用原型写需求文档-后台系统篇
 6432
6432
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

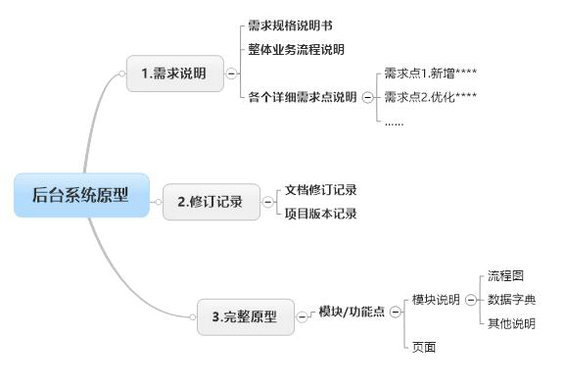
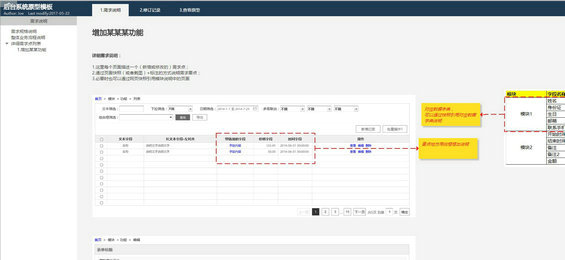
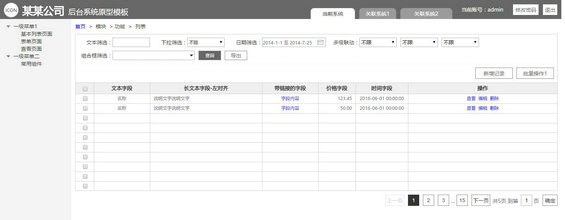
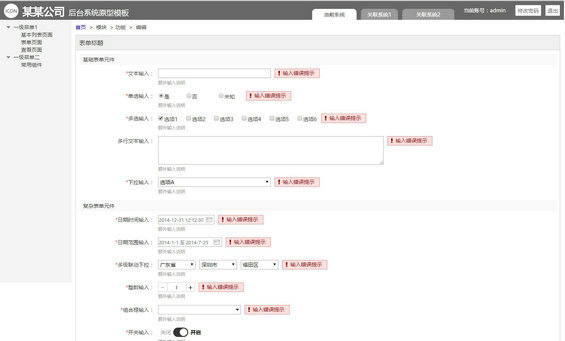
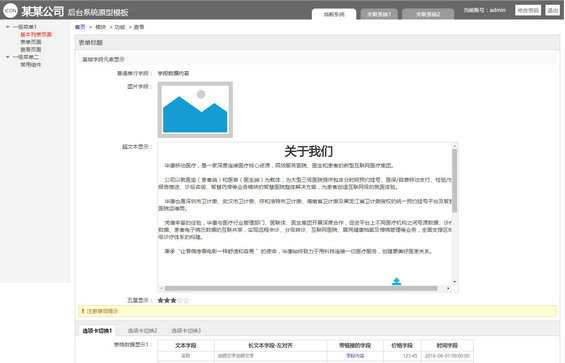
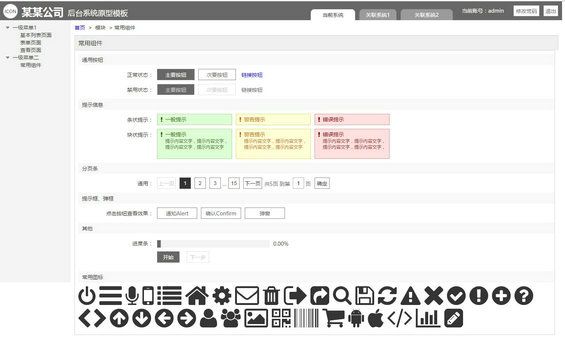
后台系统的原型模板早在做APP模板前就已经使用了很长一段时间。 后台原型不需要也不适合太多特殊的交互设计,大部分页面无非列表、表单、查看页中的一种,其实更适合使用模板元件来节省工作量。 个人经验,灵活使用这套模板和元件,起码可以节省50%以上的工作量。 基本思路和文档结构 相比于注重交互体验的前端需求,后台需求更注重业务逻辑、系统架构的设计,因此后台需求中把需求说明作为第一个章节,同时删除了交互说明章节。 后台系统实现上,很少会专门进行UI设计,一般是沿用现成的后台框架来实现,建议原型尽量用黑白灰来表现,并且如非特殊需要,不要去设计特殊的交互效果,减少实施时的额外开销。 文档长这样 原型文档主要有三部分,需求说明、修订记录和完整原型本身。 需求说明 需求说明部分取代传统的PRD文档的作用,按需阐述项目背景、需求范围等内容。 最重要的是列出本次需求点列表,并可以配合原型页面(用快照元件)给予更直观的说明。 修订记录 包括文档修订记录和项目版本记录。 原型模板说明 后台原型框架采用常见的后台框架,上方为系统标题和登录信息,左侧为菜单栏。 考虑到易用性,菜单层级固定为两级,上方预留了一个多后台系统之间的调整入口,也可作为顶级菜单使用。 一般来说,后台很多操作页面样式都很相似,为了减少误操作的可能,所有页面顶部为面包屑页面路径显示,提醒用户当前所在页面。 原型-列表页 列表页区域分别为筛选栏、操作栏、列表、分页条。 操作栏主要放置批量操作按钮或者新增按钮等非针对已有记录的操作功能入口。已有记录的单次操作入口放在对应记录右侧. 原型-表单页 表单页模板提供了常用的表单元件,应该可以符合大部分的需要。详见原型。 原型-查看页 原型-常用组件 常用组件页面,把前面三个页面没有涉及的一些其他的后台常用组件汇集显示,方便使用。 也可以下载配套的元件库(见文章最后)使用。 附 原型模板文件:http://pan.baidu.com/s/1qX9wIfy 密码:m512 相关元件库:http://pan.baidu.com/s/1hstEmFi 密码:5zks |
近期文章
- 万字长文,品牌抖音种草落地指南 2025年2月15日
- 我用DeepSeek写出了一套无懈可击的小红书营销方案 2025年2月15日
- 做私域,这7种朋友圈最好不要发! 2025年2月13日
- 种草策略:精细种草,深度影响 2025年2月13日
- 全靠素人,1年为门店卖出7个亿,这套卖货新思路正火遍全抖音! 2025年2月13日
- 小红书是捡钱,视频号是挖矿 2025年2月13日
- 2025年的10个营销关键词(完整版) 2025年2月13日
- 花2分钟让DeepSeek帮我做选题和写推文,有被震惊到…… 2025年2月12日
- 玩转小红书,一个DeepSeek就够了! 2025年2月12日
- DeepSeek,被污染的受害者 2025年2月12日