画原型图的几大坑,你被埋了吗?!
 6478
6478
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

写这篇文章的原因呢,是因为终于我们的产品不是只有一个产品狗惹,最近招了个实习生小盆友帮忙。然后捏,懒癌发作,就想把自己不想画的电子原型稿交给小朋友做(暂时先我画手稿,他画电子稿)。不过,毕竟是没有在实际的产品工作中画过原型图,很多习惯还没有养成,正好写篇文章梳理下,同时会辅助一些例子来说明吧。 ▍画图原则 掉过坑、爬起来、掸一掸,才知道踩的是坑。先说几个通过掉坑得出的几大画图原则吧: 1. 手稿原型图优先于电子稿原型图 原型图是需求的外在体现,逻辑是需求的内在体现,两者并不对立,反而是相辅相成关系。 大致理顺逻辑才能开始画原型图,而画原型图的过程又可以检查逻辑。因此,画原型图的过程,也是再次梳理逻辑的过程。 那么,势必就会遇到修改,而修改,成本就可大可小了。 对于手稿来说,想到了就秒秒钟画,错了就秒秒钟擦,验证合适不合适速度飞快; 对于电子稿来说,想到啥要画,还得各种拖动控件,搞排版,简直累人累己分分钟速度小渣渣; 因此,在快速验证或者梳理需求的过程中,强烈推荐用手稿的方式。(p个s,手稿建议用铅笔橡皮,我们要环保嘛~) 你们可以发现咯,其实绝大部分的事情基本上都是这样的:先花绝大多数的时间去准备好写什么(战略上),再用很少的时间去根据准备的东西画图、写PPT、做报告等(战术上),这样的效率相对比较高。 2. 电子稿要“贪靓” 这点的话,是我个人的需求满足,其他人有木有要求我就不清楚了。 什么叫“贪靓”?就是要好看。这个好看,不是说让你抢了设计师的饭碗,把原型图画的跟设计稿一样你就最厉害了,而是要保证以下要点:
我不喜欢过手的东西可以齐整的地方不齐整,可以好看的地方不好看,强迫症啦。 至于上面提到的四个点,等下我会辅助例子进行详细说明。 3. 电子稿不宜占用过多时间 虽然第二点提到了要好看,但是不能因为好看而主次颠倒,花费了大量时间在电子原型图上,那就得不偿失了。原型图可以说是需求分析的最后一层了,重点始终是前面的思考。 而为啥很多人画原型图慢呢?
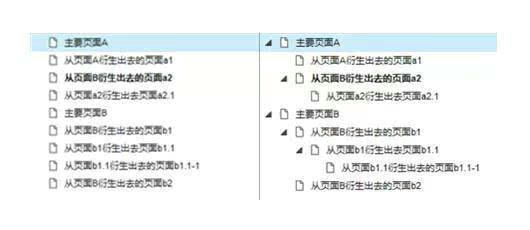
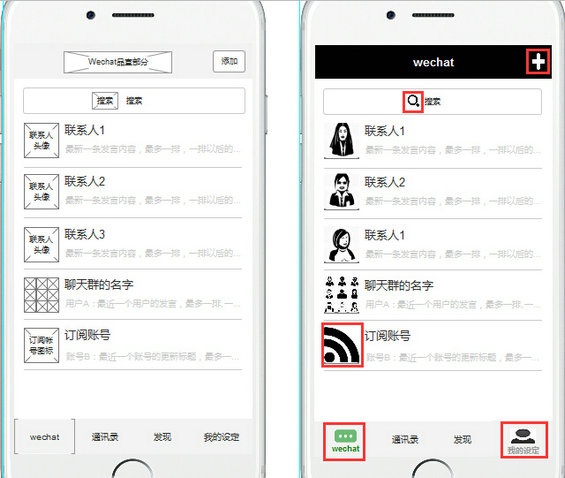
