近日整理雷石点歌台的交互规范时,对基本控件的认知和运用产生了一些疑问,也由此意识到交互基础的学习是不能轻视的部分。故借此机会,重新梳理交互控件的基础知识。
为用户所熟悉的弹框,到底有哪些分类,它们都是如何定义的,在使用中又有哪些需要注意的点呢?希望本篇非常基础的文章,可以帮你梳理并初步认识弹框。
我们在开头提出几个重要概念:弹框、模态、模态弹框、非模态弹框,充分理解了这几个概念之后,再结合实际案例应用,就达到了初识弹框的目的。
1.什么是弹框?
弹框是人机交互中常见的方式,常常出现于询问、警示、以及完成某个插入任务,常见于网页端及移动端。弹框能使用户有效聚焦于当前最紧急的信息,也可以在不用离开当前页面的前提下,完成一些轻量的任务。
弹框依据交互成本可分为两大类型:模态弹框和非模态弹框。
2.什么是模态?
iOS最新HIG中对模态(Modality)说明是:
模态突出焦点,因为用户只有在完成当前的任务或关闭一个信息或视图之后才能去做其它事情。
当屏幕上出现一个模态视图时,用户必须采取一个决定(点击按钮或是其它)才能退出模态化体验。一个模态视图可以占据整个屏幕、整个父视图(比如浮出层)或者屏幕的一部分。一个模态视图一般都含有“完成”和“取消”按钮来退出视图。
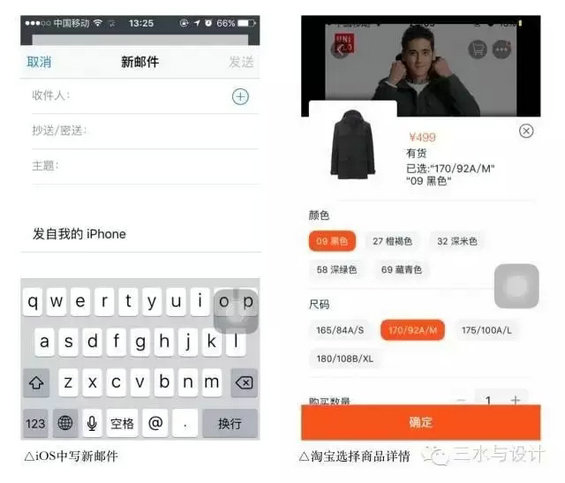
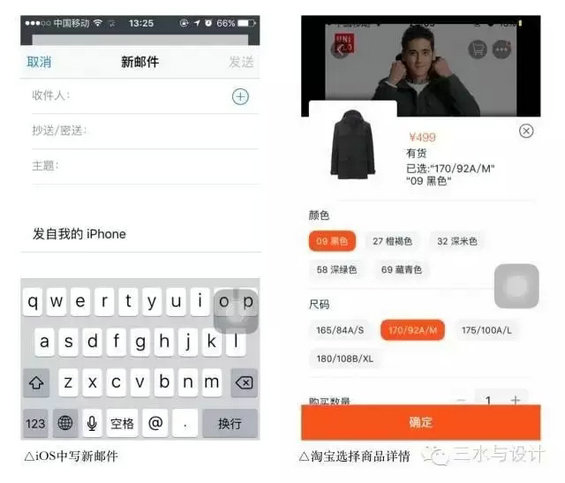
简单来说,模态就是一种状态,提供了一种高度集中的操作环境。如下图,iOS中写新邮件视图,以及淘宝中选择商品详情的视图,都提供了模态化的体验,让用户能更专注于完成视图中的任务。

3.什么是模态弹框?
