5个工作日完成一个完整的原型,如何做到?
 3980
3980
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
最近,我在CanvasFlip上的团队得到一个任务:在一个星期内完成原型并进行可用性测试,当我的设计团队发现我们只有5个工作日的时间来完成一个完整的原型时,我们惊慌失措!
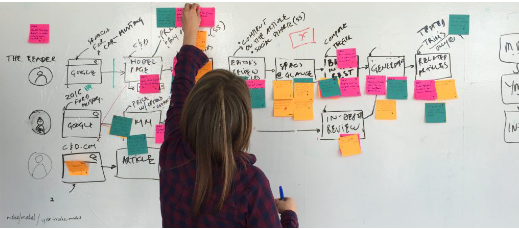
我可以保证,世界上每一个设计团队都遇到过类似的情况。我们都经历过疯狂的截止日期,在今天的精细化用户体验的世界里,越来越多的敏捷团队和“快速进入市场”的心态,都要求我们学会如何在短时间内解决问题。 为适应这种现状,同时产出优秀、可用、以用户为中心的原型,团队需要有一个可靠的、结构良好的计划。 我们通过设计一个5天的敏捷模型达到了目的,这是一个可复用的模型,其他用户体验设计人员也能使用这个模型如期完成任务。 什么是“敏捷设计” (design sprint)? 敏捷设计是指在一段固定的时间之内,通常是在5天到3周之间,开发人员或设计人员(或两者)团队完成了一系列的工作,这种设计通常用于敏捷方法。 5阶段“敏捷设计”( 5 phase “design sprint”)是一种基于敏捷迭代(agile sprint)的方法论,由谷歌风投(Google Ventures,简称GV)率先推出,随后被用于世界各地的各种初创公司和设计团队,也包括我在CanvasFlip的团队。 该计划包括界面设计、原型设计和跟用户一起测试想法三部分。这是一种在团队构建产品或功能之前就可以测试假设,尝试重要想法,并获得分析结果的快捷之路。 当我学着去进行敏捷设计时,发现这似乎是开发新功能或推出新产品的绝佳工具。然而,每个设计团队都有独特的业务目标和资源。因此,敏捷设计是一个方法,团队在此基础上实验地越多并且根据自己的需要及时地调整它,成功的几率就越大。 敏捷设计的目标是完成3-4个可点击的原型,以及可用性测试,以确定和完善一个“最终”原型。接下来我们每天将逐步执行,从第一天的准备开始,在敏捷设计开始之前,我们要准备很多稿纸、便利贴、白板和充沛的精力! 第一天:制定理念和策略 我们早上开始花费了30分钟左右的时间,去讨论我们设计的产品以及它的潜在的难点。这个沟通通常是由UX的研究人员发起的,因为他们可能很熟悉用户的痛点。我们用白板记录沟通过程中的问题,这样我们就能在敏捷设计的全程中看到它们。我们称这个过程为“发现问题”。 紧接着,产品经理、业务团队和开发团队设定所能实现的技术能力的极限,这些有组织的讨论确定了我们在之后的工作范围。 在此基础上,我们讨论了长期目标,确定我们理想的解决方案。相对来说确定我们想要达成的目标,然后去寻找如何达成它的方式是更为简单的事。这个过程使我想起关于阿波罗13号的被称为“敏捷设计”的短篇故事。 故事是这样的: 在阿波罗13号被损坏后,宇航员需要找到返回地球的方法。飞行指挥抓起一支粉笔,画了一张受损航天器从外层空间返回地球的路径图。这个简单的图表,帮助他们把注意力集中在手头的问题上。 同样,在本次敏捷设计中,我们使用一个白板来概述我们实现长期目标将采取的步骤,虽然它可能会经历一些小的调整,但总体方向仍然不变。 在此之后,产品经理会与团队沟通几分钟,来定义产品/功能的理想用户角色。 既然每个人都在同一个起点上,所以我们花费整整三个小时来进行关于用户角色需要的个性化思考。在早期,当我们还在为我们的敏捷设计找到最好的模型时,我们开始了集体头脑风暴,但是后面我们意识到当每个人单独思考,然后分享他们的想法时,我们会有更好的结果。 当我们返回房间时,每个团队成员共享他们的用户角色及他们所需要的功能。当他们分享时,我们在白板上做笔记。到我们离开的时候,我们已经有了明确的目标,很好地理解了制约因素,并且有了很多想法。 第二天:发散思维和汇总 第二天都是关于通过草图形成解决方案,这通常是一周中最令人兴奋的一天:大量的头脑风暴,然后通过排序来找到最棒、最优秀的解决方案。 1. 发散思维 我鼓励我的队友在目前的解决方案的基础上进行思考,去探寻新的、创造性的想法。此处有两种对我们有用的发散训练。 疯狂8s——每人手持一张纸,折叠成8份,然后花10分钟抛弃8种想法。标记越大越好,把重点放在快速的想法而非细节上。确保团队成员不会被可能性或当前存在的情况禁锢思维。
流程图:顾名思义,它会通过流程引导你了解一个产品或功能。从用户与功能/产品的第一次交互开始,划分出可以吸引用户进入的每一种可能的流程,它会帮助你构建多种以功能/产品为中心的可能的故事情节。 多数情况下,探寻新的和创造性的功能流程将会带来更简洁、更直观的流程,其中一些将会是出乎意料地精彩!
