Axure案例:如何制作微信原型?
 5354
5354
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
先铺上效果给大家看:点击体验 PS:笔者用Google浏览器无法查看本案例的交互,不知道什么原因,知道的同学请留言喔! 由于页面过多,只上了部分效果图。开头已经说明,笔者尽自己最大的能力模仿微信的交互,并没有完全一样,望大家能够体谅。 一、效果截图 启动页:
微信页:
通讯录:
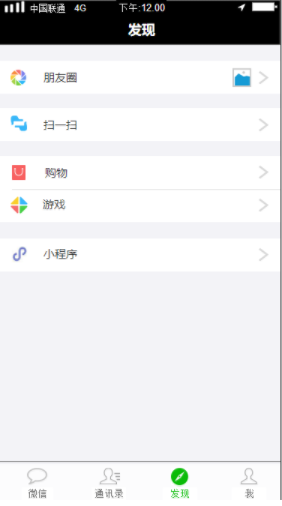
发现页:
朋友圈:
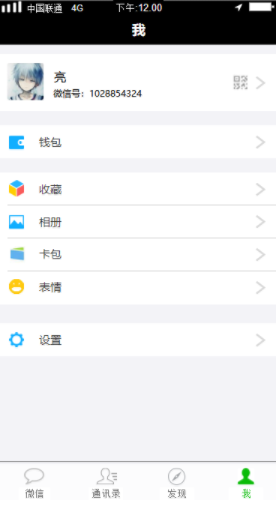
我:
订阅号:
表情:
二、实现 具体效果及操作见原型地址,在文章头部,本文将着重说说朋友圈发布及刷新的实现过程。 1. 朋友圈的效果实现 分析:
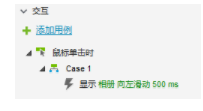
三、实现步骤: 1. 给朋友圈元件组合添加如下交互:
2. 相册界面添加如下元件:
具体元件和微信朋友圈界面是一致的,或者打开我的原型链接查漏补缺,因为实在是太多元件了,这里就不一一标注了。 需要注意的是,要设置两个动态面板,形成嵌套关系,即是要移动的内容放到第二个的动态面板中,第一个动态面板所设置的大小等于所显示的内容。切记,第二层的大小一定要大于第一层的大小。 3. 交互效果如下:
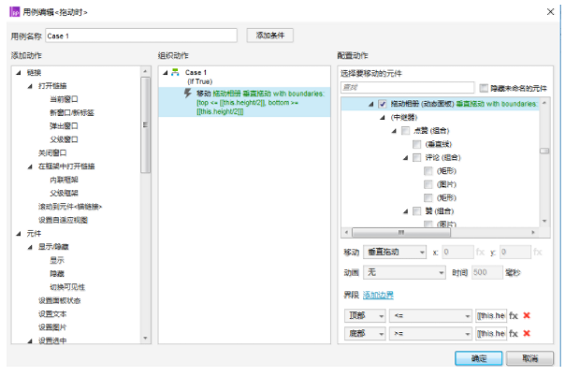
4. 拖动时:
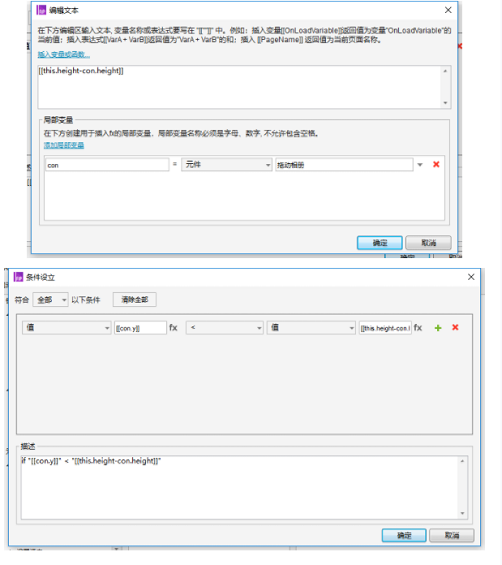
事件一:为了让动态面板能够垂直拖动,并且设置了上下边界,防止页面不见。
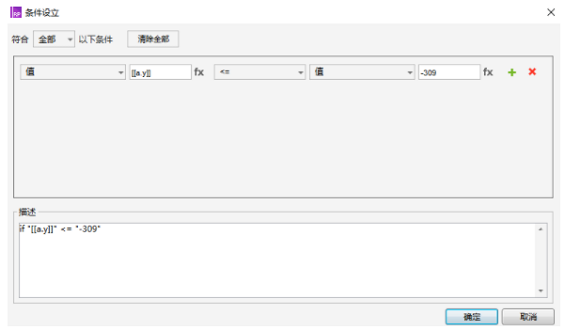
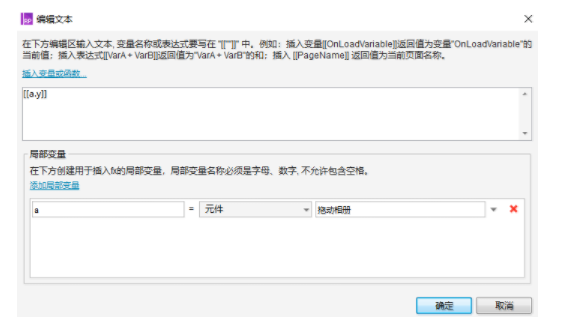
