产品上线了,都不好意思说是我设计的
 4585
4585
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

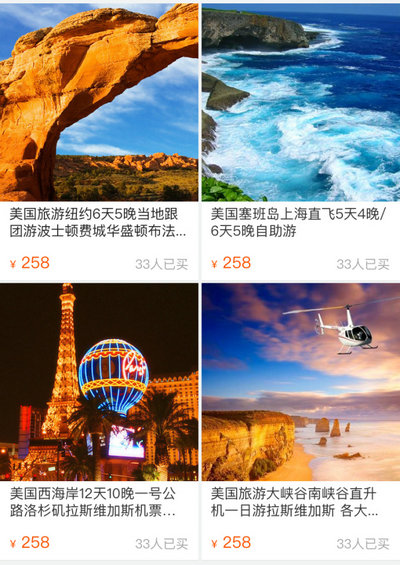
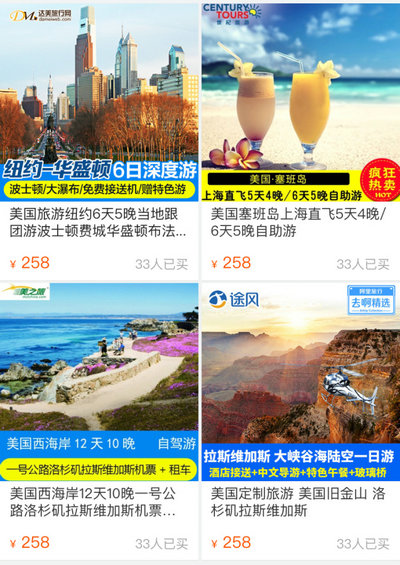
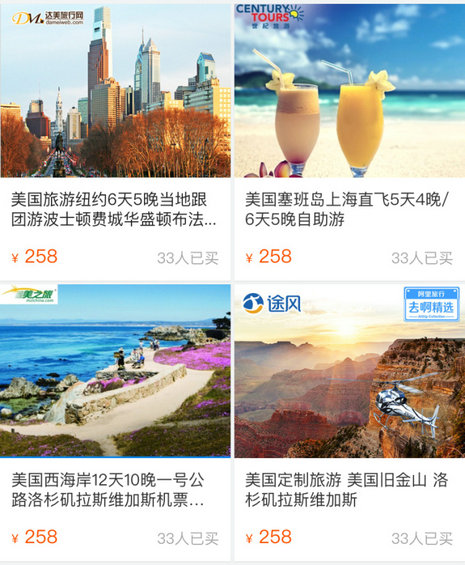
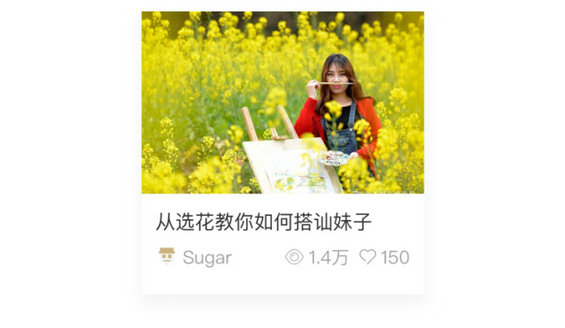
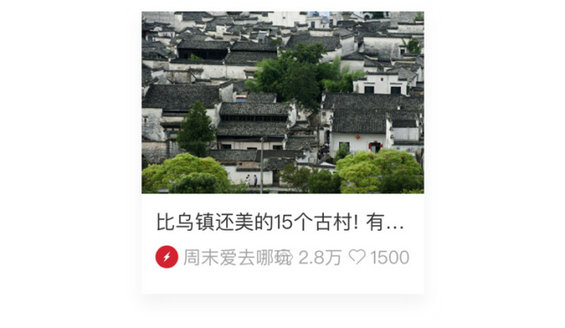
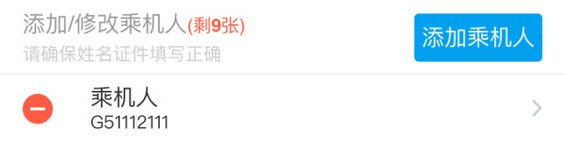
对于界面来讲,我们设计师过于关注设计的美观度,而忽略了图片和文字的内容的真实性。而界面内容的真实性相当关键,这往往关乎自己的设计最终能不能高还原度地呈现。 很枣很枣之前,有个新闻。有人娶了一个韩国老婆,因为生的孩子太丑,丈夫把老婆告上法庭,还赢了官司。 我们下面通过几个栗子,感受一下保持界面真实性有多重要: 第一个栗子 这是上线以后的样子: 上线以后的界面闪瞎设计师眼,图片质量比起设计稿差很多。 因为没有预料到卖家上传图片的质量,因此采用了较大尺寸的框架来承载卖家图片,这反而暴露了本身图片的缺点(有乱七八糟的膏药)。在无法规范卖家图片的情况下,最好使用别的框架去承载图片。 这是优化后的样子: 第二个栗子 这是一个内容模块的设计: 上线以后长这样: 一行根本放不下标题,用户根本看不懂在说什么。同时,由于作者的名称很长,造成下面的信息重叠在了一起。而设计师显然没有考虑实际情况,只为内容的标题留了一行的空间,将作者、头像、点赞、阅读数也水平展示在一行内。 如果按照实际内容,利用横向列表式的排布,文章标题、作者头像和点赞阅读等信息都可以更好地展示。 这是优化后的样子: 第三个栗子 需要制定一个表单信息填写的规范,主要填写信息有用户的名字和证件号,于是设计稿如图: 拿这个规范去和机票业务方对,根本行不通。