在界面排版中,需要注意的七大原则
 6201
6201
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

传统平面排版有四大原则:亲密性、对比、重复、对齐。那界面排版有什么原则呢?今天菜心就来用实例分享一下界面排版中需要注意哪些原则。 大纲如下:
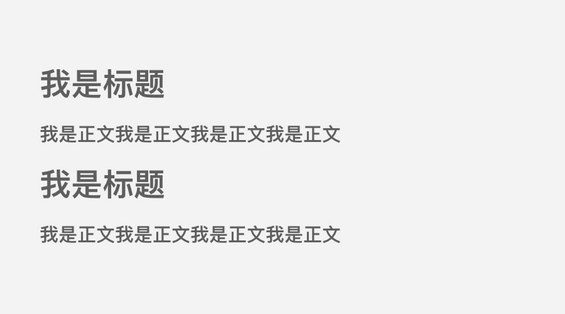
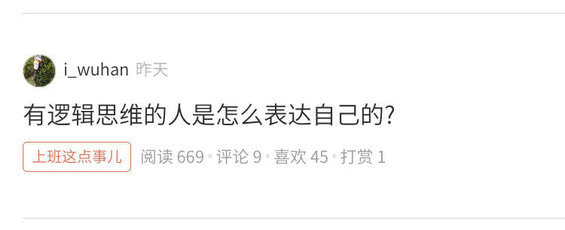
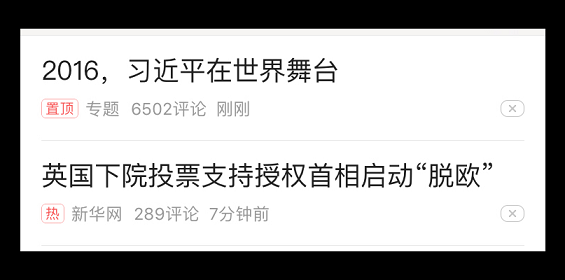
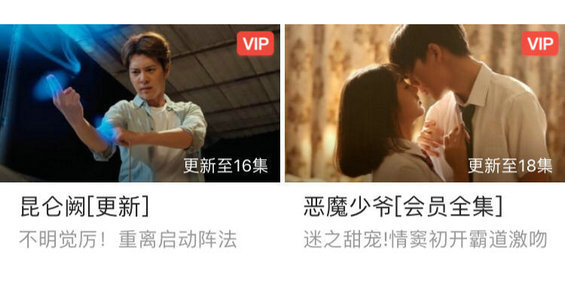
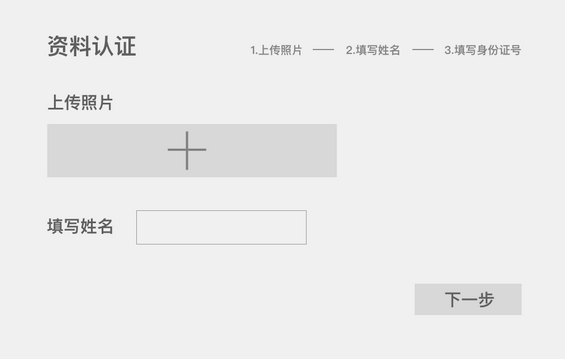
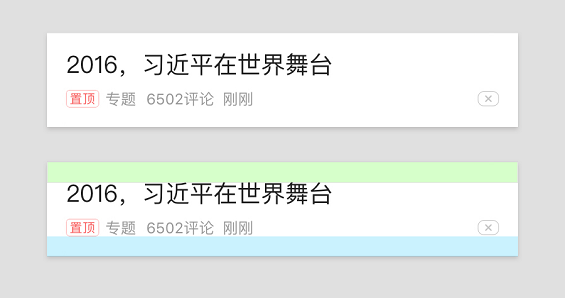
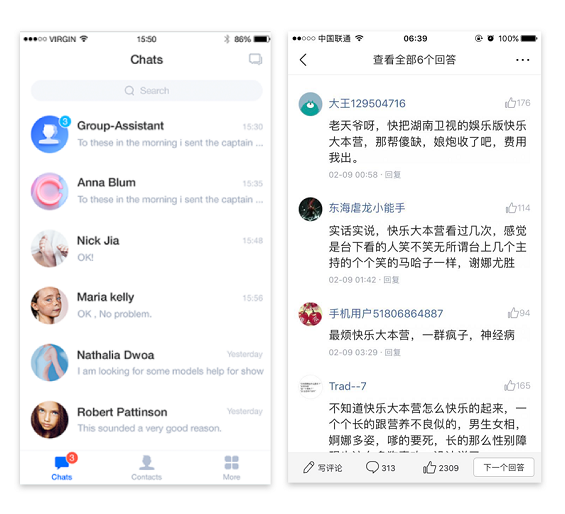
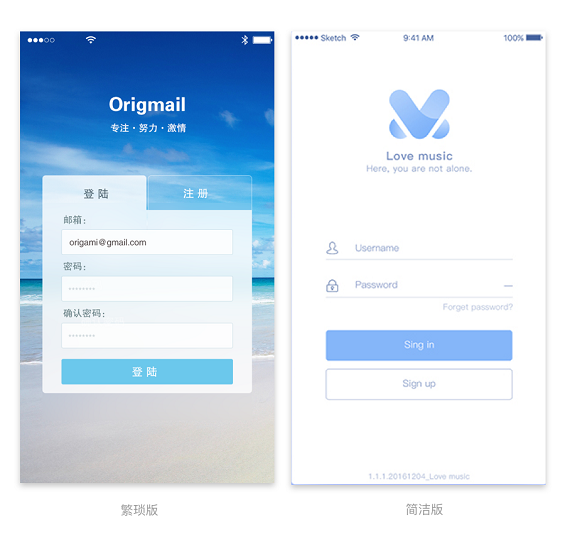
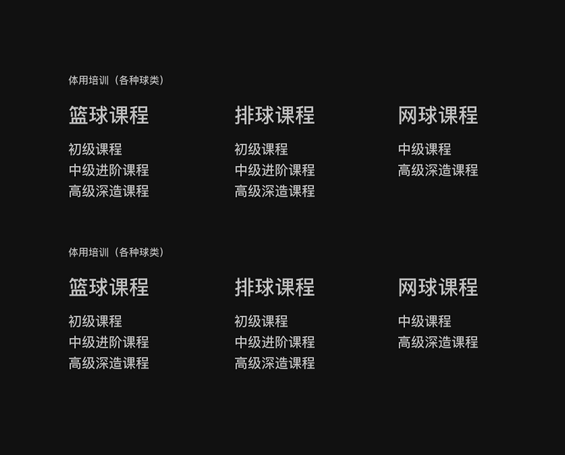
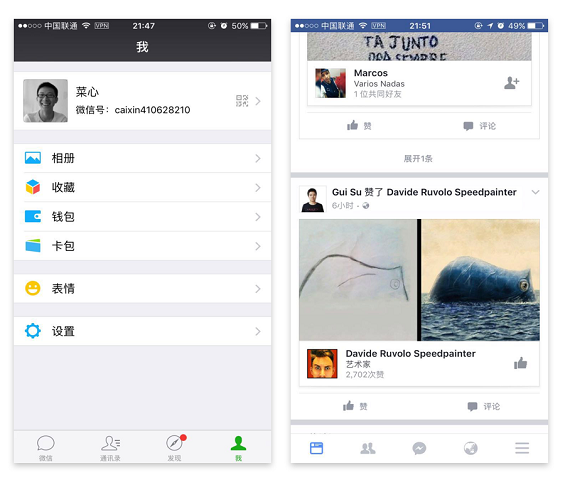
一、亲密原则 空间上接近的内容,我们更容易将之归类到一组,这就是我们所说的亲密原则。 如下图: 我们很容易将唐僧、孙悟空、沙僧分成一组,而将猪八戒单独分离出来,因为前三者离的更近。 我们来看下面这张图: 你能分清标题是属于上面还是下面吗? 当你了解了亲密原则后,就知道为什么分不清,这也就是我们学习理论知识的原因,当我们看到错误的设计时,可以说出哪里不对,而不是凭感觉。 那这个原则如何运用到我们界面设计上呢? 看下图: 上图是简书文章列表中的一条,我们在平时工作中也经常会遇到这种信息排版。 首先我们需要清楚,上图的内容有三个:上分割线、内容区和下分割线。此时我们可以判断,内容区内的所有间距一定小于内容区与分割线的间距,因为根据亲密性原则,有关联的内容会离的更近,内容区的内容相对分割线来说,就是关联性比较强的,所以它们的间距就会相对较小。 