首先说下我们的团队配置:2个运营、1个产品兼测试兼部分交互、1个前端1个后端、1个设计兼部分交互。这个配置在一个以运营主导的公司里也算正常,而且需求方和技术方不在一起,沟通也不是很方便。但是,作为一个产品狗,搞好和技术部小伙伴之间的关系是必备技能,这可不能马虎。
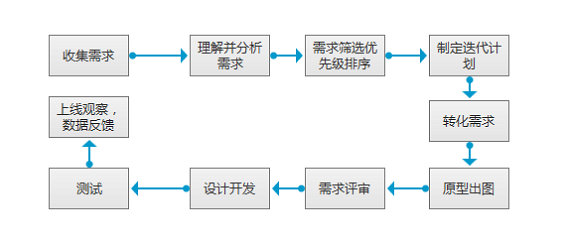
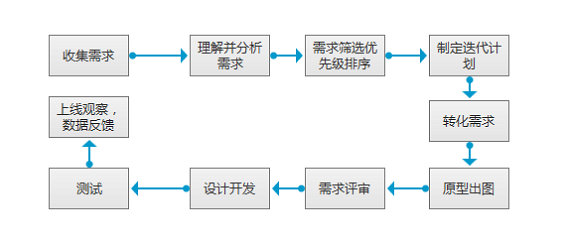
我们按照常规套路来从头到尾讲一下这个需求的实现过程,大体就分以下几步:

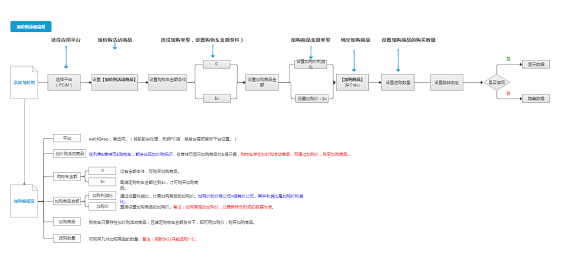
公司不一样流程也有小差别,比如豪气正规的公司可能还会有灰度发布阶段,当然这也得看发布的需求值不值得这样做,其中涉及的细节步骤暂未列出,只是写了个大体框架,(你在原型出图后到需求评审过程中,会有多次低保真模型流程测试,根据需求评审会其他小伙伴的意见进行原型修改等过程)并且由于本次只是针对单个需求的制作过程,所以这个流程根据实际情况也会有些许不同。
收集需求
当运营的BOSS首先跟我提这个需求的时候,他是这样说的:
“我需要咱们这个站做一个加价购功能,大概就是买产品达到一定条件后可以用少量价格换购另外的产品,类似与这个网站的功能(于是便掏出一个台湾的网站给我看)。”
显然当他这样跟我们说的需求我们是不可能回一声“哦”然后屁颠屁颠跑去开始搞加价购,我们需要问清需求背景,需求目的,期望运用到的需求场景,以及是否有后续计划(考虑到功能拓展性)。
理解并分析需求
由于目标客户群体以及欧美文化因素等原因,面向这类用户的跨境电商服装垂直站点一直保持着简约,低调的风格,即使卖几美金的货,网站逼格也必须看起来跟国际大牌站点风格没什么两样,正是因为这个原因,大部分这类网站并没有多少促销活动,最多的两种促销手段是Coupon赠送和直减打折,剩下的打折手段实在是少之又少,相比于我们国内琳琅满目的促销手段,跨境垂直B2C站点这块俨然荒芜之地。
经过我一番穷追猛打的追问后,并且由于以前自己做过一段时间运营的背景,便了解到了以下情况:
- 现阶段网站库存积压较多,常规清仓打折活动效果并不明显,并且推广入口单一(推广人员只单纯的推清仓集合页,量也不大),清仓产品在很多流量入口没有曝光,需要与关联性热卖品进行搭配销售,并且顺便利用热卖品的流量曝光清仓产品,加快清仓速度;
- 运营这边希望在有限的流量情况下提高客单价,由于加价购的门槛条件,当活动功能覆盖的流量范围大并且功能运用合理的情况下,是会对网站整体客单价产生一定影响;
- 当前运营活动手段单一,常规活动功能效果不明显,运营手段有限,需要新增活动功能;
- 未来运营还希望能增加积分功能,满赠功能等等其他活动功能(涉及后续功能扩展,不属于这次需求之内,但是也要考虑)。
至此我们明白了运营提加价购的背景,原因以及目的,这个需求的运营真实需求是:以加价购为基础,搭建一个活动功能体系,能够有效的进行商品清仓,并且可以用运营手段影响客单价,增加运营的活动运营手段。
在理解了运营的需求后,我们需要对用户需求进行分析,如何平衡用户需求以及商业需求?这个是需要我们考虑的,我们希望用户接受并且顺畅使用我们的功能,那么从用户角度来说,我们需要注意什么?
