APP中的加载类型梳理与应用场景分析
 4555
4555
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
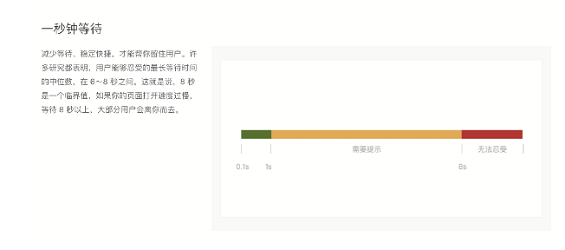
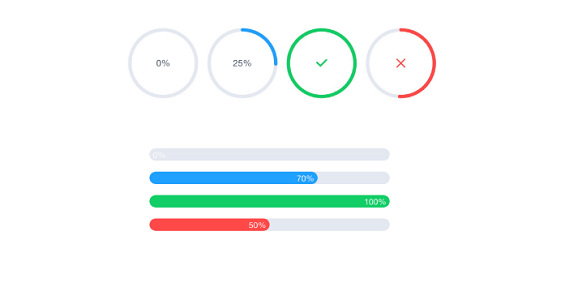
我们产品各模块的加载样式全部由开发自己定,结果是百花齐放,各有各的用法,前阶段被领导喷了一顿。关于加载这一块,交互规范恰好缺失,于是交互开始尝试梳理相应规范。本文梳理时,我查看了相关文章,我们部门也组织了讨论,但感觉并没有完全解决我的疑惑,于是在其基础上重新组织,扩展了一些,也咨询了一些前后端同学,本文算是我阶段性的梳理结果,拿出来和大家讨论,期待完善。 加载是什么 加载是一种反馈状态,常见样式有菊花、进度条等。用户与产品的每一次互动都需要反馈,用户依赖反馈信息,才能顺利完成连贯的操作。用户在等待反馈结果时,焦急专注的盯着界面,这时,系统需要告诉用户“hi,我还活着,正在努力干活呢,别走!” 下图摘自 Ant Design :
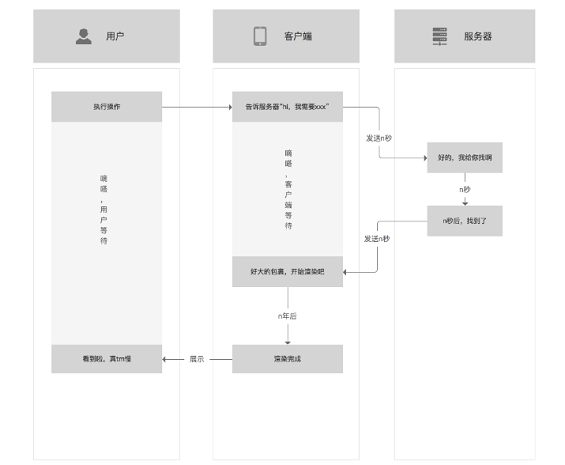
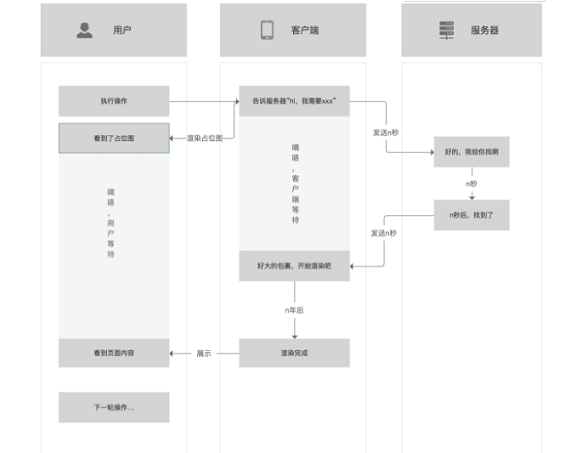
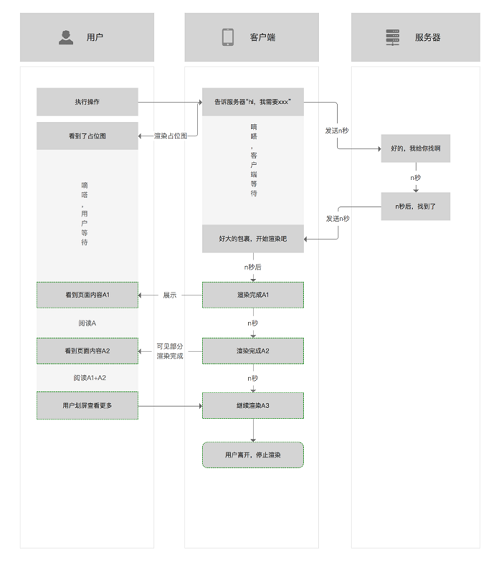
什么时候使用 “1s是对话中可以有的最长间隔,又因为交互系统的操作是一个对话的形式,所以交互系统应该避免自己一方的长时间间隔,否则用户会怀疑发生了什么。系统有1s的时间去执行用户要求做的任务或者标志出操作需要多少时间,要不然用户会失去耐心”——摘自《认知与设计》 结合上面这句话,关于何时使用,我这么理解:如果系统1s内就能完成任务,可以不给加载图标,如果系统1s内不能完成任务,则需要在1s内弹出加载中的提示。 加载的逻辑 讨论加载类型前,先梳理一下加载的逻辑,这有利于我们理清楚各种加载的关系。纵轴为时间(请忽略图的配色,尽力了ಥ_ಥ)
