当用户网络异常时,APP该如何设计?
 5661
5661
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

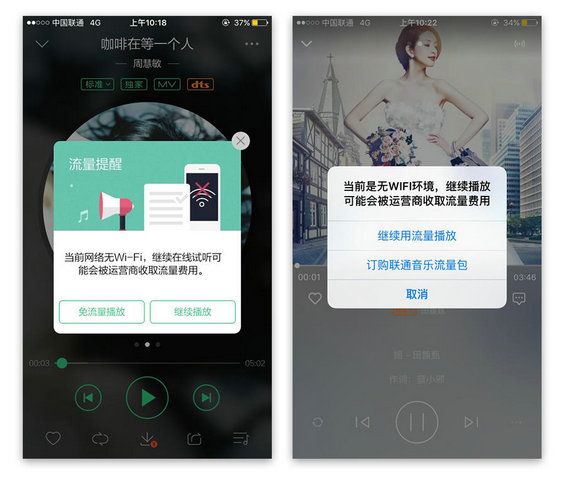
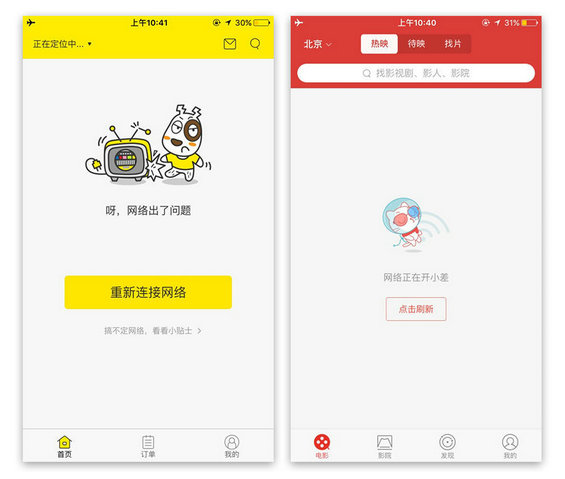
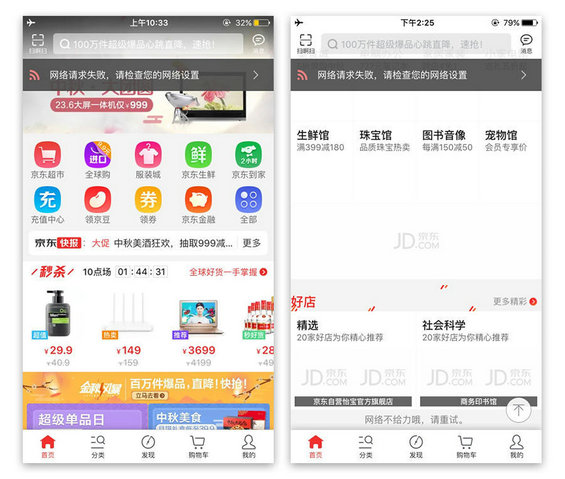
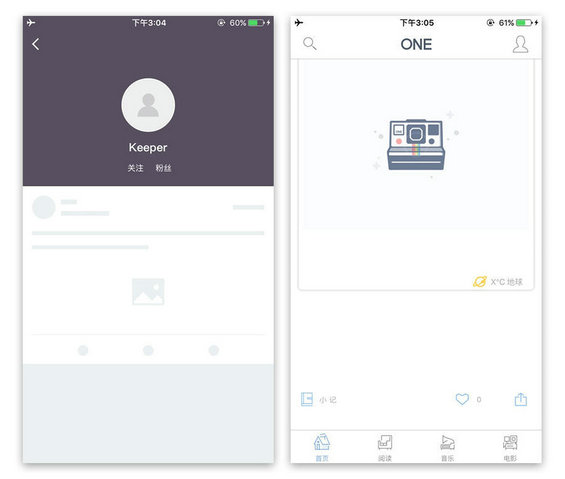
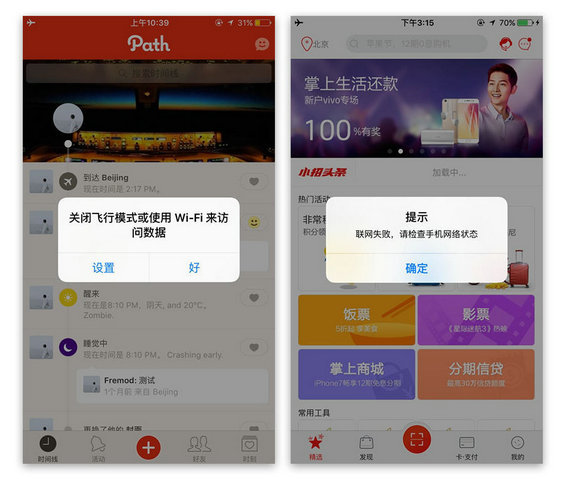
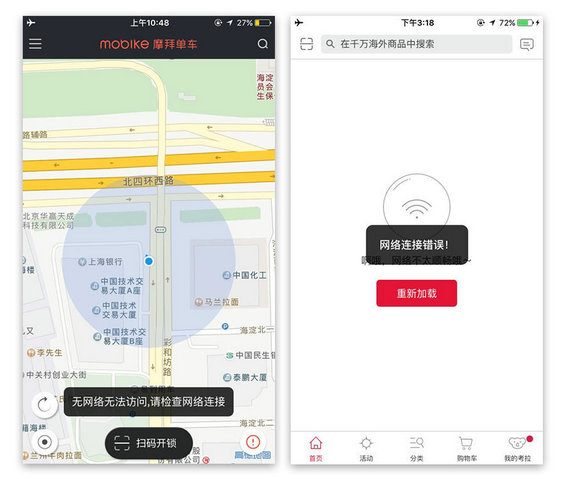
用户在使用App时,除了正常的使用场景,还会碰到许多特殊场景:页面内容为空(缺省页面);网络异常;信息输入错误;App升级等。如何友好的设计特殊场景下的App页面,对于用户体验至关重要。这也是互联网产品设计人员的基本功。 这些特殊情况下的APP设计我会陆续写文章介绍,今天先讲讲“网络异常时,APP该如何设计?” 网络异常有两种情况,一种是网络切换,即从WiFi状态切换到3G/4G网络;第二种是网络中断,APP与服务器的数据传输。 网络切换 一些需要消耗大量流量的APP,用户一般只会在WiFi的网络状态下运行(土豪用户除外),像视频APP,音乐APP,还有现在很火的直播APP。 当网络状态从WiFi切换到3G/4G时,为了防止用户消耗流量,APP会采取一定的设计形式来告诉用户,网络状态切换了,请小心。 QQ音乐&虾米音乐 QQ音乐、虾米音乐,不仅提示了用户的网络状态切换了,还告诉了用户这种情况下该怎么办,是继续用流量播放还是订购免流量包。 告诉用户发生了什么,遇到了什么问题,也给用户提供解决问题的办法和入口,这才是好的设计。 网络信号不好或网络中断 网络中断,APP无法与服务器交换数据。一般有三种设计形式处理网络中断问题。 ▍整页提示 当由于网络信号不好或网络中断等原因引起页面数据无法调取状态时,页面做此处理。 