App设计之一:启动页
 6663
6663
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

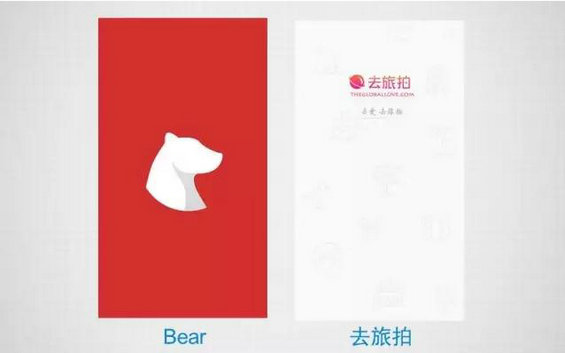
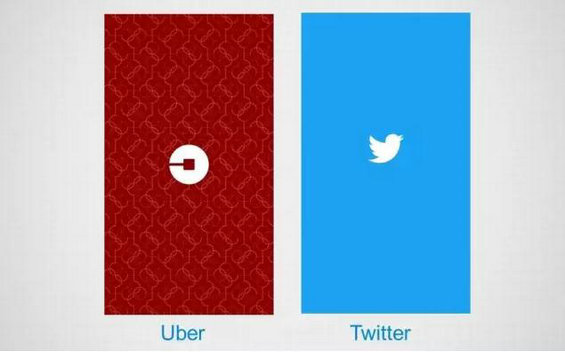
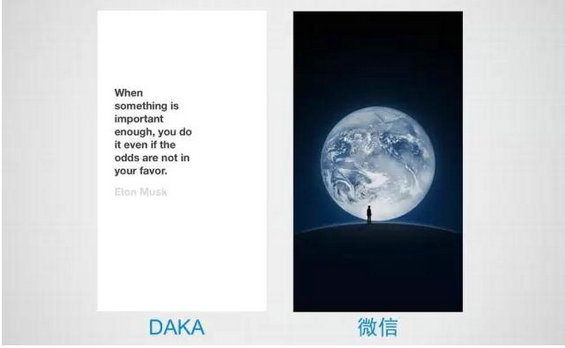
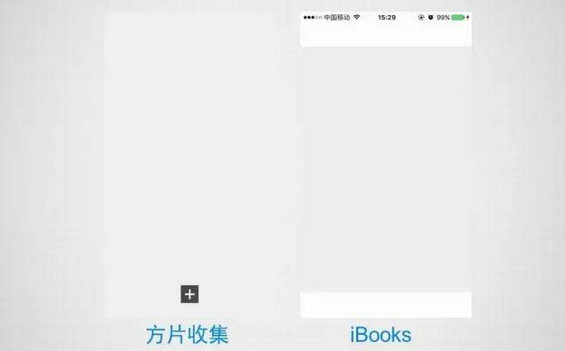
最近在思考和学习一些App设计方面的知识,打算开一个专题来专门写这部分的知识,相对于之前的方法论,可能更偏向于术的层面。 这篇文章就先写一下我们最常见的东西—启动页,本文主要包括以下几部分,分别是什么是启动页、为什么要有启动页、启动页常见的样式、以及启动页设计的注意事项。 一. 什么是启动页? 这个问题真是把我难住了,虽然说天天见到它,并且大多数的App都是有启动页的,然而让我说出它的定义,我好像真的并不清楚。在我查找相关的资料的时候,并没有找到官方的一些定义,在新浪UED里发现有个比较靠谱的定义:启动页是指从用户启动应用之后首先看到的页面或动画。 不知道是因为启动页在App的启动中会经常出现,并且每次出现的时间都会比较短暂,像是闪现的效果一样呢,还是说因为启动页叫做Splash Screen呢,有人把启动页也叫做闪屏(Splash)。 启动页也好,闪屏也罢,它们说的是同一个东西,都是指用户在启动应用中看到的页面或者动画。 二. 为什么要有启动页? 早期的时候由于iPhone的配置较低,启动应用会比较慢,在启动应用的时候加载数据也会消耗更多的时间,而如果长时间没有给出用户反馈,用户会误以为应用出了问题,会陷入焦虑状态,甚至会直接退出应用。所以给出启动页,给用户营造一种应用已经启动的错觉,减少用户等待的焦虑。 新浪UED中说到启动页存在的唯一目的就是让用户认为你的 App 启动迅速并已经准备就绪。而在《iOS 9人机界面准则》也指出“尽可能避免使用闪屏或者其他启动体验方式。用户能够在启动应用后立即开始使用是最好不过的。” 可以看到启动页的直接目的就是为了能够让用户误以为应用已经即时启动了,后来随着移动互联网的发展,启动页也渐渐的承载了一些其他的功能… 三. 启动页常见的形式 常见的启动页的样式主要包括以下几类,分别是传递品牌形象、传递情怀理念、商业化需要、运营需要等… 传递品牌元素 需要传递的品牌元素主要有产品名称、产品logo、产品slogan这几个,可以单独传递其中的某一个元素,也可以进行组合搭配。 除了一些静态页面,也会有一些产品在启动页中加入一些动效,比如Uber启动页的动效,Twitter的飞出动效等。 在使用动效的时候,一定要非常的慎重,用户在每次启动的时候都需要看一遍动效,迟早会审美疲劳的,同时动效也需要能够实现快速的过渡。因为启动页的目的就是为了能够让用户以为App已经迅速启动并已经准备就绪。 