我们站的定位是年龄段在20-35岁的年轻女性,目标国家则是主要集中的欧美国家,商品价格偏低,物美价廉,以服装类目为主掺杂其他附属品类。
所以这要是想做面对面的用户调研是十分困难的,但是根据以往的数据分析以及行业经验,我们可以知道这个客户群是对打折促销非常感兴趣的群体,也就是对价格敏感,更直白的从人性来说就是爱占小便宜。那么用户的使用场景又是如何呢?
我们需要从:
这几点进行分析,最终得出契合用户使用场景的解决方案。所以我们需要在功能制作中需要注意在合适的场景下凸显价格差异,满足用户对价格敏感的特点,刺激下单。当然了,你还可以根据其他的分析模型去更加具体的分析一下,常用的分析模型有马斯诺,人性7宗罪,从用户动机出发,模拟用户对需求进行验证等。
需求筛选及优先级排序
好不容易接到个需求咱就别给他在筛选和排序了。(PS:这样做是不对的!这里我们要区别需求优先级排序和需求功能点优先级排序,两者所处的阶段不一样)
制定迭代计划
此需求暂不涉及大的版本迭代计划,但是对于此需求的小版本迭代计划,则需要在第一次评审后根据技术,运营等小伙伴的建议,评估具体功能点的实现难度,实现周期以及模拟运营方案后进行排期迭代。
转化需求
在转化需求前我们首先要知道我们首先面临的几个问题:
- 类似加价购活动在国外站点基本没有,至少在我调查的近40个无论大型综合类电商还是小型垂直电商站基本没有发现(暂时发现台湾的两个网站有,但是不是我们的目标客户群),所以,我们面临着比较高的用户教育成本,并且需要选用适当的文案让用户理解并且参加活动;
- 此类活动即使在国内也没有哪家网站是让服装类商品参与的,基本只有小零食,快消品等通用性较强的商品。服装类商品涉及到尺码,颜色,款式等个性化较高的属性,用户不太会草率加购这类产品,并且服装类商品如果尺码,款式问题涉及的退换货较多,如果主商品退货,加购商品退不退就很尴尬,类似这种情况涉及的纠纷也相对较多;
- 由于公司业务原因,GA页面事件埋点暂时不可用,也就是说具体的页面点击事件数据暂时不可用,我们只能根据粗糙的用户行为数据,业务指标数据以及用户反馈来尽量合理的评估活动功能效果;
了解面临的问题后我们开始转化需求。
明确需求的关键节点:
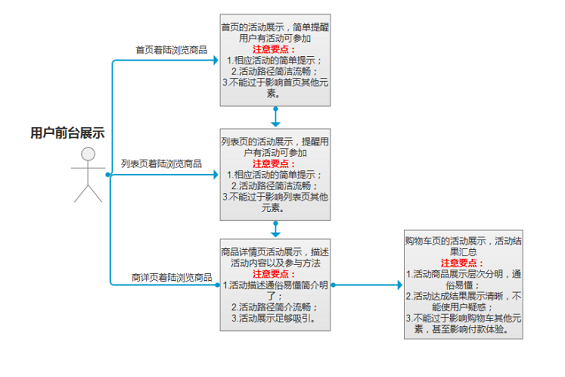
