深挖用户体验:用户体验评价方法的核心?
 4166
4166
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>

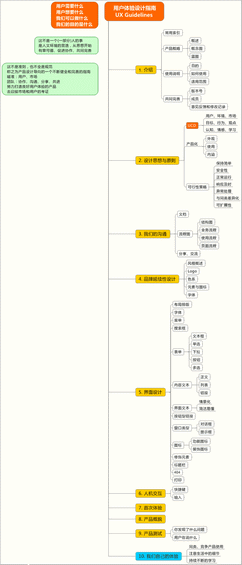
所谓的用户体验,其实就是让用户”习惯”, Don’t make user think. 这个是终极目标啦,随着产品的不断的改善,用户体验也在随之变化。但是,如果你在做一款产品,所谓的标准,终极检验方法,还是用户,以及用户对于产品的反馈。 对于互联网产品的设计,有一些标准的用户习惯,可以作为所谓量化的标准。 用户界面设计的三大原则是: 用户界面设计在工作流程上分为结构设计、交互设计、视觉设计三个部分。结构设计也称概念设计 (Conceptual Design),是界面设计的骨架。通过对用户研究和任务分析,制定出产品的整体架构。交互设计的目的是使产品让用户能简单使用。 任何产品功能的实现都是通过人和机器的交互来完成的。因此,人的因素应作为设计的核心被体现出来。视觉设计包括色彩、字体、页面设计等。视觉设计要达到用户愉悦使用的目的。 通过“指标”就是我们用来衡量用户体验的标准,将标准分为三个等级,分别占0分、1分、2分,每个标准都有它的评分标准,当用户反馈的问题完全符合这个标准时,就占0;如问题不符合标准,就占2分;如问题不严重,只是还不够完善,就占1分;最后拿问题去套这里的标准,得出来的总分就是我们要评定改版的指标了。 总分越高,说明该条的用户体验越差,最后我们将得出的总分来判断问题的用户体验值:总分在0 – 5 分且单个标准在2分以下的(标示用户体验为良好);总分在5 – 10分且单个标准在2分以下的(标示用户体验为较差);总分在十分以上或有2个2分以上的标准的(标示用户体验为很差)。 结构设计 1、有足够的空间让用户看到主要的内容,要适合多数浏览器浏览(以15、17寸、19寸显示器为主) 2、尽量避免使用结构复杂的表格,表格嵌套不要超过3层; 3、页面长度原则上不超过3屏,宽度不超过1屏幕。(以1024X768为准) 4、页面避免使用iframe,如果必须使用,采用对应的优化方式。(优化是指:对浏览器是否支持框架进行判断以及iframe宽高度自适应页面) 5、页面布局要重点突出,图文并茂;做数据统计,将目标客户最感兴趣的放置在最重要最显著的位置(一般为页面的头部和左上角) ● 重点突出,图文并茂,且在最重要的位置放的是用户最感兴趣的 交互设计 1、表单的填写流程要清晰、简洁,必填的项要放在页面的显著位置(主体页面的头部,),非必填项不能影响用户填写的效率。 2、表单的填写尽量多采用既有选择也有输入的方式,需填写部分需注明内容的实例,并对字段作出限制。 3、对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。 4、点击:浏览过的信息需要显示为不同的状态,以区分于未阅读内容,避免重复阅读。 5、尽量减少新开的窗口,以避免开过多的无效窗口:打开的IE新窗口不超过2层;打开的IE / DIV / alert 新窗口总不超过三个,避免在DIV窗口再打开DIV窗口。 6、涉及到用户操作的东西,要有及时、清楚的错误、成功或信息提示;并要能保存上一步操作。 7、对于每一个点击进行友好提示,以增加浏览者的亲和度,对图片、图标、链接有TIP提示或在相应位置加“说明”、“注意”的文字信息。 8、对用户输入性的操作,提供快速反馈;将光标定位到第一个要输入的表单对象上,给用户心理上的暗示,避免用户焦急。 9、栏目的命名要与栏目内容准确相关,简洁清晰,不宜过于深奥。 10、导航要清晰,栏目的层级最多不超过三层;且随时转移功能,很容易从一个功能跳到另外一个功能。 11、在页面的醒目位置(主体页面的头部),提供信息搜索框和排序功能,便于查找到所需内容 12、正常情况下,尽量确保页面在5秒内打开。如果是大 型门户网站,必须考虑南北互通问题,进行必要的压力测试 13、让用户控制界面(界面的大小、位置、最大化、最小化、关闭、滚动条控制等) 14、无论用户浏览到哪一个层级,哪一个页面,都可以清楚知道自己当前的位置,使其做出下一步行动的决定。 15、对信息量大的操作要有批量处理的功能(如审核、删除、添加等) 视觉设计 1、界面风格要协调一致,让用户有一个整体的感觉。 (最好能提供换肤的功能) 2、采用易于阅读的字体,避免文字过小或过密造成的阅读障碍。(主体字 中文采用标准的12PX 宋体;英文采用12PX Arial 字体) 3、动画效果要与主画面相协调,文件大小在10K以上的要有加载画面。 4、图片展示要比例协调、不变形,图片清晰。 5、图标使用要简洁、明了、易懂、准确,与页面整体风格统一;尽量使用真实世界的比喻。如:电话、打印机的图标设计,尊重用户以往的使用经验。同样的功能用同样的图形。 6、对于长篇文章 进行分页浏览,超过1.5屏时 进行翻页(15寸显示器为准) 7、色彩与内容。整体不超过5个色系,尽量少用红色、绿色。近似的颜色表示近似的意思。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。 8、提供界面的快捷方式,一个功能有多个入口;快捷方式体现出其关联性,放在显著的位置(页面的头部或左上角) 9、减少短期记忆的负担。让计算机帮助记忆,例:登录的用户名、密码、IE进入界面地址可以让机器记住。 对于手机客户端的用户体验标准,可以从这三个方向进行评估:结构设计请检验:1、2、5 交互设计可以全部,但是第5项改为尽可能减少打开链接。视觉设计也是可以全部,但是对于第二项字体,iphone以及安卓,有自己标准的字体,按照其标准设计,就是用户体验的最佳状态。另苹果对UI是由标准的,下载一份标准。按照标准来,体验最好。 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日