这样的间距规律还会让我们清晰的区分开每一条信息,不会导致信息干扰。 亲密性原则是我们在界面排版中最常用的原则之一,大家一定要牢牢的记住并大量实践,为我们后期的排版设计打下坚实的基础! 二、对比原则 我们经常会遇到界面看着混乱的情况,但又不知道为什么,其实大部分情况都是因为界面内容对比不明显而造成的。 例如下图: 虽然上图符合亲密原则,但似乎看着还是有些凌乱,其中一个很重要的原因就是因为界面信息内容的对比不够强烈,我们不知道该看哪里! 而我们来看一下今日头条的信息排版: 你会发现重要信息和次要信息的大小对比非常强烈,使我们聚焦在主要信息(标题)上,这样看着就不会那么散乱。 看完这个排版后再去解决上面那个散乱的问题,会不会更容易些呢?大家不妨自己尝试排一下,这样会让你的印象更加深刻。 我们平时也要多去研究一些排版,好的排版你需要去分析它为什么好,不好的排版你需要分析它为什么不好,你能否排的更好,只有通过这样不断地刻意练习,你才能扎扎实实的前进。 回到正题,其实关于对比的方式还远不止大小层面,还有颜色对比、粗细对比、形状对比、疏密对比等等,所以大家在进行对比排版的时候,不妨多维度考虑,一定可以找到合适的解决方案。 三、平衡原则 平衡原则是界面排版布局的首要原则,大到整个官网,小到一张图文,都需要我们对视觉平衡有一个良好的把控。 举几个例子: 看上图,我们可以发现,图片下方的文字是左对齐,为了达到视觉上的平衡,设计师将VIP 图标和更新集数放在图片右侧。 再来看下图: 我们会感觉整个页面怪怪的,好像在向右上角倾斜,就是因为没有遵循平衡原则,而当我们将最下方的按钮移动到右侧时,如下图: 整个页面看着就会平衡很多。 这里需要注意一点,一些艺术类的海报排版为了达到某些效果,可能会有意打破平衡,但那是特殊的平面艺术设计,而对于我们UI设计来说,在进行界面排版的时候,大多数情况还是要遵循平衡原则,这样才能让用户感觉整个界面更加协调、舒服。 四、相似原则 我们需要对相似的内容赋予相同的属性,例如同一级别的标题文字大小相同,相同颜色(如蓝色等)的字体都可以点击等等。 例如下图: 上图文字有两处是蓝色的,蓝色使二者具有一定的相似性,而我们需要将相似性的内容赋予相同的属性:可点击。 