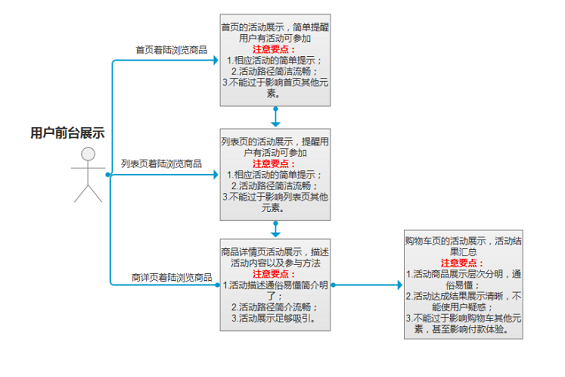
我们根据用户使用场景来明确这个需求的前台关键节点:

竞品分析
确定关键节点后,我们有针对性的进行竞品分析,调研主流网站对于关键节点的处理的优劣,由于国外没有网站可以参考,在经过多方筛选后,选取了国内站点两个综合类并且流量较大,活动体系完备的网站,京东和1号店;(在此我只是阐述下竞品分析的一些套路,具体分析内容由于篇幅以及本文主题就不阐述了)
一般我们竞品分析分为两种,一种是完整的竞品分析,我们需要进入一个新市场,或者开一条新产品线,那么我们要完完整整的从战略,产品架构,产品功能点,产品界面设计等等层面去解构,这也就是我们在各大网站上最常见的竞品分析报告;然而从实际工作中来看,这种分析报告确实不怎么常用(但是这种分析一般用来锻炼一下自己的产品思维是有帮助的);我们常用的是针对功能点或者模块的针对性竞品分析,而这种分析又分为两种:
- 带着目的去拆解,优化自己产品已有的功能;
- 功能总体分析评价,新增或者借(chao)鉴(xi)相应的模块或者功能。
而我们这次应当采用第二种方法,对竞品的功能进行总体分析评价,从而新增我们的活动体系。
竞品分析过程中….(此处省略几千字和N张图)
根据我们对京东和1号店的活动体系进行分析,得出以下关键结论:
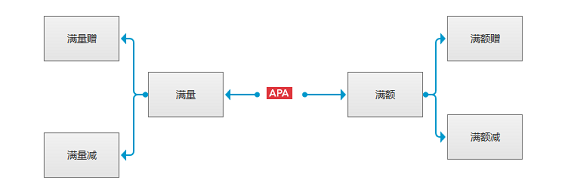
一般的加购类活动类型包括以下几个:
而这么多活动规则如何有序的在购物车进行聚合展示呢?除了每个网站固有的分级策略外,一般的活动优先级展示是这样的:
至于为什么是这么个顺序,有兴趣可以自行去研究下,笔者在此就暂不阐述啦,除了以上关键路径外,我们还对关键节点页面的活动展示,交互方式,规则说明等做了详细的研究和参考。在分析的过程中我们发现一个很严重的问题,这么复杂的活动,翻译成英语的话,还真没几个人能懂。。。打个比方,”加价购”怎么翻译?我专程问过好几个国外同事,也没人能简洁的描述出来的,没有一个词来形容这个词,他们甚至没有听过这种活动。
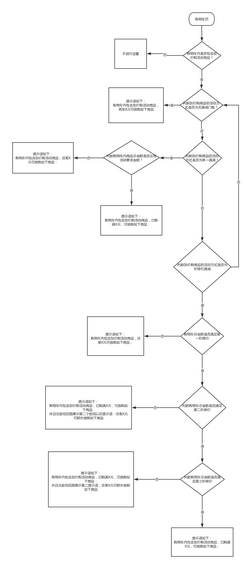
所以,如果直接按照国内的加价购,完完整整的展示出来的话,那么我的1版本草稿业务逻辑方案是这样事儿的:

这仅仅只是一个满额减的完整的流程,里面还涉及到阶梯满减的概念,那么除了满额减,还有满额赠,满量增,满量减,满额折,满量折,每一个都这么来一遍?中国人都绕晕了吧,何况还得翻译成英文,还得通俗易懂短小精悍,即使不考虑技术成本,如果这个作为第一个版本就这么个推出,基本就GG了。
所以,在功能框架一定的情况下,如果照搬国内的设计并且直接推出全套版本显然不能满足我们的需求,我们要另辟蹊径,站在国外友人的脑海里去考虑问题,去考虑他们的思考方式和语言特点,虽然我们要重新教育用户,但是要尽可能的将用户理解成本降至最低。
因此最终此功能的第一版大致方案框架是这样事儿的:
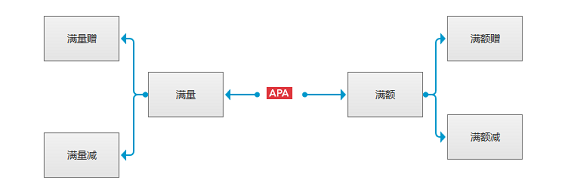
暂时舍去阶梯概念,舍去满折方式,以一个Icon为节点,囊括满额,满量两种活动方式,我们需要教育客户一看到这个Icon就知道这是类似于加价购的活动,不再在标识上区分满额,满量概念,在用户的购物动线上,从Icon,文案一步步引导用户,完成对活动的理解和参与,整个过程是个很自然的引导过程,不用再去让用户纠结规则,也不再去设置长篇大论的活动引导页。

到了这里,我们就不再出现加价购这个名词了,我们称之为APA活动体系,去养成用户对于APA活动的认知和使用习惯。
原型出图
前台原型出图
这个需求在原型制作环节整个页面展示虽然简单,但是涉及到多规则,后台设计多流程。前端页面动态数据较多,尤其注意规则说明以及异常说明详细无遗漏,否则到时候做完了测试的时候就不可避免的开怼。并且与用户的交互也比较多,所以我采取了低保真交互原型,并且把交互方式录成GIF放在原型包里面,(必须要特意去提醒开发和设计某些按钮是可以点的!!!)具体的原型这里就不放了(不要打我,我一般做低保真交互模型的原则是做出特定的交互方式,对于界面元素只是标注下信息层级关系,不会去加色彩以及按钮样式诱导设计师,每个人都有每个人的原型写法,如果有感兴趣的同学可以跟笔者交流下),在跟设计和开发反复沟通交流以及后两次评审会之后,我们的第一版前端成品是这样的:
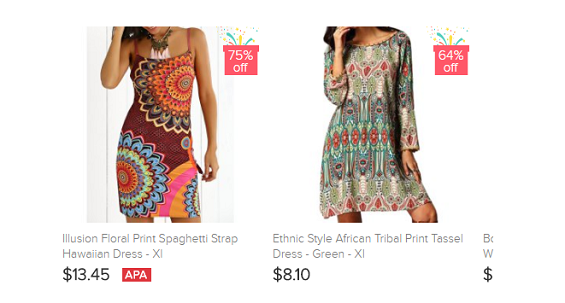
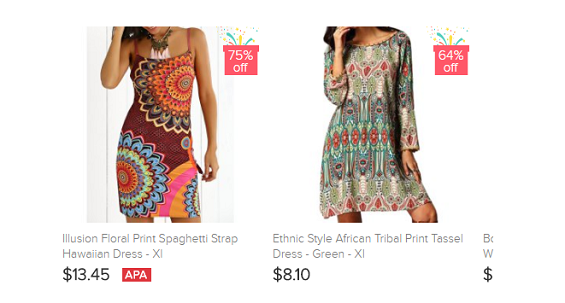
