4个关键点,做好App底部导航设计
 5072
5072
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
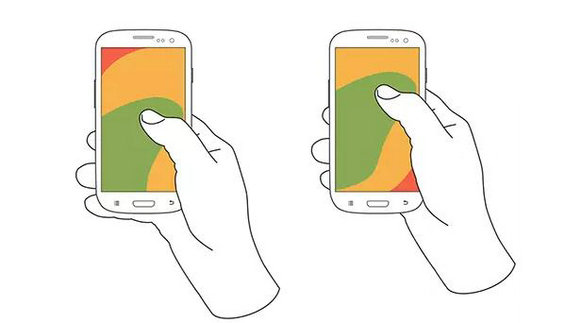
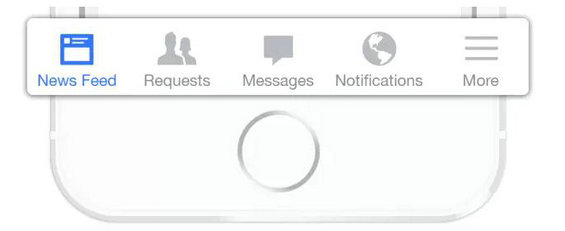
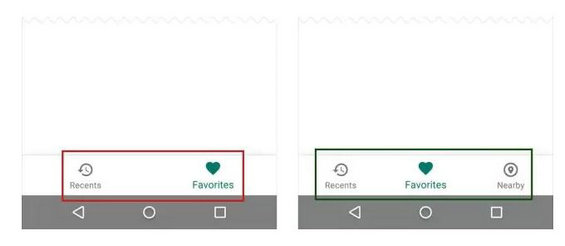
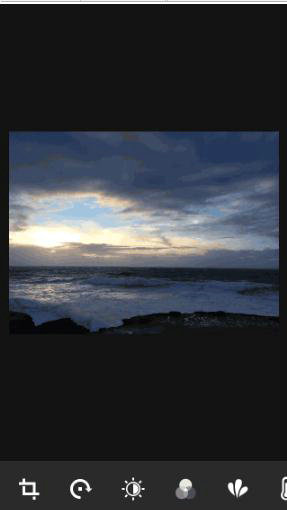
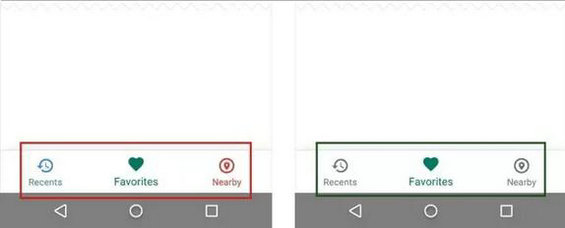
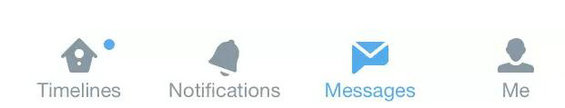
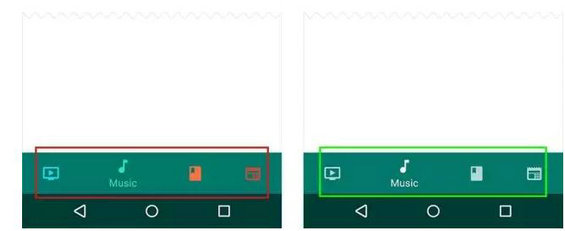
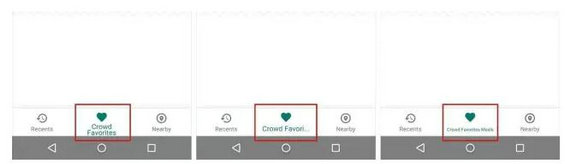
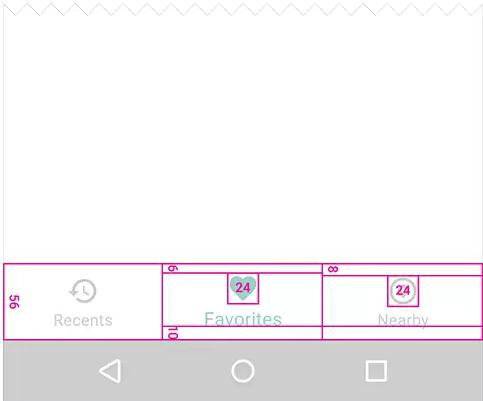
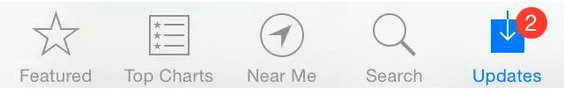
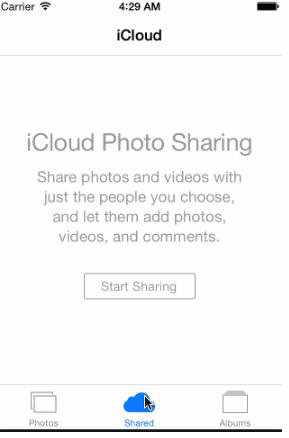
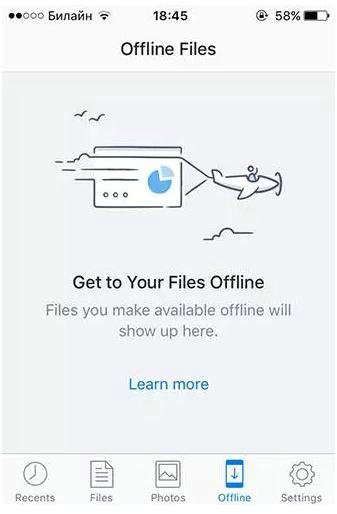
导读:设计师都知道设计绝不仅仅是做出外表好看的东西。设计还涉及到如何做才能让用户使用你的网站/应用程序。这项工作内容就像跟用户间对话一样,而导航就是对话内容之一。因为如果用户连他们究竟在哪儿都搞不清楚,那你的网站/应用程序设计的再棒又有什么用呢。 为何底部导航如此重要 Steven Hoover 在他的“用户究竟如何使用移动设备”的研究中发现,49%的人习惯于使用单个拇指来完成所有操作。在下图中,屏幕中不同颜色的区域表明用户拇指能够触及的难度等级,其中,蓝色区域表示很容易触及的范围,黄色则表示拇指要伸展开来才能够到,而要触达红色区域则要求用户改变设备的手持方式。 用户单手操作智能手机的区域图 这样看来,将顶级(经常使用的)功能放在屏幕的底部是非常重要的,因为这里是用户使用拇指能轻松跟设备产生交互的位置。 许多程序正是遵循上述原则,使用底部导航来表示程序中最重要的功能。Facebook便是代表之一,这样做也允许了用户能在不同功能间快速切换。 Facebook iOS客户端底部导航 底部导航设计的4个关键点 导航通常就是指引用户前往他们想去的地方的工具。底部导航则应该用来表示程序中常用的几项重要功能。这些功能要求能够直接从应用程序的任何地方访问。 好的底部导航设计遵循以下规则: 1、只显示最重要的功能 使用3-5个顶级导航标签。如果少于3个标签,考虑使用标签选项卡替代。 