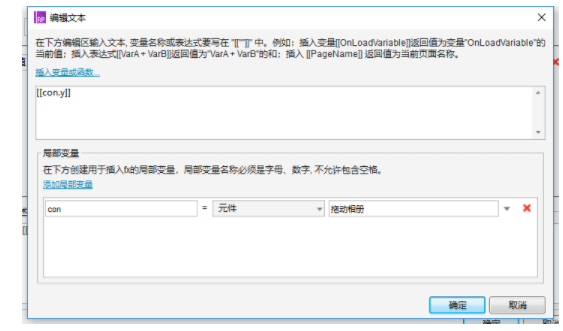
事件二:当上滑的页面高度大于朋友圈的背景图片所呈现的顶部菜单样式,值“-309”是页面下滑的位置,由于页面是上滑,所以是负的,你可根据你的具体大小来设至。 事件三:如果上滑的页面高度小于朋友圈的背景图片,呈现原来的顶部菜单样式,所以隐藏。 5. 拖动结束时:
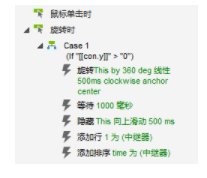
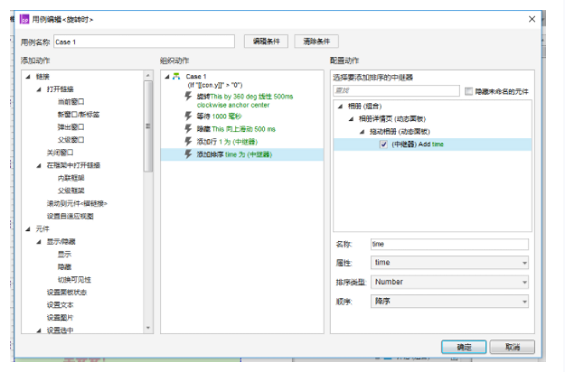
事件一:如果页面下滑的高度大于0,要是页面回到初始位置;还需显示旋转组合,并且使它旋转触动旋转事件。 6. 旋转事件里的交互:
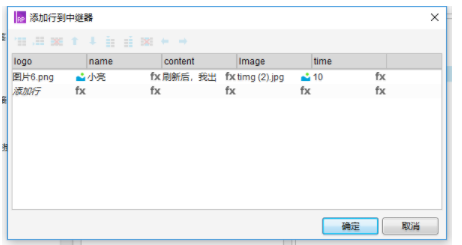
7. 添加行的内容:
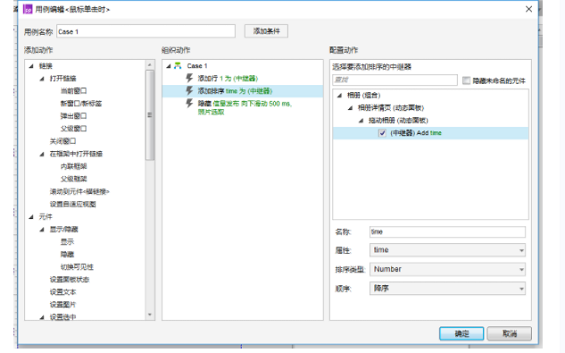
8. 添加排序的内容:
事件二:同理,当页面上滑到底部时,需要回到页面底部。
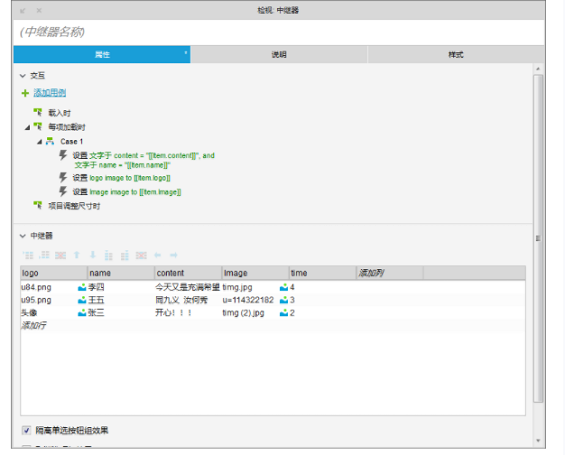
9. 朋友圈里的内容显示交互和元件如下:
中继器里的元件
中继器元件的交互
10. 相机胶卷页的交互如下:
这里提及的“+”是信息发布页里的元件;
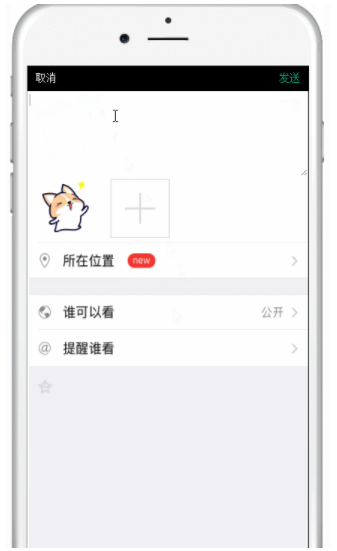
10. 信息发布页的交互如下:
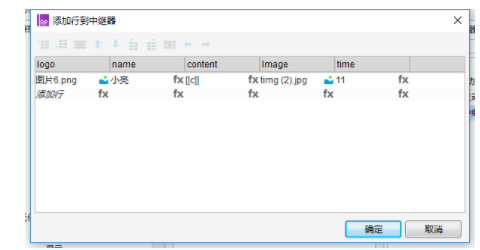
添加行里的内容
添加排序的交互
总结 其实原型的制作过程并不复杂,虽然操作步骤很多,但其交互效果还是及其简单的,如果大家感兴趣的话可以一起交流。
作者:★亮^o^ 来源:人人都是产品经理
|
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日