商品列表页Icon展示:

由于以前设计规范的缺失,在商品列表页我们补充并且制定了活动功能的Icon规范,采用红底白字的Icon方式展示活动,这为后续的其他活动功能留下扩展空间,鼠标移入会有简短说明。
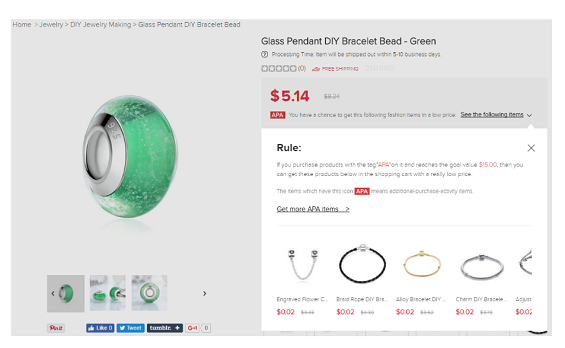
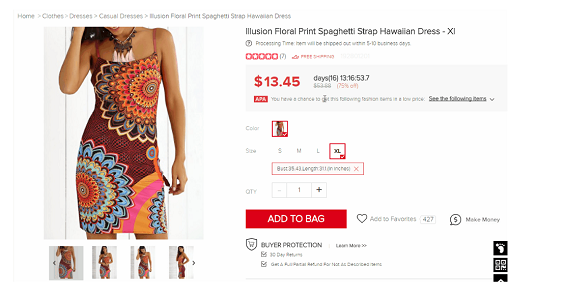
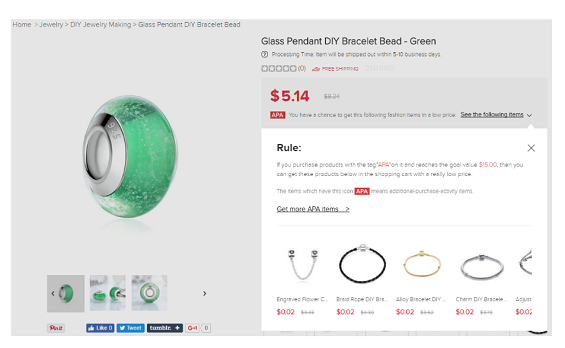
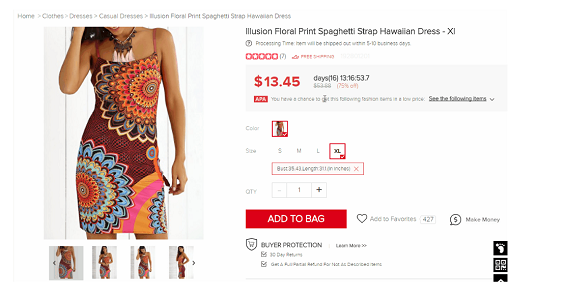
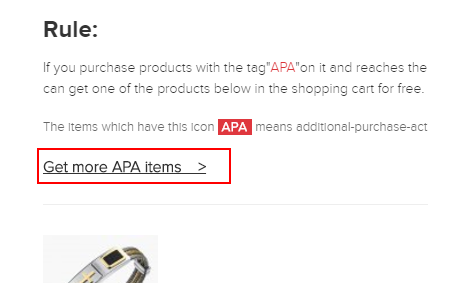
商品详情页活动规则以及选购商品展示:


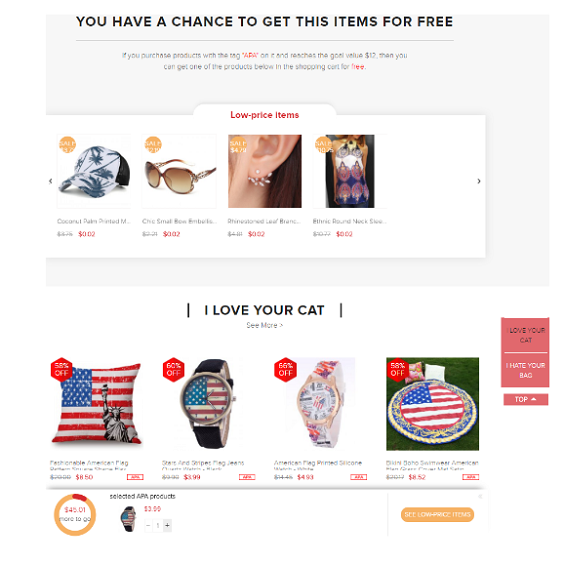
商品详情页首先展示的是一段引导性文案,我们不会上来就告诉用户活动详细规则,因为第一英文解释起来实在太麻烦,二来过于繁琐的文案也会造成页面混乱。我们把既定的规则放入展开模块当中。这个页面涉及到的程序规则就是页面展示的相应文案,根据后台配置的活动类型不同而变化,比如满减活动,这里就会提示 “You have a chance to get this following fashion items in a low price:”
如果后台配置的是满赠活动,这里就会提示”You have a chance to get this items for free”,同时按钮文案也会变成 “See the free items”,里面的规则说明也会相应变化。

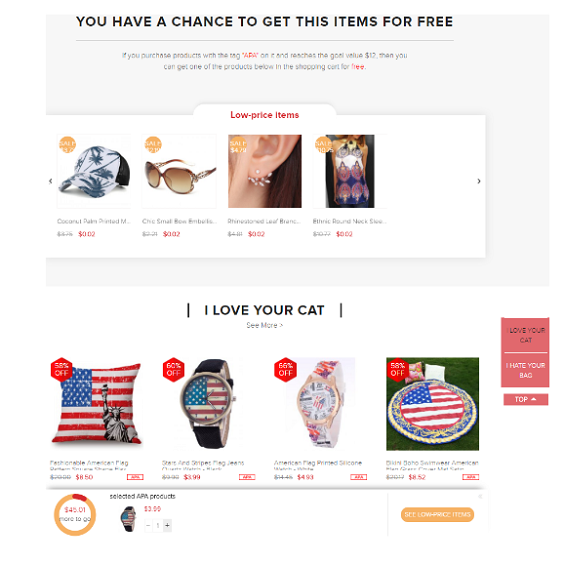
这个链接会引导客户去一个专门为APA活动定做的专题落地页当中,可供用户选择更多APA商品,当然这个专题落地页模板的制作也又是一个比较好玩的事情了,直接上部分设计稿吧(Low-price items里面的图标文案超出图标范围是因为我在截图的时候只是缩小了页面,但是文案是用html写的,不是图片,所以字体缩小不了)
商品专题页页面截图(部分)

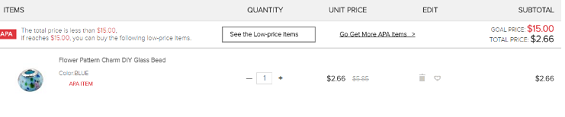