客户端接收到用户操作后,向服务端发送请求,服务端响应然后返回数据,客户端把数据翻译成用户看的懂的元素。用户从执行操作后就一直在等待结果。客户端从发送到接收到数据这段时间在等待结果。比较耗时的是发送接收数据以及渲染展示的环节。服务器查找时间取决于服务器性能和存储等;发送耗时受网络影响;渲染展示时间取决于前端和机器性能,知道这些,就可以对症下药了,谁家的孩子,谁拎回去修理,交互能做的就是配和他们的方案,选择合适的方式,做好对用户的宣传。 用户等待时容易焦虑,用户正看着屏幕呢,于是各种加载,各种转移注意力就上场了,稳住用户,别让他离开。
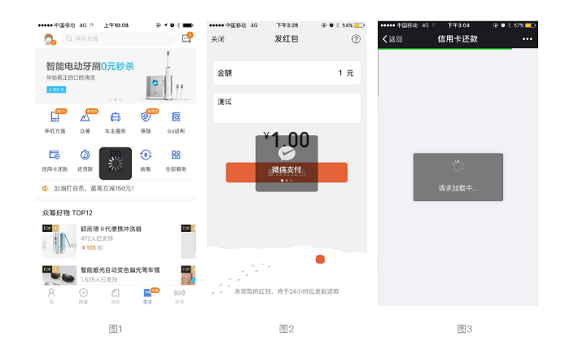
模态加载与非模态加载 模态加载 模态加载属独占姿态,会阻断用户的其他操作,加载时,用户只能眼睁睁等待。属强势女魔头,老娘最美,看我;模态加载简单粗暴,也最容易实现,但对用户来说却不友好。就像点餐一样,服务员非要等到所有菜都做好了才给端上来,客人很可能直接走人了。 模态加载一般形式是浮在页面上的旋转菊花,也可以根据自己品牌设计具有特色和情调的加载样式,我们就是因为样式混乱被领导批。
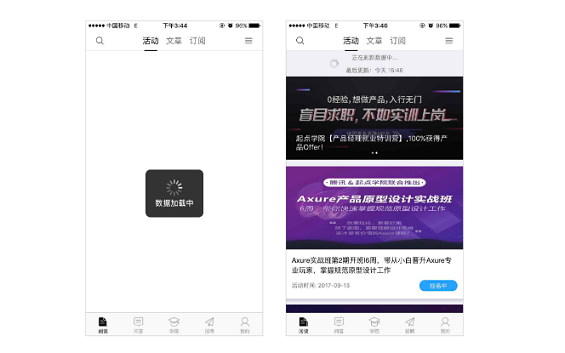
何时使用 模态加载体验不佳,但它有其合理性和不可替代性,我根据收集的页面,粗略归纳了几类,应该没有覆盖完全,关于技术方便的描述也不准确,欢迎留言补充和指正 1 加载的内容必须一起呈现出来,否则会出问题,可能是功能未准备完全,不能够使用,少给开发哥哥找麻烦;也可能因为丑,必须色香味俱全加雕花都做好。具体细节还需要跟开发同学仔细沟通。 2 旧命令正在处理中,当前不允许你再修改请求。如图2的微信发红包,系统正在处理发1元红包的请求,正在准备支付页面。此时不允许你修改金额,否则我当前处理的1元怎么办?我鱼都给你红烧了,你突然要清蒸。如果很多人都频繁的修改、提交,系统的压力应该会很大、也浪费了资源。这时候的模态是综合考量后的合理处理方式。 3 初次加载,不知道结果去哪里,页面长什么样。如图3,系统正在发送请求,还没有收到服务器返回的数据,客户端页不知道最终传来的是什么。此刻用户面对空空的页面也确实没有其他的事可做,此刻的模态加载可以接受,但如果请求进行时,当前页面有内容,且用户操作不会对刚才请求造成影响时,需要使用非模态的加载。
