关于产品定位,你至少要了解这些内容!
 4380
4380
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

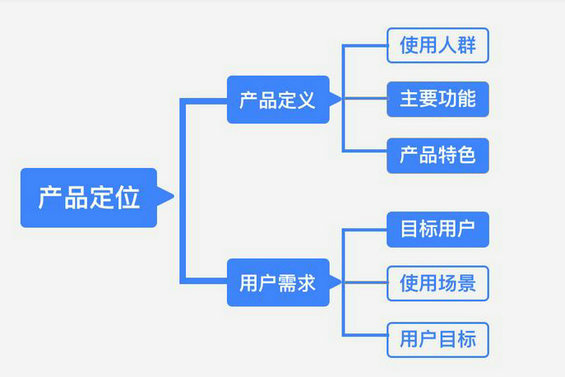
之前在设计体系规划里面有提到过,产品常识也是我们需要了解的内容,其中产品定位就是最基础,也是最重要的一个概念,因为项目后期的所有工作都是围绕产品定位所展开的。 如果让你概括一个产品的产品定位,你知道如何描述吗?知道其中包含哪些组成元素吗?也许你知道,但或许大多数新手设计师都是含糊不清的,大家都是在不清楚这个大前提的情况下去做设计的,所以别人把我们当做“一颗钉子”,因为我们对整个项目了解的太少。 但是不用怕,今天我就借鉴《破茧成蝶》上面的基础理论并结合自己的理解来分享一下到底什么是产品定位! 大纲如下 一、产品定位的定义 二、产品定位由哪些内容组成 三、产品定位对设计师的作用 一、什么是产品定位 官方说法:产品定位就是对产品目标、范围、特征等内容的约束条件。 我的理解:就是让你的产品“从宇宙具体到地球”、“从食物具体到米饭”、“从单位具体到厘米”,简单来说就是让产品从“大”到“小”的一个过程。 举个例子:假如你在做一个关于电子邮件的产品,如果你只用电子邮件来描述你的产品,那是没有任何价值的,因为你说的太泛了,这时候产品定位就能够告诉你,你是在做一个什么样子的电子邮件,比如说“给白领移动办公的高效快捷的电子邮件”。 但其实产品定位还远远不止这些内容,那它到底由哪些内容组成呢? 二、产品定位的组成内容 我们先看一遍产品定位的组成结构,内容如下图: 产品定义 产品定义是我们工作中经常会提到的内容,也就是一句话描述你的产品,它包括三个内容,使用人群、主要功能、产品特色。 举个例子:一款为单身男女更容易成功约会的即时通讯工具。这其中
用户需求 用户需求一般都是基于产品定义的基础上提炼出来的。包括目标用户、使用场景与用户目标。 目标用户:在“使用人群”的基础上进行细分。 比如还是上面那个例子,使用人群是单身男女,我们将使用人群细分为:18-25岁、25-35岁、35-45岁和45岁以上的单身男女。最后将目标用户定为25-35岁的单身男女,当然为什么选取这部分人群需要一些理由,比如这部分群体的经济比较独立,年龄更适合步入婚姻的殿堂等等。 使用场景:在“主要功能”的基础上进行延展。 比如我们的主要功能是即时通讯,那即时通讯会分为很多使用场景,比如上下班的路上、睡觉前,起床后等等。 用户目标:在“产品特色”的基础上展开分析。 比如产品的特色是“更容易约会成功”,那为了达成这个大的产品目标,我们需要细化,将其分解成多个小的用户目标,如快速看到周围单身异性的信息状态、快速了解周围哪些异性对自己有兴趣等等。 综合上面三点,我们可以清晰得得出多个用户需求,例如:让25-35岁的单身男女在睡觉前快速了解周围哪些异性对自己有兴趣等等。 总结 以上就是产品定位的组成内容,在这里需要强调以下两点: 1.目标用户、产品特色、主要功能是产品定位中最核心的内容。 2.不同的产品进行内容细分时的维度会有所不同,例如,在对使用人群进行细分时,可以利用年龄进行细分,也可以利用职位、性格等等。千万不要被案例和规则限制死。 三、产品定位对交互、视觉设计师的作用 说了这么多,那到底产品定位对我们交互和视觉有什么用处呢? 首先可以帮助我们对整个产品有个大局观,至少清楚我们到底在做什么。但这一点可能听着有点虚,那我们来举几个简单的例子。 1.使用人群对我们有什么作用? 如果我们的产品使用人群是50岁以上的老人,而你设计的界面字体大小是下面这样的 那或许你还应该给用户再配一个下面这样的东西: 再比如一个产品的使用人群是高端商务人士,而你却采用五彩缤纷的颜色,是不是有些不搭调呢 当然上面这些例子可能有些夸张,目的是为了让大家有一个更好的记忆点,希望大家在做交互、视觉的时候可以在产品定位的基础上去进行创意延展,而不是天马行空的乱作一通,不然及时你做的再好,都没不会产生太大的商业价值。 2.使用场景对我们有什么作用? 如果产品的主要使用场景是在晚上,那我们是不是可以提供一个夜间模式并将其设置为默认模式呢? 当然以上只是简单的举几个例子,其实产品定位对于我们的帮助还远不止这些,比如还有思维上的帮助等等,大家平时可以多多思考,希望这些例子可以对你有一些启发。 对于交互、视觉设计师来说,短期内了解基础的知识点就够了,研究的太深反倒会本末倒置,我个人觉得以上这些知识点只要你能够理解透彻,在实际工作中完全够用了,后面如果你真的觉得这些都是小儿科,再继续深造也完全ok。 关于产品常识,可能短期内不会再发布新的文章了,接下来还是把重心回归到交互与视觉上面的总结,希望大家能够持续关注,我会继续加油,争取越来越好。 作者公众号:菜心设计铺 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日