微信改版后头图怎么做?这种花式玩法终于可以彻底玩了!
 7703
7703
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
上周,微信进行了逆天大改版:
改版后订阅号群发的图文消息将直接出现在于服务号同级的“订阅号消息”栏。图文消息按照推送的时间顺序,以“标题+头图”的形式直接展现,点击即可阅读。
大家称之为“订阅号信息流”。(张小龙说不是信息流)
不管是不是信息流,至少有一点可以确定,公众号头图变得愈发重要了,前所未有的重要。
甚至从某种程度上看,头图比标题还要重要,成为订阅号图文打开率的头号杀手锏。
以前总说标题党,估计以后还会多出一个“头图党”,或者说“封面党”?
那在微信改版后,头图应该要怎么做呢?
首先,头图尺寸一定要了解,最近很多人都出错了。
改版前,微信头图尺寸比例为16:9,基本就是900X500。而新版的头图尺寸为2.35:1,基本是900X383。
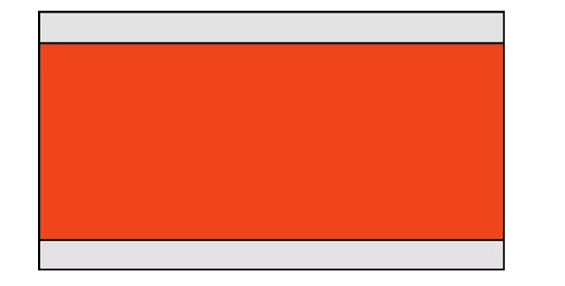
目前,只有iOS6.7版本会显示新的微信版本,其它微信版本的头图仍与原先一致。如下:
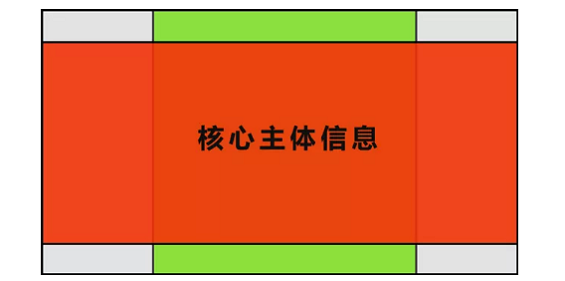
灰色区域为旧版头图封面图显示画面,比例为900*500px; 红色区域为新版头图封面图显示画面,比例为900*383px;
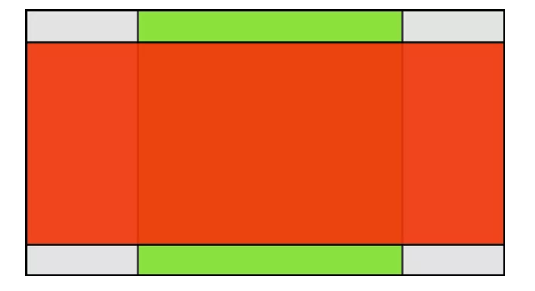
如果再加上图文分享到朋友圈和微信对话框后的封面尺寸,那就是这样的。
绿色区域为为非头条头图封面图显示画面,比例为500*500px,也是公众号图文分享到朋友圈和对话框后的显示区域。
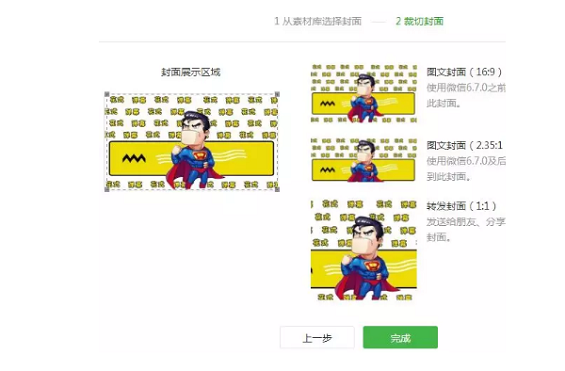
据官方消息,安卓端微信暂未更新前属于过渡期,为照顾大部分用户,现在后台还是按照16:9的尺寸上传,上传后旧版依然显示16:9的比例(900*500px)。
而新版头图裁剪的方式是上下裁剪,显示为裁剪后的2.35:1(900*383px),转发封面图则显示为1:1的比例(500*500px)。
举个例子:
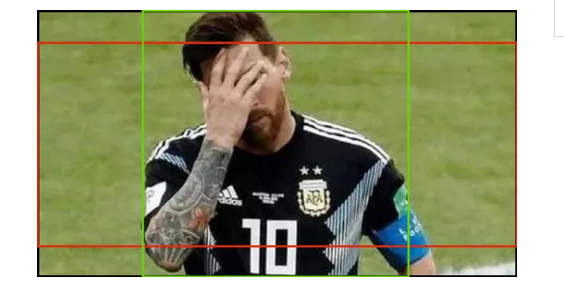
用下面这张图来呈现更直观一点:
黑色线框内为旧版头图显示画面;红色线框内为新版头图显示画面;绿色线框内为转发朋友圈头图显示画面。
知道了这些,如何设置头图尺寸呢?