如上图,空页面第一次加载时,使用模态加载;页面返回数据后,再次加载则使用了非模态,细分场景,体验很舒服。 注意,如果模态加载时间较长,需要给出加载进度,长时间加载,用户可能以为界面死了,不知道进度也会失去耐心
非模态加载 非模态加载,比较温和,你继续做你的事,同时我加载你要的东西,准备好了就给你。在某个角落,不干扰你做事,又不离开你视线,贴心小棉袄。让用户在等待的时候有事可做,不用干等,缓解用户等待的焦虑。 何时使用 如上文提到的,当前页面有数据,用户有事可做,且用户行为不会影响到原来的加载请求,这时候适合使用非模态加载。常见的有上拉加载、下拉加载。加载的提示信息可以放在页内,状态栏 、操作栏等,位置比较灵活
非模态的加载方式,一定成都减轻了在当前页面有内容时,用户的等待焦虑;在空页面加载时效果不理想。还能再优化一些?程序员那里还有更高阶的方法。为了减少用户感知的等待时间,系统可以尽早的向用户展示信息。 Skeleton Screen/加载占位图 还是用点餐的例子,去餐厅点餐,你点的是套餐,这就很舒服了,服务员、厨师都套餐的流程,菜品都非常熟悉。菜还没开始做,就可以先把红酒、蜡烛、刀叉给你摆好了。页面也是,当用户请求的页面布局,我们已知时,可以先在页面加载占位图,等到数据回来后再陆续的填进去,给用户加载很快的感觉。
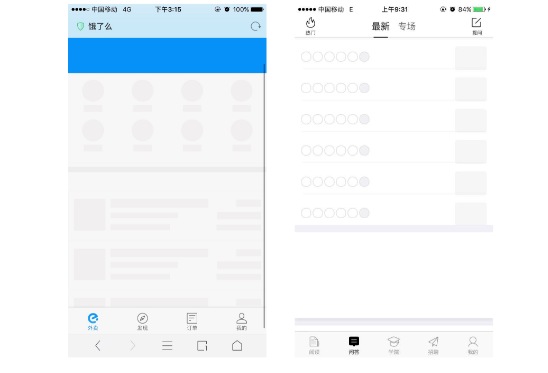
如下图,饿了么h5,先加载页面布局,这时候数据还没有返回,界面已经开始响应。
何时使用 Skeleton Screen 适合内容排班比较固定或排版布局已知的页面,先加载大致轮廓,再加载细节。使用竞品时发现,有些产品发布了新版本,占位图却没做更新,导致加载前后有闪屏的感觉。所以,布局未知,布局多变的页面,不要使用。 懒加载 当用户请求的页面包含大量内容,如文本、图片、音视频等,全部渲染完成需要较长时间。懒加载就像餐厅服务员一样,把菜一个一个的送给用户,懒加载解决的是客户端渲染展示给用户这一环节。