3.1 定义
模态对话框是指弹框出现时,父级视图的操作被中断,用户需要首先解决弹框中的任务,才能去做其他事情。移动端的模态弹框一般是指对话框(Dialog),iOS中将其定义为警告框(Alert)。
Material Design中对Dialogs的定义是:
用于提示用户作一些决定,或者是完成某个任务时需要的一些其它额外的信息。
Dialog可用于告知用户问题的具体信息以便他们做出重要的决定,或者是用于解释接下来的动作的重要性及后果 。
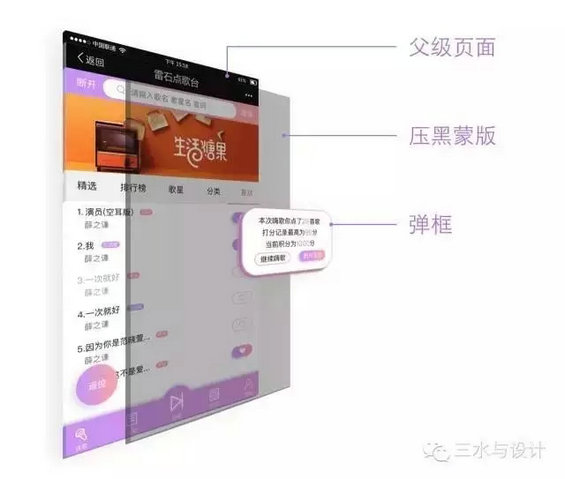
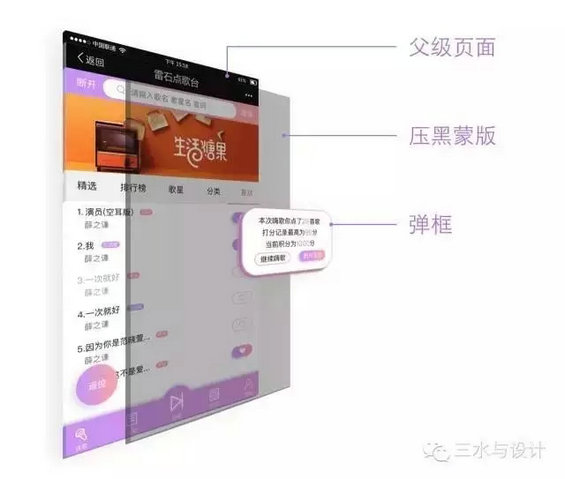
其构成层次是:父级页面、压黑蒙版、弹框。通常情况下,对话框会居中弹出。
模态对话框内部的构成一般包括了:标题、内容、一个或多个选项,内容有时可以省略。
3.2 应用情景
在实际情景中,我们仍可以在基础构成上根据不同设计目的对其进行变形,所以在不同的产品中有不同的表达形式,但务必要让对话框的目的和解决方式清晰可见,避免增加用户负担。
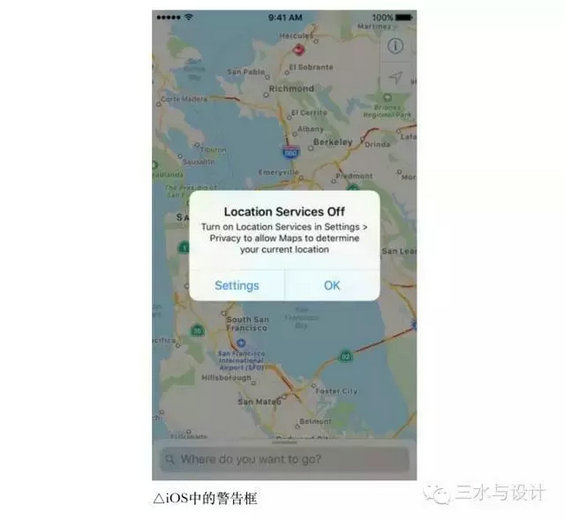
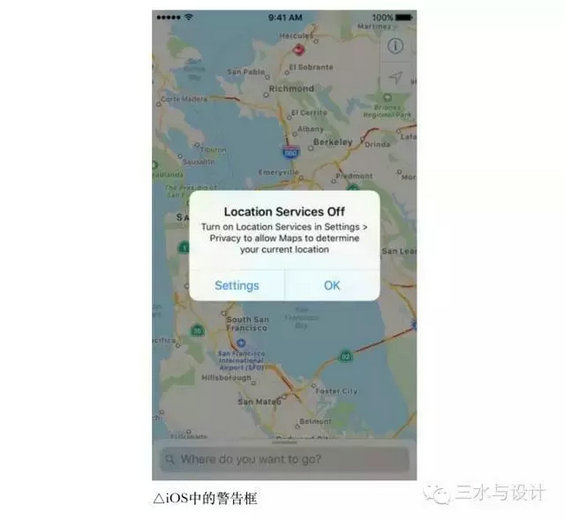
下图是iOS中系统询问权限时出现的弹框,包含了简洁明了的标题,详细的说明,以及两个可选操作。是很标准的符合规范的设计,好懂易用。
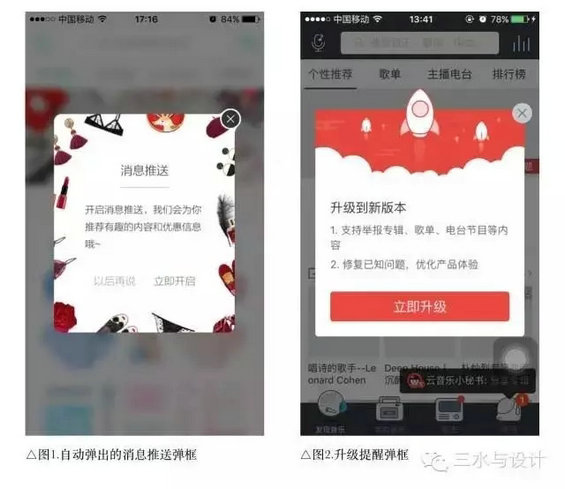
