 | 2025最新版 2025年4月10日
- 我为什么要亲手解散20万人的私域? 2025年4月10日
- 微信全域“开闸放水”了? 2025年4月10日
- 4块钱的小东西,卖到1800万! 2025年4月10日
- 小红书爆款笔记的设计思维 2025年4月10日
- 怎么用AI制作短视频?详细揭秘全流程AI制作短视频 2025年4月10日
- 视频号,算法公开 2025年4月10日