避免使用超过5个底部导航块,否则会造成块与块间显示太拥挤,也容易造成误点错点问题。另外,过多导航块会让你的程序看起来更加复杂。 如果你的顶层导航块确实超出了5个,不要都放在底部导航,考虑放在其他地方或选出最重要的放在底部。 2、避免使用滚动设计 对于小屏幕来说,隐藏一部分导航块显然是一个解决方案——你不用担心屏幕限制,只需要把导航块置于一个可滚动区域。但是这种方式难免会降低使用效率,因为即使你已经看到了你需要的块,你可能仍然需要滚动一下才能看到全部标签。 Rookie Cam iOS客户端滚动设计方案 3、告知用户当前位置 没有向用户表明其当前所在的位置大概是所有程序常常犯的一个错误。而对于用户,在成功地使用导航之前,他们要搞清楚的基本问题便是“我现在在哪”。 好的设计应该是用户在没有任何外界指引的情况下,也能仅靠第一眼就能知道该如何从A点到B点。你应该使用合适的视觉线索(图标、标签或者颜色)直观的告诉用户,而不必有任何多余的解释。 (1)图标 底部导航块往往都是使用图标表示,它们应该传达出跟其内容匹配的信息。虽然有一些用户熟知的通用图标,大多是用来代表诸如搜索、邮箱和打印等功能。不过这种通用图标非常稀少。但是程序设计者常常设计出从视觉样式很难识别出其对应的功能特性的图标。 Bloom.fm Android客户端之前的做法,用户很难理解自己当前的位置 (2)颜色 避免在底部标签栏使用不同颜色的图标和标签,应该使用程序的基本色调来突出当前所选标签。 左:不同颜色的图标使你的程序像圣诞树 右:仅使用一种基本色调 请遵循一条简单的规则——给当前的选中标签使用程序的基本色调进行着色。 Twitter iOS客户端底部按钮 如果底部导航栏本身有颜色,应该使当前选中的图标和文本标签呈黑色或白色状态。 左:避免在一个有色的底部导航栏使用不同颜色的图标 右:使用黑色或白色图标 (3)文本标签 文本标签应该是对导航功能的一个简短清晰的定义。应该避免使用太长的标签造成因被截取而显示不全或换行现象。 避免文本标签换行、截取、压缩 素有标签元素应该很容易被用户看清楚。用户点击元素时他们应该清楚的理解要发生什么了。 (4)目标大小 应该使目标区域足够大能被轻易的触摸点击到。 Android设计规范建议底部导航栏遵从以下尺寸进行设计: 手机上固定大小的底部导航栏 (5)标签上的标记符号 你可以在一个标签栏图标上显示一种标记符号来表明有与该视图或模式有关的新信息。 使用标记符号与用户对话 4、使导航不言自明 优秀的导航设计就好比指导用户旅程的一只无形的手。毕竟,如果都不能别用户发现,那么即使最棒的功能或最能引人注目的内容也无法接触到用户。 (1)行为 每一个底部导航标签图标都必将带领用户到新的地方,可能不光光是打开一个菜单或是弹出框。