传递情怀理念 通过营造故事氛围,让用户产生情感上的共鸣。这是基于情感化设计的一种方式,是很好的一种方式,也是最难的一种方式… 商业化需要 这个,没什么好说的了,启动页也不放过,自行脑补一下微信启动页换成XX广告的画面。一般的广告时间都是3秒,因为用户体验非常不好,也经常会引起用户的反感,所以一般都会有【跳过】按钮。 运营需要 很多的App都会在特定的时间段进行特殊的启动页设计,比如在某个节日、传统的节气或者特殊的日子的时候,利用特殊的启动页来和用户进行互动,或者通过一些自定义的规则来针对不同的用户展现不同的启动页。 这是一张和首屏界面长得很像的启动页,看似应用已经打开了,其实只是启动页。 无启动页 有些工具型的应用是可以即时响应用户的请求的,那就没有必要采用加载页了,可能用户使用应用的时间也就一两秒,你启动页就3秒了,怎么能忍…系统自带的应用比如天气、日历等,第三方的应用比如便签、思维导图等都是没有启动页的。 四. 启动页设计的注意事项 启动页是新用户和产品接触后的见到的第一界面,新用户会通过见到的第一界面产生对这个产品的第一印象,启动页的重要性自然不言而喻,在设计无处不在的启动页的时候,也需要多多留意。 是否需要启动页? 首先需要确定的是做不做,其次才是如何做的问题。启动页的目的是为了告诉用户应用已经启动,另外又衍生出来一些其他的功能。 然而对于某些工具型的应用,不需要加载那么多东西,能够即时启动,在不需要传递品牌价值的前提下,那还需不需要加载页? 尽量只使用一个加载页 对于大多数的应用而言,加载页都是用来传递品牌元素的,而品牌需要能够不断的进行强化,从而在用户的心智模型中占领一席之地。用户每多看到一次品牌元素,就会强化一次对品牌的认知,当然可能是好的认知也可能是坏的认知。 与首屏内容相似 用户在看到启动页的时候,在心理模型上认为App已经启动了,此时如果在App启动完成之后在首屏上又看到了与启动页中格格不入的元素,就会产生一种不愉悦的感觉,应该尽量避免这种情况出现。 只在启动的时候显示 移动端使用场景具有多样化与碎片化的特点,用户很有可能经常进行多任务的切换,而如果用户从其他应用返回时就需要重新看到一次加载页,会造成很不好的用户体验。所以启动页最好只在应用重新启动进入的时候才显示。 控制在3秒以内 根据Chrome团队的调研结果,在加载超过1秒的时候,用户就会产生焦虑心理,而启动页的目的就是让用户以为产品已经启动了。所以启动页一般控制在3秒以内,即使是启动页上的广告基本上也都在3秒左右。 五. 总结 最后简单的回顾一下: 启动页是用户启动应用之后看到的页面或者动画,也叫做闪屏。 启动页的直接目的就是为了能够让用户误以为应用已经即时启动了,后来随着移动互联网的发展,启动页也渐渐的承载了一些其他的功能。 启动页主要的形式有以下几种:
以上就是本文的主要内容,欢迎斧正、指点、拍砖… 来源:王家郴 产品经理从0到1 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日