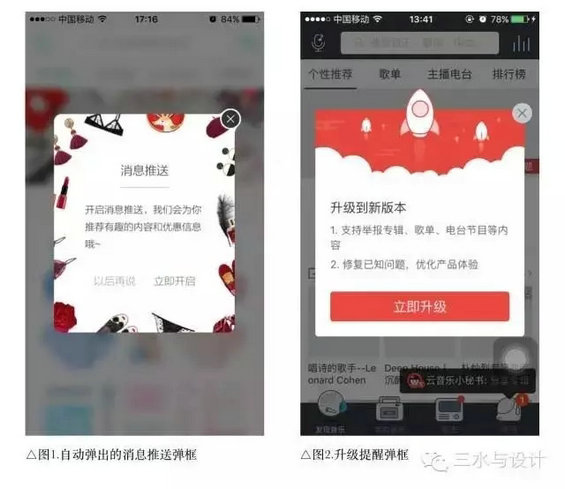
理论上来说,模态对话框不应该提供选项之外的关闭按钮,因为在一个选择性事件中,“关闭”的含义不明确(是放弃还是确定呢?),但是现在很多软件会在一些模态弹框设置关闭按钮。一种情况是该弹框是自动弹出而非用户触发,弹框的内容与用户当前的操作无关,所以用户可能不想做出任何一个选择,对“关闭弹框”有较强烈的需求,如下图1。
另一种情况,商家为了促使用户做出他们希望的选择,削弱其他选项干扰,把“取消”选项以右上角的关闭按钮代替,此时关闭操作不会引起严重后果,且含义比较清楚,如下图2。 
除此之外,在某些提供快捷操作的弹框中,应该要使任务足够清楚明了,尤其是在有多个任务之时,一个标题或说明是必要的。如下图就是新建账本任务对话框,包含了账本名称、选择账本颜色两个任务,两者是相对清晰的。
3.3 使用原则
- 节制使用。对话框是一个插入型事件,会干扰用户体验,最好在传达关键或需要操作的信息时才使用。
- 文字精简。精简的标题和内容,能够让用户正确、快速的理解弹框的目的。设置具体的按钮名称代替“确定/取消”,也能让用户对他的选择更有自信。
- 避免复杂。弹框面积小且中断了主流任务,不适合承载复杂任务。当弹框任务过于复杂,有多个步骤,做成单独的页面可能是更好的选择。
- 注重引导。在多个选项中,往往都会有我们更希望用户选择的一项,此时我们可以通过视觉因素(色彩、大小、粗细等)引导用户做出选择。
4. 什么是非模态弹框?
