App动效类型大梳理
 5408
5408
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

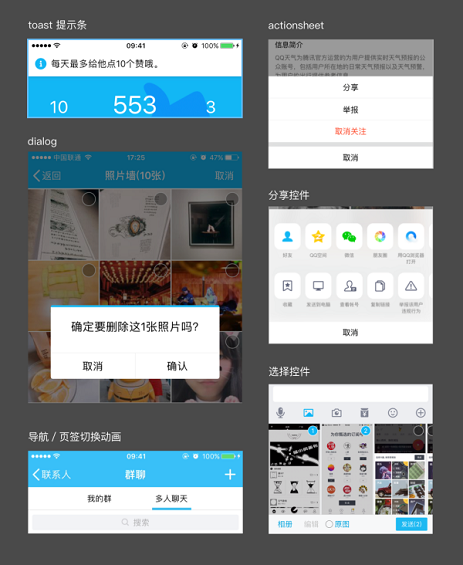
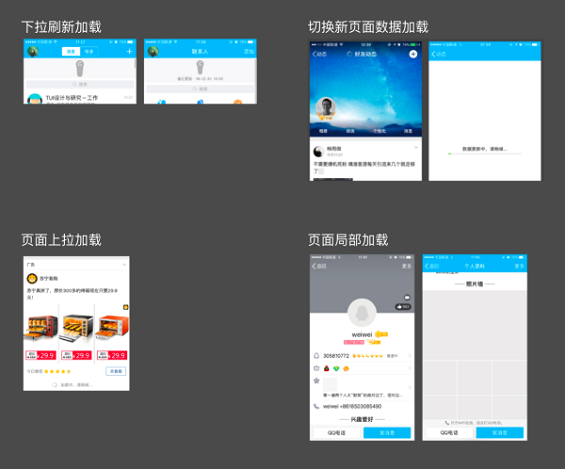
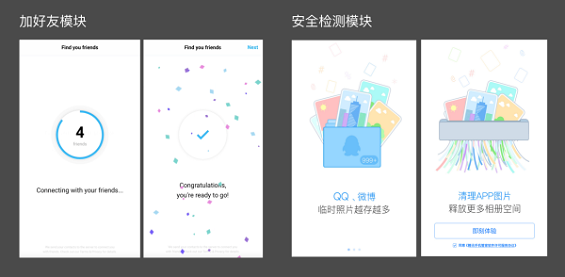
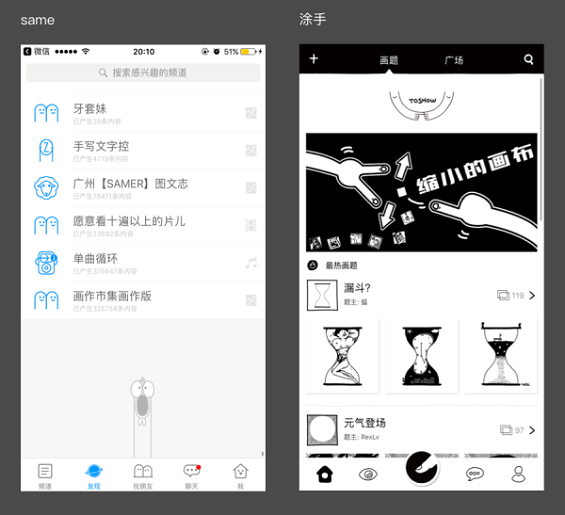
App中的动效设计不是具体的需求设计,不能对产品本身产生很大的变化和改进,只是能在设计层面和体验层面为用户创造多一点的价值。所以在做相关设计的时候,不可为做动效而做动效,要把握住动效的“度”,不可华而不实,需要服务于具体的需求和场景。 App的庞大复杂度和动效的丰富度成反比,App越复杂,其动效也应该轻量化而简洁。App功能越简单,其动效则可以适度丰富,甚至形成与自己App相符合的动效风格。 主要分为以下几部分: 一、控件动画 控件动画,可在动画运动曲线、动画出现方向等方面,进行统一处理。给用户带来顺滑的转场动画,让整个页面更加顺滑,并且有规则。 分为以下6种: 1.toast 提示条(出现——消失动画) 二、加载动画 分为以下4种: 1.下拉刷新加载 2.切换新页面数据加载 3.页面上拉加载 4.页面局部加载 三、细节动画 有以下2种: 1.点赞动画 2.二维码动画 四、功能模块动画 根据各个app的突出特色功能和亮点功能,一体化的设计它那个模块的动画,详细刻画。启动页加载动画。 例如社交类app的寻找好友模块,加好友模块。 例如安全类app的安全扫描模块,安全检测模块。 五、彩蛋动画 为了用户营造惊喜,和体现产品设计逼格的地方。在产品关键路线中的一些彩蛋动画设计,能为用户带来较高的愉悦感。在聊天软件中的,关键词彩蛋,丰富聊天情感,增强互动。 例如same app中,随着上拉刷新,鸡的眼神和嘴形都有变化。 例如涂手 app中,随着上拉刷新,手指间的小动作,戳戳手的小互动,让人在等待刷新过程中,更加有情感化和趣味性。 除此之外,还有运营动画,各类banner动画。它需要根据各类需求,选择适合的动画。在这里不做统一的划分,它需要结合具体的场景、表达内容点以及传达意图来说。 作者:戴维 |
近期文章
- 在小红书做内容矩阵,有人涨粉10万,一年变现5000万 2025年4月10日
- 2025年抖音内容增长密码:70%AI+30%方法论? 2025年4月10日
- 微信搜一搜SEO流量怎么做? 2025年4月10日
- 字节跳动运营职级与薪资体系 | 2025最新版 2025年4月10日
- 我为什么要亲手解散20万人的私域? 2025年4月10日
- 微信全域“开闸放水”了? 2025年4月10日
- 4块钱的小东西,卖到1800万! 2025年4月10日
- 小红书爆款笔记的设计思维 2025年4月10日
- 怎么用AI制作短视频?详细揭秘全流程AI制作短视频 2025年4月10日
- 视频号,算法公开 2025年4月10日