相反我们看下图: 虽然设计者为了统一和强调,将电话和地址都作成蓝色,但如果电话可点击,而地址不可点击,就会给用户产生困扰,以致于整个页面的交互都存在一定的问题。这一点也是我们必须要注意的内容,在进行设计的时候不要犯这种低级的错误。 五、简洁原则 5.1 数字简洁 很多同学有个不好的习惯,就是执行过程中不爱看图层的位置和大小,尤其是位置,如果你的软件没有选择像素自动对齐,这样的坏毛病会导致位置的数值经常出现小数点或者奇数,从而使整个界面元素的间距、位置都不够规范,如下图: 如果你的文件图层有很多像左图这样繁琐的数值,那就抓紧时间规范好自己的作图习惯吧! 5.2 规则简洁 如果你有平面设计的经验,你会很清楚,一张平面设计的字体种类不宜太多、对齐方式不宜太多…..因为规则太过繁琐会让你的设计变得复杂,甚至臃肿不堪。 而界面设计师也是一样的,能用一个规则解决的问题,就尽量不要使用两个,如下图: 列表信息上下边距(绿色和蓝色的高度)就可以使用一个规则,如果你非要定为不同的距离,就会增加设计甚至开发的复杂性,从而造成不必要的资源浪费。 再举个例子: 看上图,上一期已经讲述过了,由于亲密原则,我们知道上下间距(绿色高度)一定大于内容区间距(紫色高度),但是为了规则的简洁,内容区的所有间隔(紫色高度)可以采用同一个规则,而上下间距(绿色高度)也可以相同,这样五个距离,我们仅仅只用了两个规则就解决了问题,并且不失美感。(当然如果内容区内容需要明显区分,你也可以采用不同间距) 5.3 样式简洁 今年有一个流行趋势是“无线化分隔”。将分隔线去掉,这就一种样式上的简洁,如下图: 国际版QQ概念稿、今日头条的评论页面都采取了这种简洁的分隔样式,这样的排版方法使整个页面看着轻量、干净、大气,更加突出内容,甚至能够增加用户的欣赏时间。 再比如下图: 我们可以很容易看出左图是比较旧版的样式,一个简单的输入框由多少种元素组成?有背景图、透明蒙版、白色矩形框和描边。而右图是目前比较流行的简洁样式,一条线就解决了输入框这个功能问题,并且美观大气。 六、封闭原则 什么是封闭原则呢? 我们还是先来看图片: 上面这张图,虽然已经用间距分开两个部分的内容,但还是不够清晰,这时候我们就可以使用封闭原则将二者区分开,如下图: 将两个部分的内容用线框封闭起来后,就可以更容易的区分二者了。 