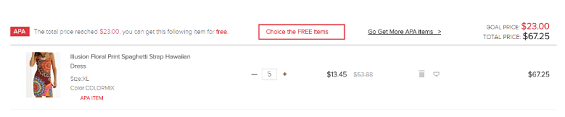
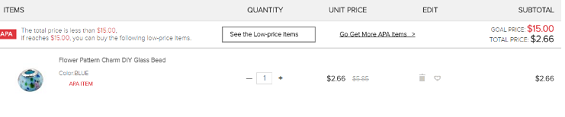
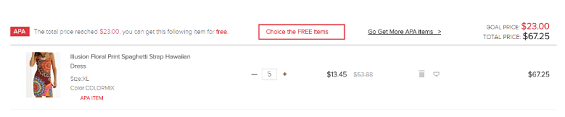
购物车页展示:


购物车里面我们参考了部分竞品的分栏方式,并且转化成我们自己的分栏方式,这里尤其要提的是购物车里面的逻辑较为复杂,除了文案、提示语的变化,以及达到目标值之后的商品状态变化,按钮样式变化以外,比较无语的是在和技术沟通的过程中,发现了很多历史遗留的逻辑问题,以及与其他系统对接留下来的未解决问题。
在这个需求中,我们的购物车无法同时存在两条相同的商品数据,并且无法存在多个免费商品数据,这些购物车规则牵扯到的方面较多,优化成本很高,这就导致了我们必须想出一些折中方案,尽量让用户体验不那么糟糕或者造成相当大的困惑,(事实证明在对国外同事做体验测试的时候在极端情况下是存在一些困惑问题,不过这些问题出现频次较少,可以交代客服人员在客户询问的时候进行解释。)
后台原型出图
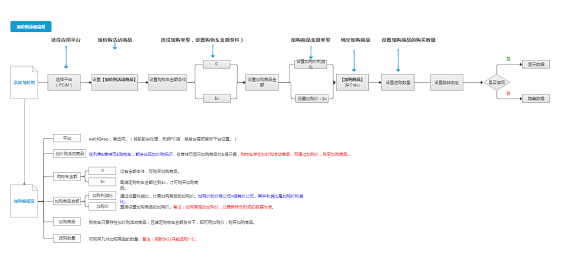
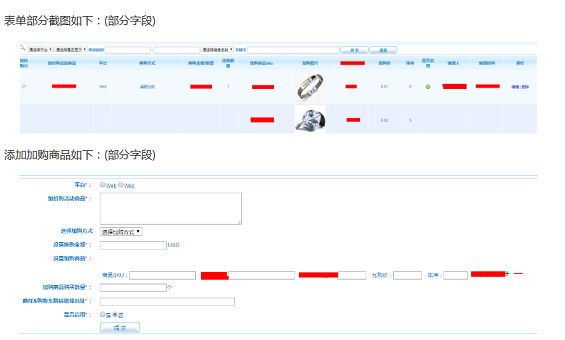
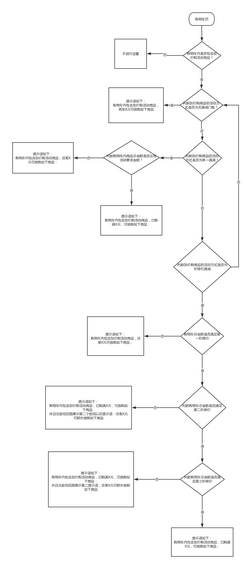
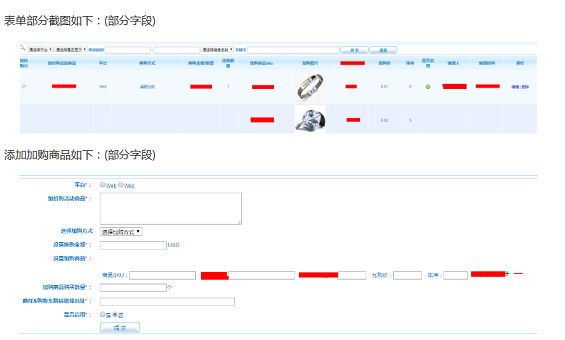
后台制作中首先要注意在活动功能管理板块下预留其他活动的扩展空间,并且注意前后端的数据交互标注清晰,提前设计好表结构和字段方便开发建表,理清楚业务操作逻辑后,便可出图啦,这里我就贴操作逻辑以及最后的成品展示,后台操作逻辑以及关键节点解释如下:


如何判断我们的功能达到目的?
我们回过头看看我们之前的需求分析,运营希望加快清仓产品的清仓速度,提高清仓产品的曝光,那这只是业务场景,对于我们这个功能来说,清仓产品只是一种产品类型,那么如何判断我们这个功能是否有效?我们根据实际条件下(我们无法拿到页面点击数据)可以取到的数据制订以下实验:
我们采取独立样本T检验对功能效果进行评测,总共10个清仓产品,产品转化率近似,20个热销产品,转化率同样近似。
分三组制作三个专题:
- 第一个专题为普通专题,将10个清仓产品与20个热销产品混合放置即可;