有一点需要注意:
在全部版本更新完成之前,我们既要考虑安卓用户,也要考虑苹果用户,还要考虑其他版本微信的显示,这可以保证一个封面图的最大化效果。
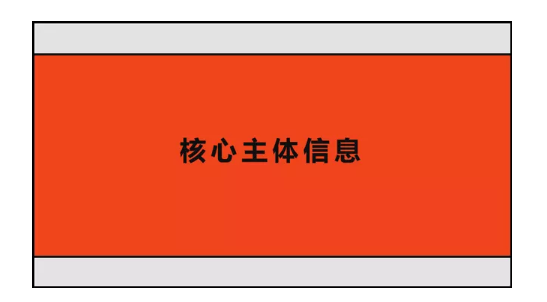
所以,制作头图可以用如下灰色区域900*500px的尺寸,然后把核心主体内容都放在红色900*383px的区域内。
这样就可以保证所有版本微信用户都能看到完整图片,最大化提高图文打开率。
如果还要考虑图文分享到朋友圈和微信对话框的头图显示,那最关键的信息可以尽量往中间500*500px的区域放。
这样在转发出去后,能保证其他人也看到图片最核心信息。
总而言之,在头图制作上传时,需要特别注意图片尺寸带来的效果偏差,实操中需要多次检查,多次预览,防止失误。
知道了这些,下面老贼再给大家推荐一个:
新版头图的花式玩法
不知道大家是否注意到,现在新版头图周围都是白色的背景。
那如果我们的头图也是白色的,那是不是意味着我们头图的设计可以完全融入到背景,打造更立体的效果?
这个玩法之前老贼其实已经介绍过,不过现在可以玩得更彻底了。
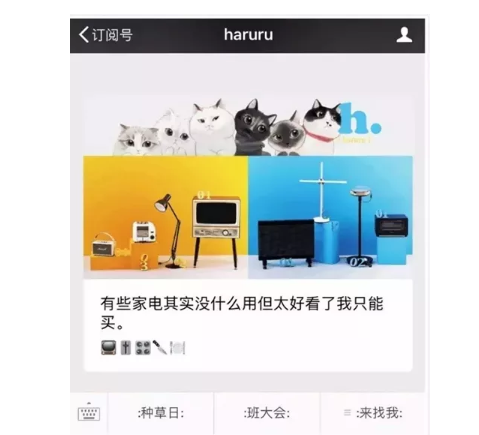
大家过去应该有看过一些公众号头图的立体效果,比如:
像这样↓↓↓
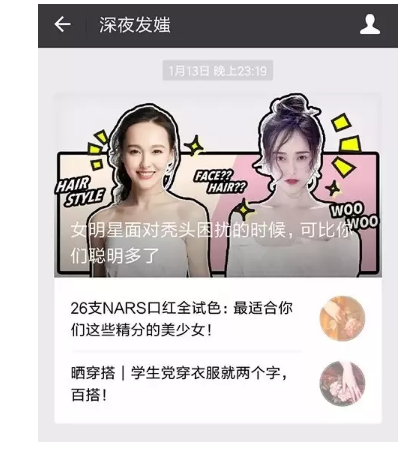
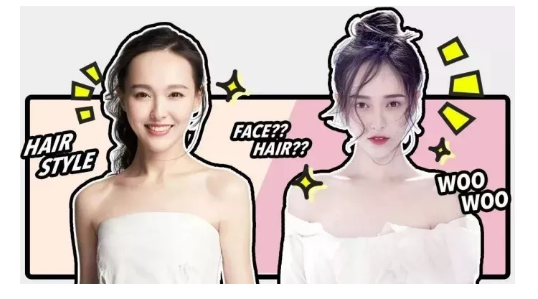
或者像这样↓↓↓ (屏幕上的弹幕效果)
是不是很有意思?整体封面图看起来都挺立体,很吸引人。
我们要怎么做才能有这样的效果呢?
其实很简单,就是利用的头图边缘与微信背景颜色融合在一起了。
之前微信背景默认是灰色,所以我们只需要在头图背景使用和微信一样的灰色就可以让画面立体出来。
不过,安卓和苹果系统的灰色不同,而且很多微信用户喜欢更换微信聊天背景,这样就达不到目的了。
而现在,新版头图周围都是白色的背景,那我们只需要把过去的灰色调整为白色就OK了,如下: 老贼这里给简单给大家演示一下:
1. 打开PS(用PPT也行)
新建一个900*500px的尺寸,然后把新版微信的头图显示区域900*383px用辅助线标出来。(方便设计,最后去掉) 2.把你要用的主图以及一些重点元素放到背景上,注意核心区域。
3. 在主图下面添加一个带颜色边框的色块,这样会让整个画面更立体。
4. 最后,加上一些文字就OK了,还是要注意不同封面尺寸的区域。
好了,导图时别忘了去掉不要的辅助黑线。
最终,上传头图即可。
你看,每个版本比例都可以完美匹配!
这样下来,所有版本微信用户就都能看到完整图片,最大化提高了图文打开率。
反正就是这样的玩法,用头图来吸引更多的注意,你可以大开脑洞玩到high!
希望大家都能在这场头图大战中取胜。
文:木木老贼(ID:mumuseo) 来源:姑婆那些事儿 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日