大小与重复在产品设计中的运用
 4550
4550
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
做我们做任何设计都离不开大小与重复的运用,这样能使我们的设计更加理性和科学,经得起推敲,那么我们一起来探讨下如何在产品设计中运用这一方法 为什么大的物体更吸引眼球
如上图所示,a球会比右边b球更吸引我们去阅读,大的物体视觉重量会比较大,我们眼球的视觉方向就自动转向他
如上图所示,我们保持刚的大小,把a的透明度改变下,视觉重量是不是发生了变化?WHY? 当我们把 a 球的视觉重量降低后,那么即使 b球很小,他也会很吸引我们眼球,这是因为 b球视觉重量比较大
如上图所示,如果两个球大小一样呢?还是b球会更吸引我们的眼球,因为b球有色光辉第一进入我们眼球 我们在产品设计中如何运用这些原理
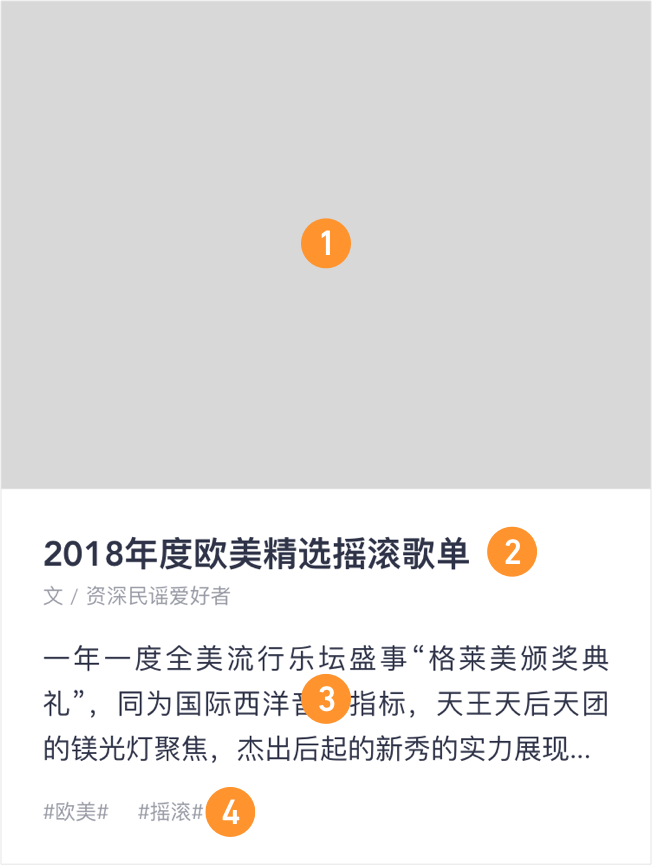
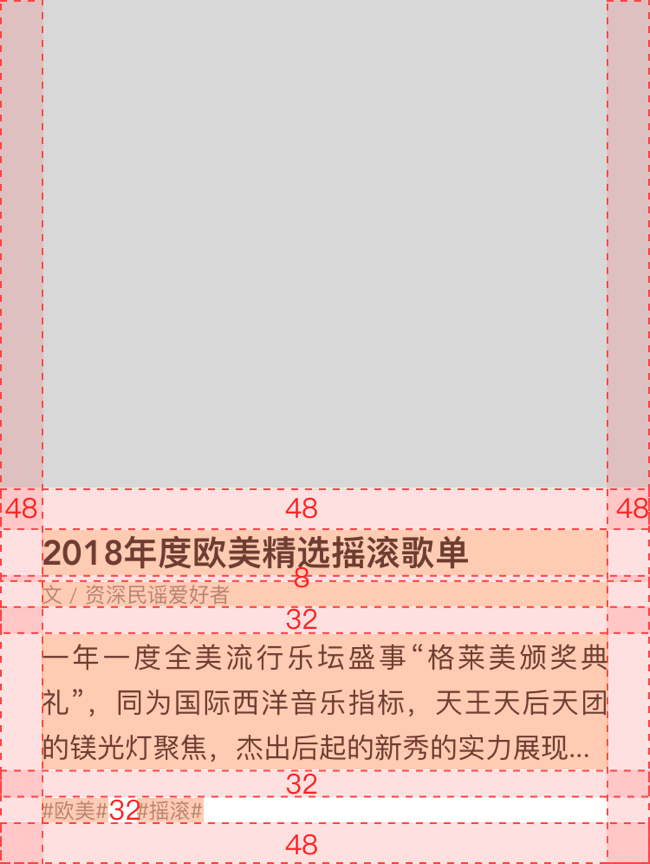
如上图数字所示他们的视觉重量依次排下来,最大的是序列 1 最小的是4,不重要的元素我们可以通过把它们缩小或者降低透明度来弱化他们 看个例子:
重复在产品设计中的运用 重复?有没有人打了个问号,看到这个标题,之前我写了一篇文章叫一致性原则,当中有顺带提了下重复,当时说的不太详细,今天再来仔细重温下。 重复的重要性,能使产品的设计更加有节奏和高品质,为什么这样说,我们能重复的原子单位有很多,颜色,间距,大小,组件,圆角值,功能属性等等,交互层面能重复交互操作多页面间相同属性交互要一致 实例展示 重复间距