- 第二个专题为加价购专属专题,设定活动方式为满减,将10个清仓产品作为20个热销产品的加购商品;
- 第三个专题也为加价购专属专题,设定活动方式为满赠,将10个清仓产品作为20个热销产品的赠品;
然后针对三个专题每一个专题抽取30个独立用户分组,用户群的用户基数近似相等,用户群转化率相似,采用相同的推广渠道,由于无法精确确定用户数量,我们只需告知推广保证每日每个专题划分的每一个群组的流量保证在一个特定数量XXXX左右,持续两周,最终得出每个用户分组的以下数据:从这个专题页落地的用户所下的订单中,同时包含清仓产品与热销产品的订单数/所有订单数,我们给它起个名字叫近似加购率(因为即使在加价购专题里清仓产品和热销产品在一起也不一定就是参加加购活动加购的)。用图表展现就是这样:

得出数据后做两两独立样本T检验,最终判断实验结果,这个网站可以根据你的数据样本辅助你完成此类实验:http://www.evanmiller.org/ab-testing/t-test.html
(对于T检验的方法和适用范围感兴趣的读者可以回顾下大学知识或者谷歌一下,这里笔者就暂不列出实验具体步骤了,后期笔者会计划专门写一篇这类实验的完整过程,这篇文章就只讲一下笔者的实验思路。)
需求评审
这一环节其实并不一定只在这一阶段做一次,就像我上面说的,笔者出了第一版方案后拉几个团队成员进行初稿评审,理出许多问题,然后再进行修改,针对一些短期无法实现或者成本较高的功能点进行排期或者删减,有时候也可能会出现二审,三审的可能性咯~如果到三审还有很多问题那就相当的揪心了,所以一般都是团队中过两遍,然后拉上BOSS们再终审一遍基本就OK了。终审是最需要用心的时候,一定要注意自己的表达能力和情绪感染力,让Boss能明白并且认同你们的方案。在会议上面对别人的提问要及时给出有理有据的答复,这一点在终审上是要尤其注意的,良好的演说能力也能为你的需求过审少很多麻烦。
设计开发
设计开发中要随时与团队成员保持联系,尤其是与设计沟通更加频繁,你们要商议具体的交互细节以及页面细节,切记不可用特定的言语干扰设计思路。