从图上看,懒加载进步一压缩了用户的等待时间,用户不必等到页面全部加载完成就可以开始阅读(一些工具类页面,懒加载过程不允许操作或操作无响应),减少用户的等待焦虑。对客户端而言,原来3s要加载完的内容可以拖到5s分批给,减轻了压力。如果用户不喜欢中途离开了,剩下的内容可以不用渲染,少干了不少活。 懒加载的实现方式
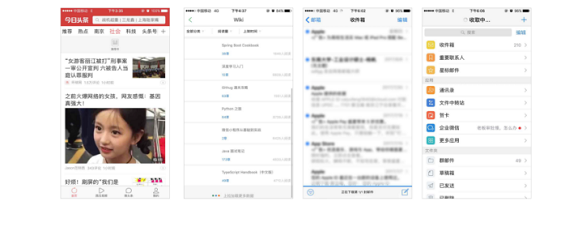
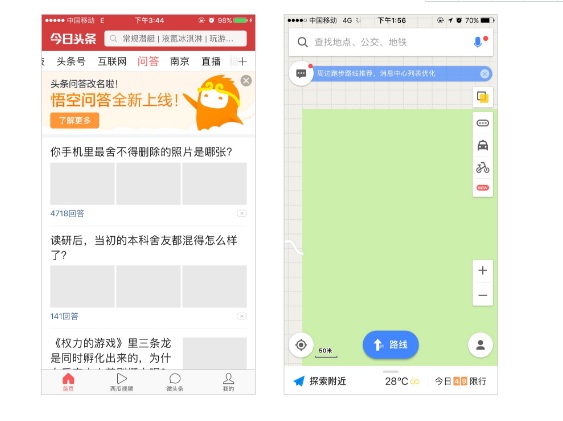
如下图示例,今日头条先加载文字,后加载图片;高德地图可视区域外的区域等到用户滑动屏幕时才加载,节省流量。
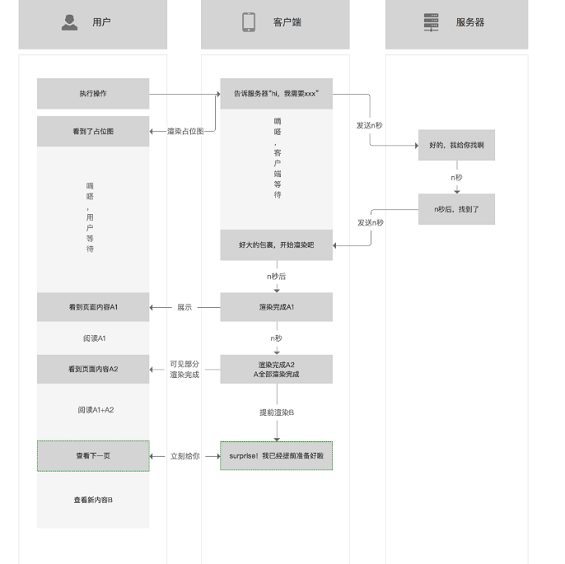
综上,懒加载更像是打着缓解用户等待焦虑的旗号,客户端偷懒的方法。 预加载 懒加载将原来5秒全部加载完成优化到了2秒就可以提供部分内容,但用户说别人家瞬间就加载完了,你还要拖拖拉拉,5s才能加载完!这又是什么黑科技。 再看这张图,预加载是更贴心的小棉袄,会揣摩用户的心思,偷偷提前做准备。用户在看A页面时,客户端就在准备用户可能会看的B页面,用户需要时,立刻给他,然后去准备C页面,给用户提供无缝链接的感觉,代价就是服务端、客户端都累的够呛,耗费用户更多的流量。预加载一直走在用户前面,勤快、周到。懒加载一致等待用户发号施令,是真的懒。
如下图,刷新今日头条列表,详情页就已经开始准备了。此刻切换飞行模式,点开文章详情,能看到文字已经显示在那里了,为什么没有图片?机智的程序员为了给用户省流量,确认用户点开后才开始请求图片。
综上,为了能让页面加载流畅,达到最好的使用体验,需要结合产品和场景组合使用加载方式,文中举例的产品都不止使用了一种加载手段。具体实现方案还需要结合自己的产品和场景来确定。 作者:m 来源:人人都是产品经理 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日