疯狂8s更适合于创建多个界面的构思,而流程图则更侧重于产品/功能中可能存在的多个流程。 2. 汇总 片刻休息过后,是时候开始提炼这些思路了。漏斗顶部已经填满了,现在我们需要将填充物向下移动。同样,我们有两个主要策略。
3. 决策时刻 发散思维和汇总想法通常需要花费整个上午,有时会占用一部分下午的时间。但第二天的最后几小时是最关键的,我经常邀请利益相关者加入进来。 每位团队成员都应该准备与团队分享2个“最佳”或是最终想法,对于每个想法,他们该展开探讨,回答提问并接受更多建议。 在每位团队成员分享完想法之后,就该进行无声的投票了。每个人有6票,我经常使用贴纸当做选票。团队成员和其他利益相关者可以在房间里走动,把他们的贴纸贴在他们认为最好的点子上。目标是确定出整个团队,都愿意去继续推进的两个最终的想法。
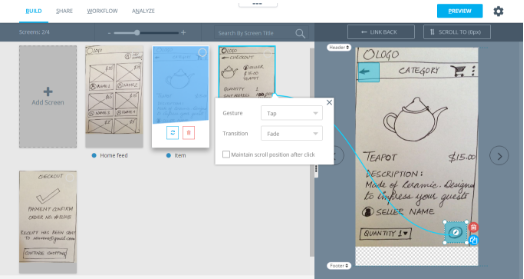
第三天:构建线框图,创建原型,验证UX流程 今天有许多工作要创建完成!我们把团队划分成小组,这样每个组都能为前一天的两个想法制作线框图。 为了节省时间,在绘制线框图阶段的最佳开始方式是使用笔和纸,我个人认为纸质原型在这个阶段是最好用的,因为目的是验证流程。用户应该关注基本的元素,而不是设计的美感。(当我们进入这个阶段时,CanvasFlip工具也支持纸质原型,这显然是我最喜欢的。)
我们花了一整天的时间在线框图上,在时间允许的情况下把它们放在像Balsamiq这样的在线程序中,或者使用CanvasFlip将纸质草图放进原型中。一旦线框图完成,我们便和团队的其他成员分享原型。在一群封闭型的团队成员们那里测试线框原型,这能帮助我们验证原型的流程。 在最后一小时,我们讨论了线框原型以及通过在我们自己的团队进行内部测试所总结出的UX见解,设计师们对原型的各个部分发表意见。在房间里,我们也有UX研究人员进行见解分享。 因此,到今天为止,我们已经完成了两个原型并准备好进行可用性测试了。 第四天:优化原型 第四天集中精力在两件事上:完成设计并准备可用性测试。 一组成员要把今天花费在设计上,如果第三天产出了纸质原型,第四天就可以用来把纸质草稿或者线框图变成高保真原型。最重要的是,第一组需要确定我们计划要测试的所有功能的交互。 第二组要和UX研究员密切合作去编写测试文档(script4)并招募测试者,我们通过许多不同的方式招募测试者,包括在社交媒体上。在某些情况下,甚至会雇佣一个专业的服务方。 CanvasFlip已经与一些根据用户角色,来招募测试者的机构进行了合作。 到今天为止,两个团队都已经有了他们的产出:
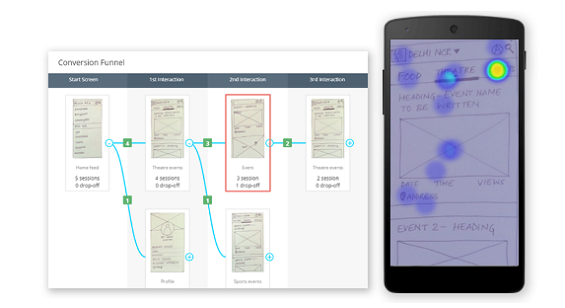
确保在一天的最后预留出一个小时左右的时间来检查一下原型,列出尽可能多的需要注意的最终假设或者关键点。 第五天:验证 第五天一整天都用来讨论问题、发表见解和得出答案,我们引入真正的用户并验证原型。如果我们在前几天准备好了两个原型,我们要把用户分为两组,每组测试一个原型。这混入了一些A/B测试,这样会产生显著的效果。 我不会解释如何实施一个可用性测试,因为许多人已经写过很多关于可用性测试的话题。相反的,我只记录研讨的重点。 此外,我们使用CanvasFlip来实现这一功能,正如我们研发这个工具的目的,通过它我们可以看到更多额外的分析,比如:存在更高用户流失率的界面和热点图。但是,不管使用什么工具,重要的是要尽可能多的获取信息,并做大量笔记。
在今天结束时,团队就有了一个经过验证的原型,可以用来继续推进工作。我们已经到达了敏捷设计的末尾,并且团队和利益相关者应该会对他们的选择和用户会对什么做出明确的反应,有一个更清晰的想法。 结束语 在短短五天时间里,每天工作将近8小时,我们获得了一个通常需要花费几个月才能产出的成果。通过一切从基础做起,我们对于什么让我们的设计具有可用性和吸引力的有了更深的理解。 名词解释:
原文作者:Monika Adarsh 原文地址:http://www.uxbooth.com/articles/40-hours-to-prototype/
|
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日