4.1 定义
非模态弹框在弹出时不会中断当前页面的其他功能,在移动端主要形式是临时弹框,用于反馈、提醒,通常在超时或用户进行任意点击操作之后自动消失。
Android中的临时弹框包括了 Snackbar和Toast,iOS中有HUD,虽然都是轻量级弹出框,但三者定义略微不同。
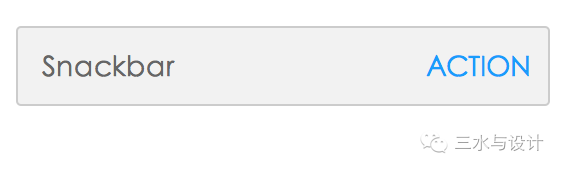
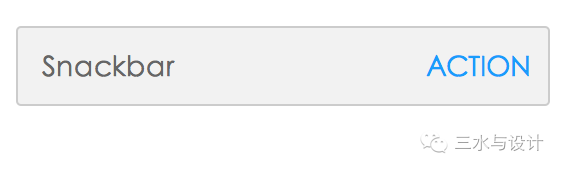
- Snackbar:针对操作的轻量级反馈机制,出现在手机屏幕下方,在屏幕所有层的最上方,只能以文本的形式存在。可以在屏幕上滑动关闭,允许承载一个行为。(可交互)

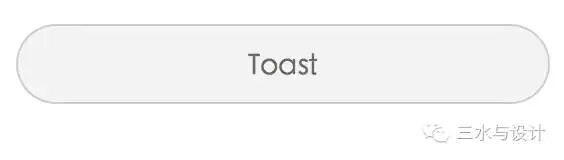
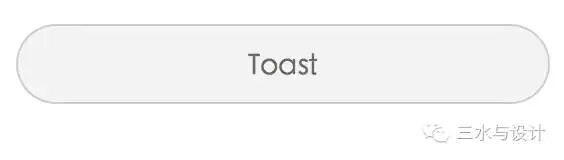
- Toast:主要用于提示系统消息的胶囊状的提示框,只能以文本形式存在。开发者可以自定义的 Toast 和它在屏幕上的位置。并不包含操作也不能从屏幕上滑动关闭。(不可交互 )

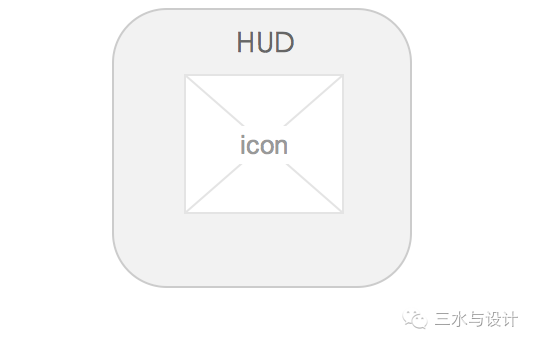
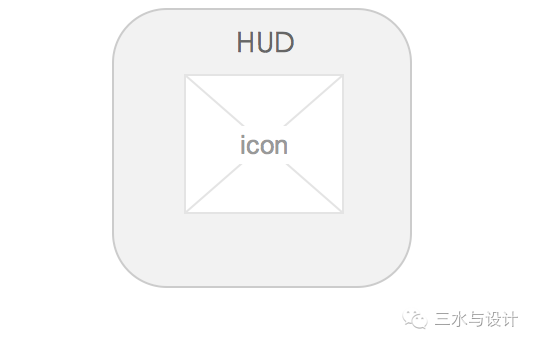