▍电子稿需要注意的地方 说完以上的大原则后,接下来结合实例,来说说电子稿的一些注意点(避免你又划上去看,友情提醒:就是上文提到的第二点:原型图要好看): 1. 页面框架要清楚 很多初手画原型图,一般是画多少页面就重建多少page,并且每个page都是平行关系。在这种情况下,想通过看原型图的目录来了解产品的页面关系,完全是懵掉的,和你对接的设计和开发也可能分分钟狗带。 比较合适的方式是,画原型图之前先搞清楚页面与页面之间的关系,在页面目录中根据页面关系建立好空的页面后,再进行具体页面的设计。 举例如下图: 左边:为平行关系的页面; 右边:为有主次的页面(页面名字乱起的哈); 2. 页面不影响设计师的视觉 这点和大家天天嘴里说的“高保真原型图”恰恰相反。 为什么呢? 产品经理需求分析完成后,需要拿着原型图和设计师进行直观沟通,沟通清楚之后,设计师就会开始设计。 那么,原型图对于设计师而言,是一个便于理解需求的工具亦或是忘记需求时的查看工具,从这个角度说,就不该给工具赋予一些其他角色,比如影响设计师的设计感觉。 举例如下图: 左边:用固有的占位图或者按钮来表示一些需要的内容; 右边:用不知道从哪里找来的风格不同的icon拼凑; 人对看到的东西会产生印象,设计师看到你找来的icon们,脑中同样也会有相应的反应: 当然,以上是不负责的揣测,设计师到底如何做本身就是一种对设计师自身的要求,这点我们暂且不谈。 不能帮助设计师设计没有关系,但是去干扰设计师设计那就罪过了。 当然,如果贵司没有设计师,那么,又是另当别论啦(不要设计师的团队一定是对自己的产品自信心爆棚吧!)。 3. 页面元素要统一 画原型图的时候,势必会用到很多软件中自带的控件。一开始没有形成自己习惯的时候,可能会有以下情况:
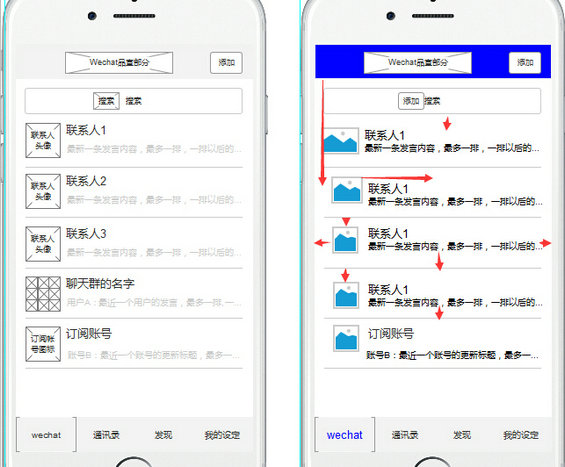
举例如下图: 左边:代表占位符,不可点击;代表按钮,可点击; 右边:比较混乱,两个控件乱用,不能点击的地方用了按钮,能点击的地方又用了占位符; 4. 页面排版要整齐 这点处女座的产品经理应该不会有疑问吧?哈哈。排版整齐主要指:
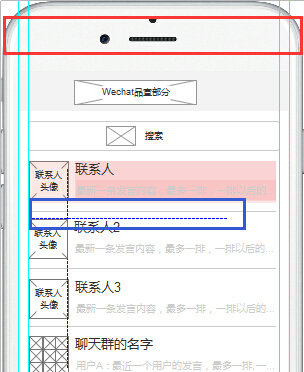
举例如下图: 左边:上下、左右都对齐; 右边:额,红色标记的都没有对齐嘛; 可能看到这里的小童鞋们会觉得,艾玛,好麻烦呀,感觉要遵守这么多规则,画个图还不得累成狗呀? ▍画图技巧 事实上并不会好咩?下面瑶子哥哥教点大家都知道的小技巧: 1. 善用辅助线 辅助线能够帮助你分分钟对齐,并且无时不刻阔以用到它:画整体页面、画局部部件等等都阔以。用过office大件套的孩纸们都懂得。 下图中红色框内的四根辅助线我是必定会有的;蓝色框内的线是拖动了控件时系统会出现的(说这个感觉自己好智障) 怎么用辅助线,就看个人习惯咯。 2. 善用母版 会多处用到的一整块的东西尽量用母版,为啥?