因为国际机票需要的信息如下: 发现没,因为在设计时只知道有用户的姓名,而且仅用了“乘机人”代表用户名,忽略了国际机票是需要用户的姓/名分开来写,以及需要护照号,而不是身份证号的。虽然优化后的界面更简洁,但是不满足实际应用的。 这是优化后的规范: 第四个栗子 设计师设计了一套频道入口的模板,如下: 这套模板上线以后,发现有的模板应用效果如下: 因为设计师只用了一套背景图,所以没有考虑到替换其他背景图时的展示效果,有的文字根本看不清楚。如果多尝试几张图片,为图片增加半透明黑色涂层,真实效果就会好很多: ▍最后是几条建议 1|在设计前需要考察现状 考察内容包括界面都有哪些信息(照片、文字、用户名、用户头像等),每种信息的质量(照片分辨率、照片质量、文字长度、文字质量)等 2|尽量使用实际图片进行设计 在设计时使用的图片需要和线上实际的图片(卖家上传的图片、用户上传的图片、运营编辑的图片)等一致。例如商家可能会在图片上贴一些牛皮鲜,这样我们可以通过设计将牛皮鲜遮起来;如果图片分辨率暂时不能保证,那就尽量避免使用太大的图片展示区域,以免实际效果会模糊。 3|避免重复使用图片素材 如果通篇使用同一类型的素材(明暗、颜色种类等),比如白色元素在深色图片上展示效果很好,但是一旦图片是浅色,效果就会很差。这些问题在丰富性高的图片中会更容易发现。 4|保证文字内容和线上的文字内容一致 别再用Loren这样无意义的文字了,拿真实的内容填满你的界面,不仅方便你找到更好的形式去优化你的界面,更可以避免一些基础错误。 5|考虑文字的长度,制定文字规则 在规定字号的时候,首先去看你要规定的这段文字在大多数情况下有多少个字,这样能帮助你合理设计字号以及文字换行规则。 6|界面上下文关系保持一致 例如你要做一个亲子主题的页面,但是界面里出现了跳伞攀岩蹦极等刺激疯狂的活动,光在评审的时候就会让大家难以理解。 其他一些需要保持一致的情况,需要大家在工作中自己体会 作者:Sugar,(微信alibabadesigner)阿里高级设计师 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日