HUD:iOS中的透明指示层,英文全称head up display,用于提供轻量的反馈,在页面居中位置,可以使用图标,有可变动信息,如iOS音量加减。(不可交互) 
其中,Snackbar更像是对话框与Toast的综合,及时反馈并且可以提供一个简单的操作。Toast和HUD是相似的,用以提供系统级的反馈,且不可操作,更多的场景下并未将两者区分开,而认为是内容形式不同的Toast。
4.2 应用情景
一般临时弹框出现时不需要加压黑蒙版,但是在某些需要较高关注度的提示,会采用居中并辅以蒙版来突出它。
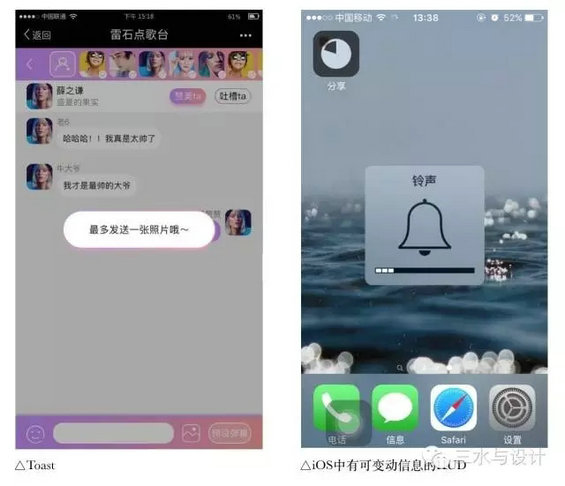
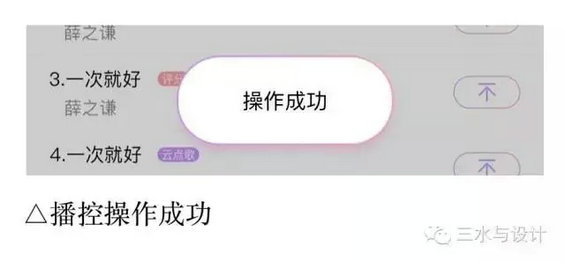
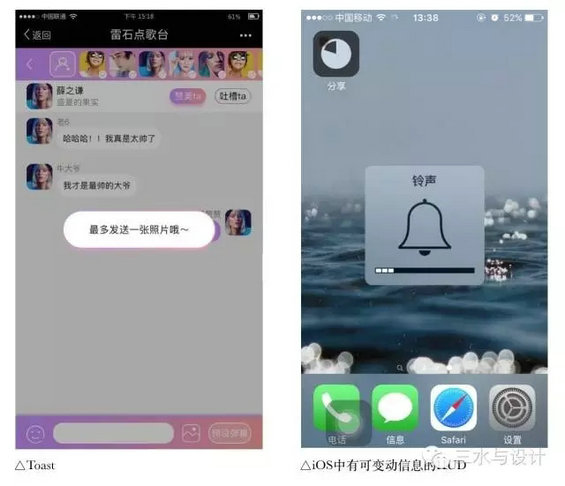
下图左为居中、压黑弹出的Toast,对用户的不规范操作进行及时反馈。图右为iOS中有可变动信息的HUD,对用户的操作反馈。
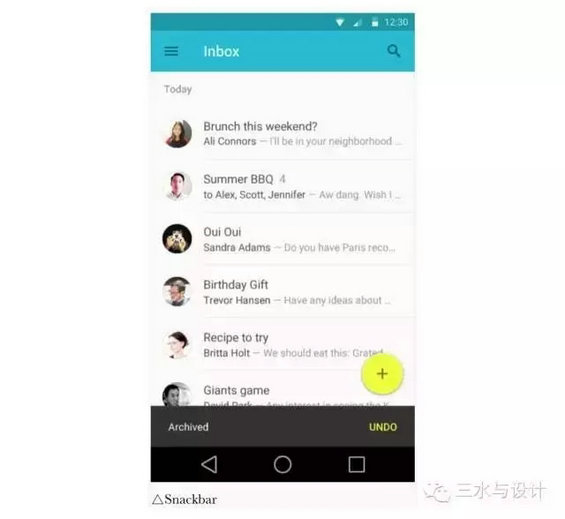
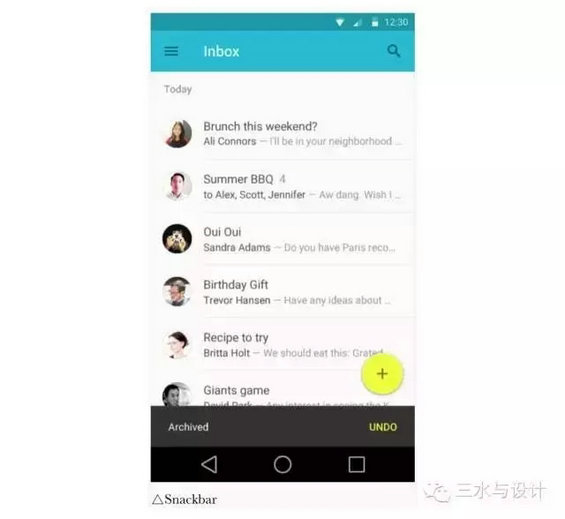
下图为包含了一个撤销操作的Snackbar,反馈操作成功的同时,提供一个轻量的操作。
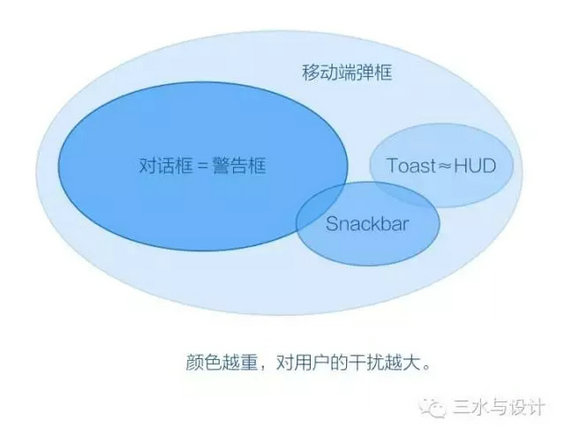
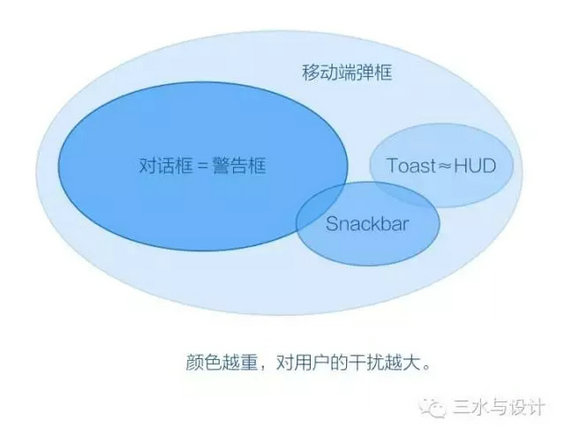
