如何设计表单:表单界面视觉要素分析
 4750
4750
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

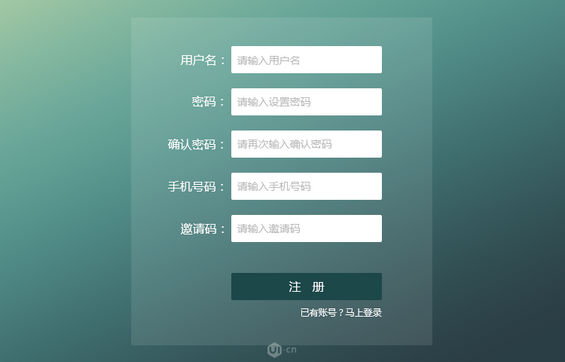
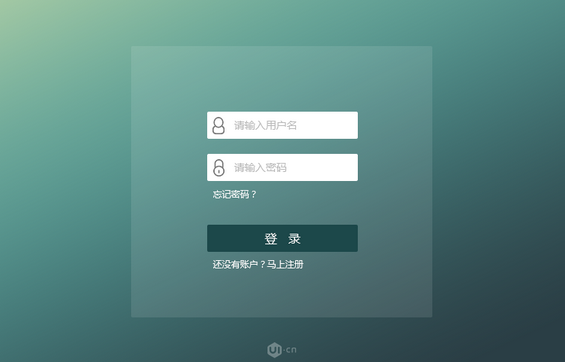
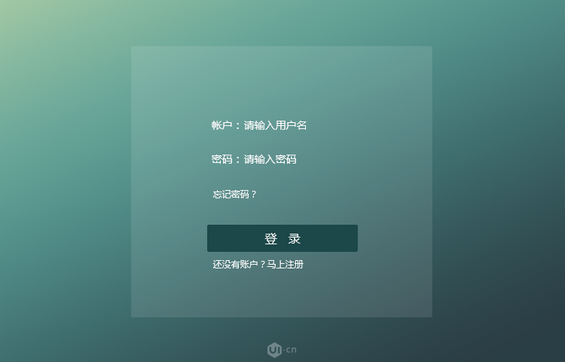
在我为期不长的设计师生涯开始的时候,所做的设计全是一鼓激情以及直觉,凭着那么仅仅一点的与生俱来,做出来的作品虽然还能过目,但无论如何谈不上优秀。也是不知道从什么时候开始有了这样一种感觉:每一个设计方案都应该是有所依据的。 开始觉得一部好的电影,应该没有一个多余的片段;一部好的文学作品,应该没有一句多余的语句;也同样,一份好的设计应该没有一个多余的视觉元素。 所以在表单设计中,每一个视觉元素都有其存在的意义。有时候为了深入理解其中某一元素在页面中的意义,我会特意删除这个元素然后研究界面产生了什么样的变化。有点类似于数理统计中的控制变量法。 在开始对表单设计进行研究之前,在下面这个登录界面的设计中,对其中各个视觉要素作如下命名: 01 标签和占位符 以前在做表单设计的时候,经常纠结的一件事就是:标签要去掉还是保留。因为所有做界面设计的同学都知道,标签和占位符都提示了该输入框输入的字段内容,有点重复啰嗦之嫌,所以觉得如果将标签删除掉也未尝不可,如下图所示: 上面的这个画面看上去不禁要雀跃,因为画面对齐了,也更加简洁,似乎标签真的是多余之物,看起来不无道理。事实上我个人在输入字段数少于三个的时候也经常采用这种设计方案,只是后来慢慢发现,当输入字段多于三个之后,这种方案就会出问题了。如下图所示: 因为输入框在获取焦点并有内容输入的时候占位符就会消失,如上图中的用户输入到第五个字段内容的时候,你真的还知道自己前面输入的和即将提交到服务器的都是些什么鬼吗?这个时候就会产生混乱,甚至有不得不回去重新删除已经填写好的东西以看到自己填写了什么。 这种现象从心理学的角度来看,是因为人类的短时记忆局限。 人短时间内只能记住4到6件东西,即是传说中的“五加减一”原则。但因为在表单输入的时候需要动用到记忆检索,占用了部分大脑功耗,“五加减一”将要大打折扣。所以表单设计上更加适用的是“二加减一”的原则,即当用户需要输入字段多于三个的时候,就有必要留下标签一直给用户提示。 所以有些时候标签还是有必要留下的。因为标签会始终如一地说明你输入的或者即将输入的是什么内容。 虽然这么说来,但占位符与标签重复累赘的问题又如何解决呢。其于控制变量法不妨简单粗暴点将占位符删除掉试试。如下图: 这样看上去也不是不行,内容也能说清楚,不会重复累赘。 但是一直说有源设计,HTML5中特意加入的placeholder占位符也一定有其原因的。事实上在做过很多的表单页面之后就慢慢知道了,在很多社交网站平台里,用户所拥有的可能不仅仅是用户名,还有注册邮箱、注册手机号码、昵称等等,到底哪个才是可以用来登录的?要让用户去猜,就是一份失败的设计,所以这个时候占位符就发挥作用了。占位符起到进一步提示说明应该填写什么内容的作用,如下图: 这样的设计用户一眼看上去就知道应该怎样填写,清晰明了。 只是如果同时保留标签和占位符又会重复累赘。特别是一些标签长度长短不一的场景下作排版设计是件十分恼人的事,特别是到了移动端的时候就不知道排板得都是些什么鬼,如下图所示: 这样的界面看上去既重复又累赘,还无法对齐。所以必须在内容的排版上再想一下办法。 其中的一个设计方案是:将标签往右上移,放在输入框左上角,这样的设计使得界面更加整齐,用户的视线方向可以一直从上往下,而不需要左右来回移动,视觉体验上也是一种优化。如下图: 上图的设计也算是其中一种解决方案吧,具体还是基于不同的场景再选择不同的排版方式。只是不好的一点是你会发现整个版面看下来都是文字,界面死版,容易视觉疲劳。 我比较喜欢的一种设计方案是是将标签设计成图标,这样一来画面就显得灵活而且更加简洁。因为图标的提示作用,输入框已有输入内容时用户也能很清楚已经输入的是什么字段的内容。