而在我们的移动端界面排版时,最常使用的封闭表现形式就是“卡片”,用来区分各部分独立的信息,如下图: 还有: 上面这张列表,由于间隔和颜色的原因,导致我们更倾向于纵向阅读,这时候我们也可以使用封闭原则,将内容封闭起来(每隔一条信息使用深色背景),如下图: 这样,不仅可以让我们倾向于横向阅读,而且可以更好的区分开每条独立的信息内容。 七、情感原则 如何评价一个设计稿的好坏?我觉得首先需要判断传递出来的情感是否正确,因为情感是前期的一个方向与基调,如果这个基调有误,及时你设计的再怎么漂亮,也都是徒劳。 比如我想做一个空数据页面,那就需要传递出一种失望、伤心的情绪,而如果你给我一张下面这样的图: 即使你的人物形象再怎么生动,色彩再怎么舒服,最后的分数也都是不及格,就像我们上学时的语文作文一样,一旦你跑题了,什么都别说了,差评! 如何能传递出引起用户共鸣的情感呢?答案当然是换位思考,站在用户的角度思考他们想要什么! 比如,用户在网购,加载动画是一位小哥在奔跑着送快递,如下图: 我觉得用户都没有办法不喜欢! 再比如,当你在一款健身app坚持锻炼了很久后,突然软件给你一个这样的反馈,如下图: 你是不是很有成就感呢?甚至想发个朋友圈炫耀一下吧! 当然,界面的调性、品牌感、配色等等,这些都是影响情感的因素,也都是我们在动手之前需要考虑的内容,只有将这些因素考虑清楚后,才能保证让你的设计方向正确,情感传递精准。 总结 作为设计师,我们的根本职责还是解决工作上的问题,在实际工作中经常遇到设计原则与其他方面的因素有冲突、或者某两个设计原则互相矛盾的情况,这时候就需要我们去合理的处理矛盾,让工作顺利的进展下去。 遵循原则是好事,但是如果被规则限制死那就不是什么好事了,特殊场景需要特殊处理,不要过度的陷入规则之中而让自己失去创新的能力,设计原则并不是一成不变的,在我们前行的路上,你也可以多总结,多积累,最后沉淀出属于你自己的一份设计原则! 作者:菜心(微信公众号:菜心设计铺),华为ITUX用户体验设计师(主视觉)。3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日