上图设计我一共就用了 3 个间距。 特殊例子验证:
字里行间在首页的板块设计比较松散,虽然也重复运用了间距,但是没有节奏。图片比例也比较奇怪,多行段落文字显得比较松散。 结果:
重复组件样式(截图来至网易蜗牛读书)
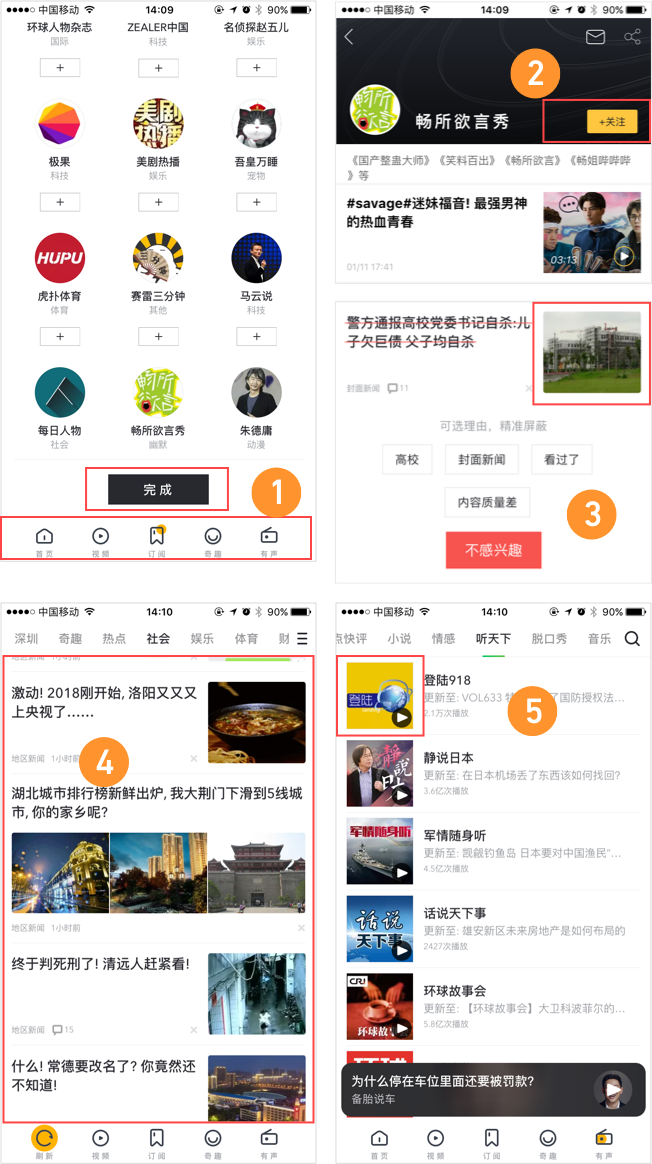
上面截图标注出来的地方,控件倒角一致,形成一个隐形的视觉基因 下面是反面例子(截图来至UC头条)
UC头条的底部图标设计非常圆润,图标设计师延续了品牌 LOGO 鹿的圆润线条。这里里面的设计语言就和底部图标有冲突,大部分按钮设计无圆角,尖锐的轮廓(1、3),极少数按钮带有圆角即图上标出来的 2 4和5栏目图文样式的圆角值也是不一致的,整体设计不知道想要传达什么样的设计语言。 在仔细去观察下 某蜗牛读书的 的产品设计,设计语言从图片圆角到按钮,标签,图标设计都是带有圆角幅度和他们产品logo气息性格相符合。 重复颜色 它是什么?就是表示相同操作的功能所表达的视觉含义要一致
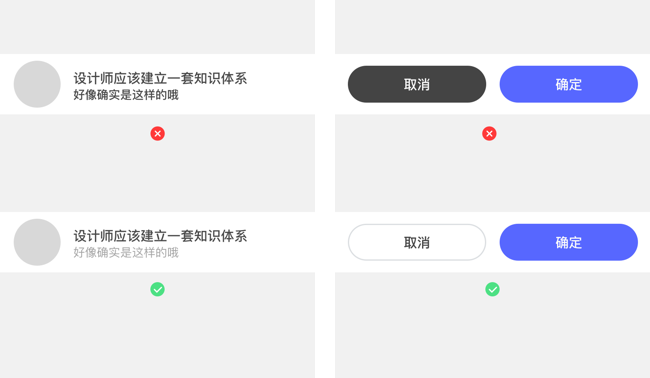
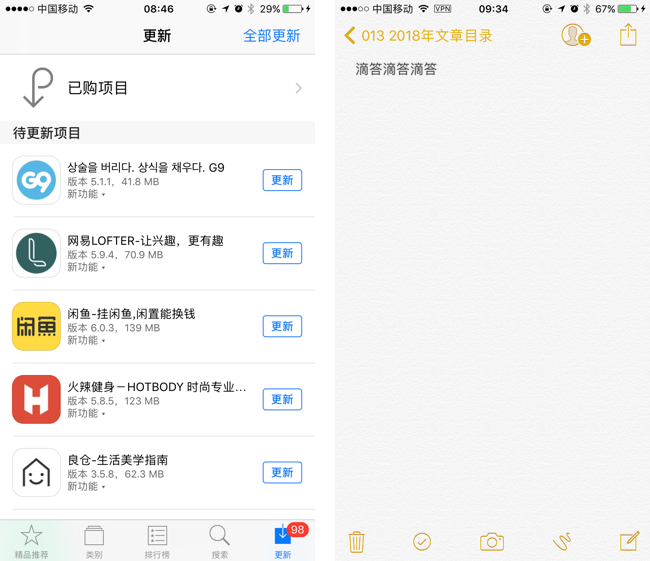
相同属性颜色一致,比如上面来至 IOS 系统软件界面截图,可点击地方颜色一致,IOS在这方面的设计确实是非常棒的,控制的比较好。 总结 在做界面设计时候需要注意的点:
作者:TONY
|
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日