点击一个底部导航标签时,应该直接带领用户前往相关的视图或者刷新当前活跃的视图。 不要使用标签栏给用户提供那些在当前屏幕/模式下发挥作用的控件元素,如果你想提供给用户控件,请使用工具栏。 iOS的工具栏 (2)争取一致性 尽可能在每种情况下显示相同的标签。这样的视觉稳定性对用户来讲是极好的。 不要在一个标签不起作用的时候移除它。如果你在某些情况下移除一个标签而在另一些情况下不这么做,这会使用户感知到的你的程序设计不稳定甚至不可预测。最好的方法是保持所有标签向用户开放,只不过如果某个标签下的内容不能用时要解释给用户。例如,如果一个用户并没有离线文件,Dropbox里的离线文件标签对应的屏幕告诉用户该如何使用离线文件。这个功能也叫做空状态处理。 Dropbox的空状态 (3)隐藏导航 如果屏幕内容是一个滚动式的信息流,标签栏可以在用户向上滚动加载新内容时隐藏,而在用户尝试向顶部回滚时重新显示。 (4)视觉愉悦 避免使用直接的横向运动来在不同视图间转换,不同视图间应该使用淡入淡出的动画来进行过渡。 总结 底部导航应该: ● 可见且结构良好——使用3-5个标签栏并避免使用滚动式结构; ● 清晰的——标签栏应该易于浏览且尺寸足够大; 简单的——确保每个导航图标带领用户前往合适的地方,并保持包括底部导航在内的所有元素在整个程序中都具有一致性。 结论 帮助用户正确的导航应该是几乎每一个站点和应用程序中一件极为优先的事情。这种做法背后的目的是创建一个符合用户的自然心理模型的交互系统。 你是在为你的用户设计。多去考虑你的用户角色,想想他们在使用你的程序时的目标,而你正需要设计出合理的导航结构帮助他们实现目标。对他们而言,你的产品越容易使用,他们就越有可能真的去使用。 译自:https://uxplanet.org/perfect-bottom-navigation-for-mobile-app-effabbb98c0f#.j9u2xzg17 译者:三达不留点gpj |
近期文章
- 微信新“王牌”露出水面 2024年11月18日
- 抖音更新流量推荐算法,有3大变化最重要! 2024年11月18日
- 2024最新ChatGPT注册方法详细步骤! 2024年11月18日
- 「小绿书带货」从0-1全套攻略!免费!(外面都是卖钱的) 2024年11月17日
- 微信养号和防封、加人技巧,私域必备。 2024年11月17日
- 李子柒到底凭什么火? 2024年11月17日
- 会拉微信群就算会玩私域?本地生意最大黑洞还是私域 2024年11月17日
- 最近流行的全域推广、全域运营和全域经营是什么玩法?【必看】 2024年11月17日
- 我差点被带坑里了,这3种搞流量你见过吗? 2024年11月17日
- 做私域,一定要学会“晒”! 2024年11月17日