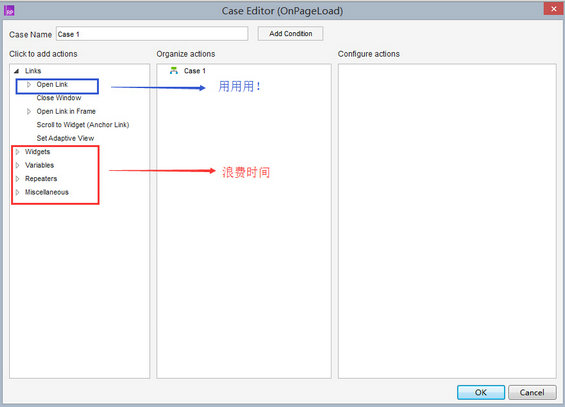
同时,母版顺便解决了排不齐的问题,毕竟,大部件拖起来容易排整齐的多。 Convert to Master起来~ 3. 善用组合 很多童鞋一开始的时候都不喜欢用组合,反正画完都一样嘛对不对 ?不对! 万一你下个版本要把整坨东西换到另一个位置上去呢?万一你整个页面要出现类似的东西好多遍呢? 虽然第二点刚说过要善用母版,但是母版也不是越多越好。 在不是全局出现的情况下,阔以把相关控件组合起来,不管是单页面上的复制粘贴还是挪动,都会非常方便,同时又无形之中解决整齐问题。 相比于鼠标拖个范围选中一大坨东西来说,组合实在是显得太干净了,蛤蛤。 Ctrl+G起来~ 4. 不要过度用case里的花哨功能 曾几何时,我也是天天玩面板、中继器玩的飞起的孩纸,现在最多用的就是页面跳转,实在不行了也用用面板之间的设置功能。 当然,中继器啥的在某些地方还是很好用的;不过,移动端产品基本没有用到的机会,反正画了这么久了,就没用到过。 不过,做后台的产品童鞋可能需要,然而我还是觉得中继器操作起来还是有点麻烦。 5. 不要过度用条件判断 这个多数可能会出现在高保真原型图上面吧,会要求每个控件都能够按照本身的逻辑条件出现相应的行为。 听起来好像很简单?不就是页面跳来跳去嘛~不就是面板出不出现嘛~ 图样惹,你去判断个登录注册流程再说简单! 我记得刚做产品的时候,跟着一个产品经理妹纸分工画原型图,我发现她每次都把所有控件的条件都列出来,当时觉得好牛逼啊,为了不怂and整体原型图保持一致,然后就花样作死了。 下图是当时做的登录注册流程,应该平均一个控件上至少都有5、6个判断条件吧。 现在想想,真是醉了。可以用文字补充清清楚楚说明白的事情,非要折腾原型图,何必呢? 另外,补充一下第4和第5点:过度用花哨功能和条件判断,会引起另外一个世纪大问题,那就是控件的命名! 做大量条件判断或者复杂的case是会需要指向某个控件的,那么对于控件的命名就需要一套规则;而这点,一开始的时候你是没有意识到的。 然后意识到的时候,你会开始这样来回: “恩,这个是输入框,那就叫它输入框吧”“哎呀,那个也是输入框哎,,重名了,那把第一个改成输入框1,第二个叫“输入框2”吧”“哎呀,又不行了,这么多页面这么多输入框,得加上页面才行,叫他“xx页面-用户名输入框”吧” 直接给跪了。 而这点就要向开发们学习一下啦,他们写代码都有一套命名规则哇。忘记哪个开发告诉我,好的命名意味着这人对自己有要求! 好啦,以上就是暂时想到的有关于原型图的事儿,若有遗漏,求留言指出哟~ PS一下: 昨天发了这篇文章之后,有些产品童鞋就发消息或者留言了,觉得逻辑、业务、沟通能力才是最重要的,原型图根本无所谓好嘛,格局啥时变这么低了。 这个观点老实说,我觉得比较幼稚吧。 没有错,对行业的理解、对用户的感知、强逻辑、强沟通确实很重要,但是,工欲善其事,必先利其器的道理大家也应该都要懂:
我个人是非常提倡合理的用好工具来帮助我们更好、更快、更有效率的去做事。因此,本文列举了一些我个人认为可以避免浪费时间的点,但我并不鼓吹画原型图有多强。 从这些留言中,我突然发现有一颗包容心,可能是当下产品经理们最缺乏的。客观的看待所有事物,取长补短,而不是一味的随着自己的认知去鄙视、去嫌弃。 同时,我也认为产品经理们一定不要好高骛远,可以志存高远,但一定要脚踏实地吧。你觉得“懂行业、懂用户”比较重要,但是老实说,这六个字是需要不断摸索不断积累的才慢慢会有的,并不是你会说这六个字,你就比画原型图的童鞋们高级了。 作者:killifer,微信公众号:killifer,人人都是产品经理专栏作家。金融资讯&工具类产品经理。脑洞大、笑点低、间歇性“有毛病”的理工科实力逗比少女。 |
近期文章
- 公司来了个半吊子运营,每天上班全靠抄! 2025年4月17日
- 女装电商创业前必看,哪种视觉流派更适合你的创业路 2025年4月17日
- 手把手教你找招股书(建议收藏) 2025年4月17日
- 拼多多新店冷启动:7天实战复盘,转化率提升50% 2025年4月17日
- 小红书矩阵号怎么做? 2025年4月17日
- 2025年抖音算法解读 2025年4月17日
- 在线几十人,场景上犯了十几个错误! 2025年4月17日
- 你跑全域,目标1000人以上在线! 2025年4月17日
- 国内电商卷出天际,东南亚出海大有可为! 2025年4月17日
- 在字节转正后发现,这些事不一样 2025年4月17日