与模态对话框不同,临时弹框一般不会打断用户操作,又能够达到传递信息的目的。对于无法直观看出改变的操作、某些用户可能想要知道的信息时,是比较理想的解决方式。下图是对这几种类型的弹框一个简单的示意。
4.3 使用原则
- 轻量内容。由于临时弹框体积小、时间短的特点,用户很有可能会错过它,所以不适合放入重要信息及大量信息,它最适宜用以展示用户可能希望知道,但又不想因此中断当前的操作的信息。
- 语言精简。用最精准、简洁的语言表达,有利于用户在短时间内阅读并理解弹框内容。
- 反馈及时。虽然临时弹框出现时间短,但是作为反馈机制,需要能及时、适时地对用户所处状态进行说明,在不过于频繁的情况下,及时使用有利于提升用户的体验。
5.实际应用
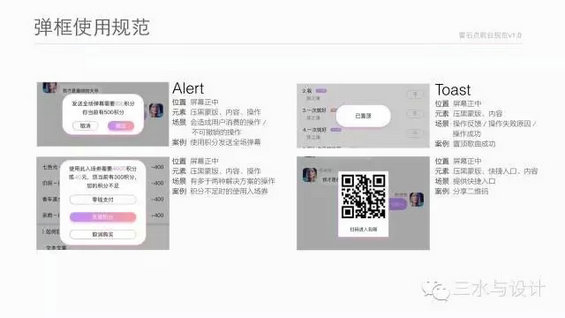
雷石点歌台是基于微信平台H5页面的工具类产品。由于H5的不稳定性和开发技术的限制性,雷石点歌台的一大部分操作反馈都有赖于弹框,详细的弹框规范可见下面表格。
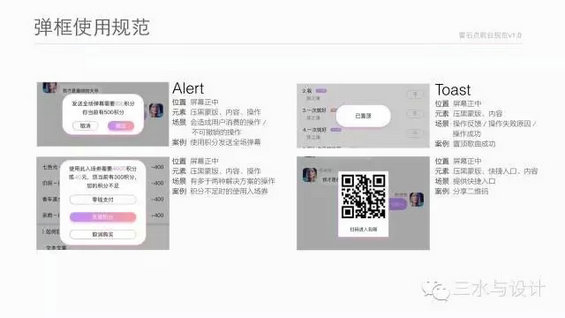
下图为弹框使用规范示例
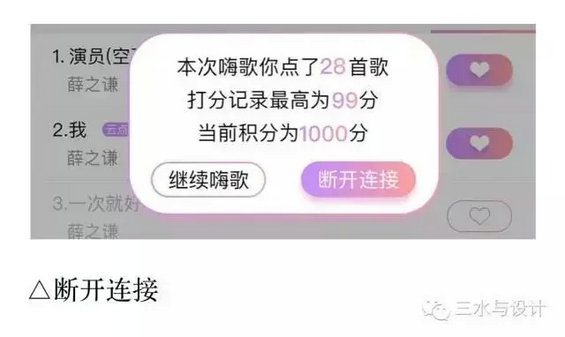
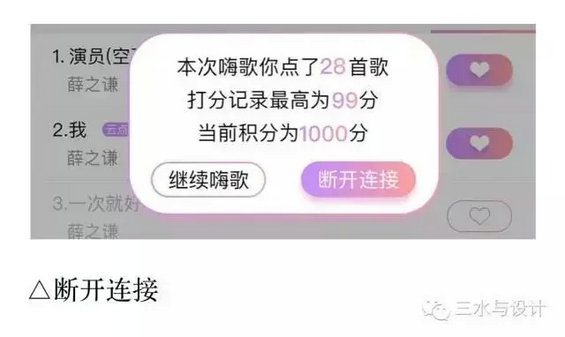