比如说,有些产品会要求设计某个按钮用什么什么颜色,某个元素大一点,小一点,这都是不可取的。你只需要确定好信息层级,告知设计师由于业务需求,哪些元素需要强调,哪些需要弱化即可,设计师会根据设计规范以及自己的设计思路进行设计,否则就会和设计师怼的没完没了了;至于与开发的沟通,主要是在逻辑层面的交流会更多些,而且笔者认为最好能懂些技术知识,即使一点不懂你也要分清楚哪个开发是做哪一块的,遇到问题找谁,跟他应该怎样沟通,如果存在沟通障碍,那么程序员一般的反应都是—>生闷气,不理你,哈哈,你要知道,大部分程序员还是很可爱的。当你的需求提上去后,什么时候测试,什么时候上线,这块的进度一般都由项目经理掌控,当然,自己的心里也要有谱,有自己的项目进度表。
测试
测试确实是个心累的活儿,如果你们公司的测试人员较为专业,会为你省下不少麻烦和时间,你只需要负责上线前每一个阶段的验收即可。否则,你就得自己写测试用例,测试反馈,直到上线,这里每个公司的流程不一样,这里也就不过多阐述,免得产生误导。
上线观察,数据反馈
在此之前需要跟运营人员以及推广人员打好招呼按照事先设计的实验方案进行实验,在上线之后每日监控数据变动情况,每组数据的流量是否有异常,专题商品库存情况,下架情况,等等,总之需要控制变量,确保实验按照时间顺利完成,最后拉取实验数据进行数据分析,根据分析结果确定此功能的可用性,得出分析报告反馈给团队成员和BOSS。
版本迭代
这一部我并没有写到最开始的那个流程图当中,对于一个完整的产品有大的版本迭代,对于一个功能同样也会有相应的版本迭代。在这个需求中,我们前面根据一二期需求评审之后以及后续根据运营人员的实际情况进行功能扩展,针对此功能大致得出以下迭代计划:

当然,这个迭代计划只是作为产品人员自己的计划。具体每一阶段是否上线还需要根据每一阶段的数据反馈以及公司具体的运营需求和运营策略的变化(在一个运营主导的公司就是这样咯~)进行调整,总之,用心对待自己做出来的东西,不仅仅是生孩子,养孩子的责任你同样也逃不了。
至此,这个需求从初始到上线的一个流程就基本结束了。虽然仅仅只是通过一个需求来回顾了一下需求从开始到结束的整个框架,不知不觉也有了近7000字,对于里面的细节部分请原谅我没有在本文中全部写出来,文中还有许多的不足请各位读者给予指正,私信评论都可,哈哈,欢迎拍砖。
作者:白子
来源:人人都是产品经理
 4162
4162
 4162
4162