闪电购&猫眼 整页异常的设计样式包括三部分:icon或者插画形式;网络异常文案;重新连接网络的button。 上面两图分别是闪电购和猫眼的整页异常设计,都采用了品牌形象的插画形式,不仅增添了趣味性还起到了宣传品牌形象的作品,可谓一举两得。闪电购在button下还增加了一个入口:搞不定网络,看看小贴士。因为有部分用户可能并不清楚当前的网络中断是由于什么引起的,尤其对于小白用户来说,添加一个下贴士的入口,帮助用户解决问题。所以从用户体验的角度来看,闪电狗比猫眼做的更用心。 ▍预设图和占位符提示 当由于网络信号不好或网络中断等原因引起页面数据无法调取状态时,我们可以事先在APP中预设好图标和占位符来替代加载的数字、图片、文字等数据。也就是预处理过程。 京东 keep&一个 这种设计形式有一个最大的好处就是当网络中断时间很短时,用户几乎察觉不到网络中断,APP就已经恢复正常了。这就是利用设计技巧,不给用户带来额外操作成本和认知负担。 ▍toast和dialog提示 网络信号不好或网络中断时,用户还在继续操作APP,为了提示用户,会采用toast或dialog的形式来提示用户网络异常。 Path&招行 上面两个页面都使用了dialog来提示用户网络异常,但是又有所区别。因为左边的path直接给出“设置”入口,让用户直接前往设置界面开启网络,而右边招行的dialog就逊色一点,仅仅是提示了用户网络异常,如果仅仅是提示用户网络异常,直接用toast的会更好,因为toast不会获得用户焦点,并且不会中断用户的操作。 摩拜单车&网易考拉 摩拜单车和网易考拉采用了toast的形式提示用户网络异常。 上述说的三种设计形式并不是孤立的,是可以配合使用的。上图的网易考拉APP就使用了整页提示和toast提示。形式可以千变万化,但总归是为了服务功能,而功能又立足于用户需求。深刻理解用户需求才是灵活运用设计形式的根本。 作者:邹志楠,个人公众号:UE修养,一枚交互设计师 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日