在消费环节,需要对用户的消费行为进行再次确认,并在用户账户没有足够积分的情况提,提供多种解决方案,以便用户能够清楚便捷地进行消费行为。同样,在用户断开包房链接时,需要对断开行为再次确认,以免误操作给用户增加使用成本。
需要注意的是,在此类确认的弹框中,选项按钮的名称要能清楚表明其行为,故而在断开弹框中,我们不使用“确定/取消”,而使用“断开连接/继续嗨歌”。
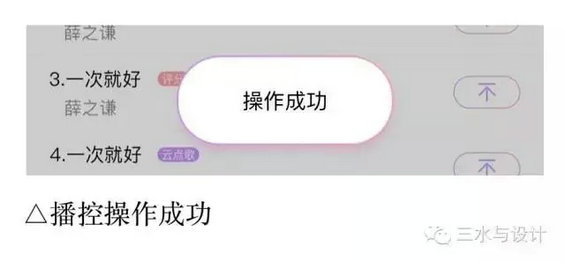
由于开发同事反馈H5无法及时获取系统当前所处的状态,所以原伴唱切换、播放暂停切换等按钮,无法在用户操作后及时准确地反馈当前状态。但灵活的Toast能够弥补无反馈状态按钮的不足,能针对用户的操作进行反馈,这样良好的互动也会增加用户使用的信心。 
6.总结
弹框是一种插入机制,目的在于给用户带去更便捷、快速的反馈和操作。模态弹框相对非模态弹框来说,更聚焦,同时也会对用户的体验造成了更大的影响,所以在使用过程中要更加慎重;非模态弹框更轻巧、更灵敏,合理的使用能让用户对产品有更好的体验。
从定义到原则,认识弹框能帮我们更系统、正确的使用它们,做出更优秀的产品。但规范提供给我们的只是一些建议和参考,在面对实际项目时,最重要的是了解产品的意图和具体的使用情景,然后在规范之上,去做出最适合当前需求的产品。
作者:三水采田
来源:三水与设计
 4223
4223
 4223
4223