91运营VIP会员全新升级,尊享多项权益,
点击查看 >
X
Axure:获取、校验验证码的原型实现方法
发布者:
91运营
 5800
5800
 5800
5800
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
本文分享了获取、校验验证码的原型设计方法,希望对想学习Axure的伙伴们有帮助。
一、获取验证码 获取验证码操作,如下:
分析:
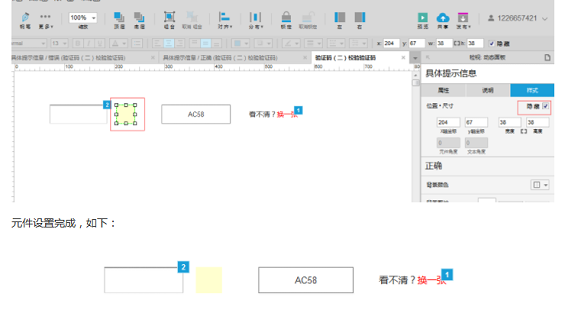
实现: 1.准备相关部件:矩形1,命名为“验证码”,随意输入四个值,中间用空格隔开;文本标签,命名为“换一张”,字体随意设置,如下:
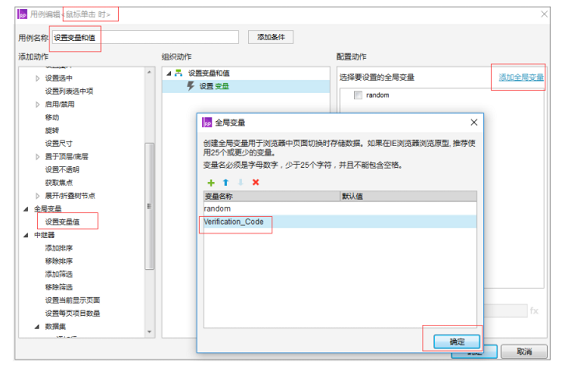
2.选择文本标签,设置鼠标点击事件。 第一步:新增全局变量。
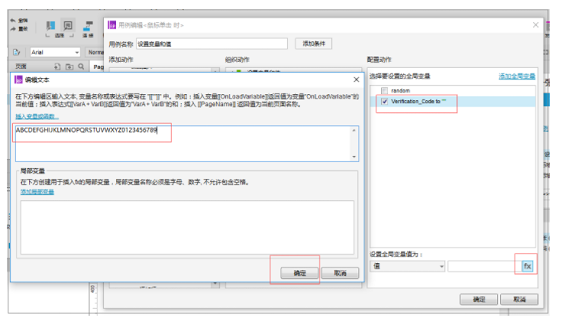
第二步,设置全局变量值ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789。
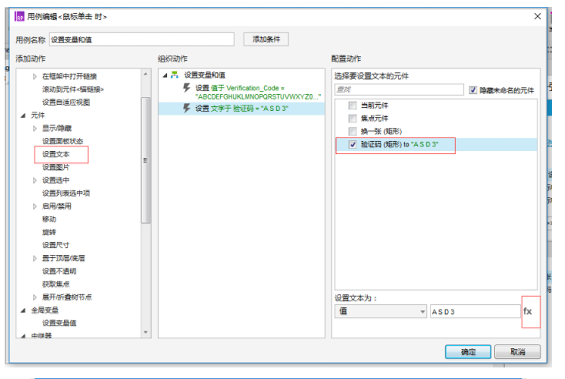
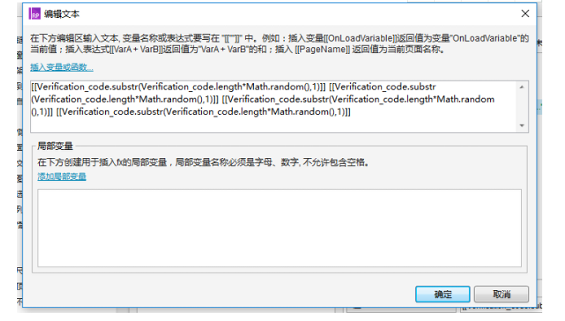
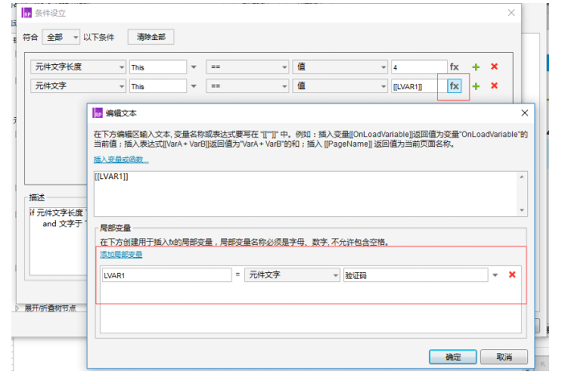
第三步,设置验证码元件文本值,点击FX,插入字符串函数[[全局变量.substr(全局变量.length*Math.random(),1)]],输入四次,中间用空格隔开。
完成,点击“确定”。
原形连接,欢迎下载。 链接: https://pan.baidu.com/s/119S-ERhKMbetLrjCH7pSUg 密码: t5cw 二、校验验证码 输入验证码,并校验验证码是否正确。 实现: 1.在获取验证码的基础上,增加新的元件:
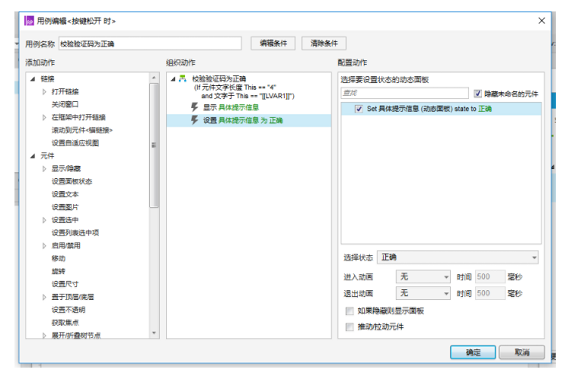
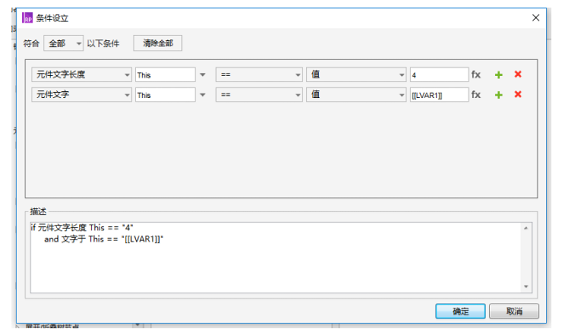
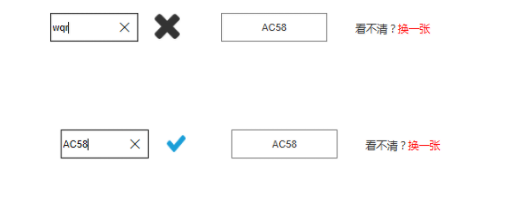
设置输入框用例:主要的作用就是为了检查每次输入完成之后,验证码是否正确,如果正确,则提示信息,显示为“√”,如果错误,则提示信息显示为“×”,添加“按键松开时”用例,即,每次输入完成,松开按键时完成用例。 验证信息为:
错误设置,如上。 最后,隐藏提示信息,略。 设置完的用例信息如下:
F5预览:
原形见连接,欢迎下载: 链接: https://pan.baidu.com/s/1XOSLO2lBpDocDaoeaiRlzQ 密码: 6a8c
作者:小甜甜不甜 来源:人人都是产品经理 |
分享到:
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日