如下图所示: 02 输入框 表单设计中输入框的设计也依然是十分烦恼的事。以前在看过很登录界面的输入框,矩形的、圆角矩形的、有边框的、无边框的、有底色的、虚线的、只有下划线的等等,自己在做设计的时候也常常纠结于采用哪一种样式。为了做出更合理的选择,有必要深入理解一下输入框在表单设计中的视觉意义。 还是那种方法(控制变量法),尝试一下去掉输入框,如下图: 第一眼看到这个界面的时候,我的想法是“真不知道这个界面是做啥用的”。 虽然标签有冒号引出还有占位符的输入说明,仔细研究一下还是能够明白文本应该从何处开始输入,但冒号引出加文字也可以看作是内容展示,给人的感觉是“不觉得那里是个可以输入文字的区域”也就是说,去掉输入框之后不能说明输入区域,同时缺失交互暗示。 其实输入框在这里并没有很深层的心理模型,就像我们从小的考试试卷中“姓名:_______ ” 下划线一样,只是很简单的告诉你,这个就是输入区域。 我们这样定义输入框的作用:暗示交互、界定用户输入区域。 所以在设计输入框的时候首要让用户一眼就看明白那里就是用来输入资料的,并且就是那么高,那么宽。至于输入框采用什么样式,具体看界面风格以及层次关系而定。倒是觉得一个表单界面存在的目的就是让用户填写并提交,所以输入框应该作为最主要的层次,一般情况下输入框与背景拉开对比关系,重点突出。所以这个示例里的界面一开始就用了与背景色相对的白色输入框。 03 提交按钮 提交按钮作为表单界面交互的最后一步,提交按钮的作用是提交表单内容到服务器。所以提交按钮的设计最基本的是:
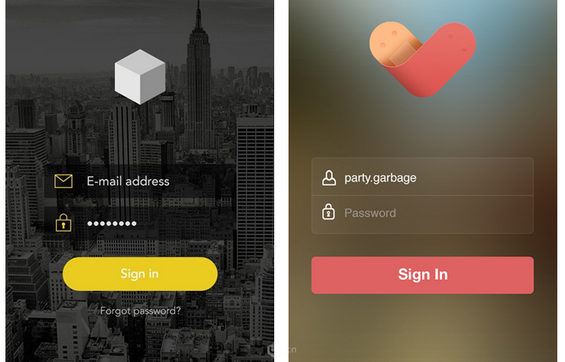
在设计上你的铵钮必须看上去像个按钮,并让用户知道那个区域是可以点击的,还得让用户知道按钮有什么作用。提示元素可以是文字或者图形,例如“登录”“注册”“提交”“下一步”或者箭头“→”等。 关系到表单界面的,我一直觉得提交是用户填写表单流程的最后一步,所以从表层意义上说,提交按钮视觉层次应该排在文本框的后面,但事实恰恰相反,很多登录界面的提交按钮都给予了最显眼的视觉层次。如下图: 对于这种现象不得不细细研究一下其原因。以下面的图作一个对比。 上图中左边的设计的视觉第一层次两个输入框,细看上去这样的设计无可厚非,但从交互和用户体验上却未必适用。第一层次是两个同等重量的输入框,用户第一界接受到的是“这是个填写的地方”却未必知道“这个页面的目的是什么”。 右边的界面虽然输入框并不到第一层次,但是高亮的登录按钮让用户打开界面的瞬间就知道这个界面的目的和意义了。基于页面交互的唯一性,界面2给人的感觉会清晰很多,也因此很多出色的表单设计都采用了提交按钮高亮的做法。 倒是挺合理的。 04 附加文本 用户在表单中输入完毕,点击提交,界面的使命就已经完成了。所以附加文本在表单设计中归属于次要内容,其主要目的是辅助主要交互,一般是根据界面交互要求而添加的导航连接,例如用户协议、忘记密码、转向注册界面的连接、指明必填项、表单错误输入提示等等。 基于内容的次要性,附加文本在界面中一般弱化层级关系,所用颜色一般偏小,颜色偏淡,上面的界面可以优化设计成如下图所示: 05 总结 以上对表单标签、占位符、输入框、提交按钮以及附加文本等视觉元素进行分析,可总结各要素的意义作用以及设计要点,如下 1.标签 作用:指明输入字段内容 要点:
2.占位符 作用:暗示起始输入位置,进一步提示输入内容(样式、规范等) 要点:只起提示作用,层级关系要低于标签,一般要用浅色 3.输入框 作用:暗示可输入性交互,界定输入区域 要点:
4.提交按钮 作用:提交内容到服务器 要点:
5.附加文本 作用:辅助说明 要点:附加文本在表单中只起辅助作用,在界面中一般弱化层级关系,所用颜色一般偏小,颜色偏淡 山外有山,人外有人,表单的设计形式上不拘一格,创意也是永无止境的。也说不定某天会有更加贴近视觉交互的表单设计出现。我一直觉得只要深刻理解各视觉要素在界面中的作用和意义,才能做出合理创新。 以上言论仅代表个人观点,欢迎大神一起探讨。 本文由 @偶不是芒果 原创发布于人人都是产品经理。 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日