小白PM跟我来:一篇文章教你玩透“加载”
 3849
3849
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
本文对于加载介绍了如下: What——什么是“加载”;Why——为什么要做“加载”;How——如何技术实现加载以及加载在产品实现过程中的难题。
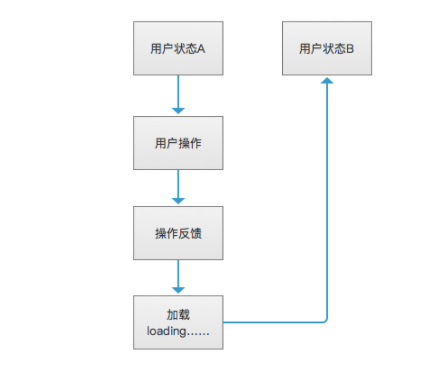
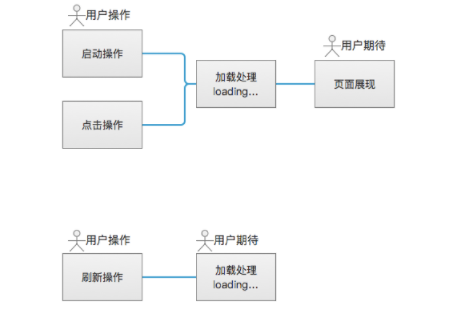
一个小白PM,最经常接到的需求可能就是页面优化了。而处理“加载”,应该是每个小白PM的必修课。 领导说“这个页面出来太慢了”,用户说“我点击这个按钮怎么没反应啊”,他们究竟是什么意思呢? 需求评审时候,你说我要加个加载,却被技术团队,交互团队猛喷,这是为什么呢? 今天我来教你如何在“加载”问题上战无不胜。 什么是“加载”? 如果用技术语言描述“加载”,估计1万字也覆盖不了其多样性。但从产品角度来看,却可以简单的阐述一下。 其实大家可以把用户的人机交互流程,简单的用下图拆解。
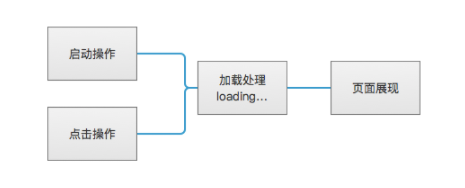
由此可见,“加载”和“操作反馈”一样都是“用户的行为——点击”和“用户的预期——看到页面”的中间态。 在哪里做一个“加载”? 其实小小的“加载”根据程序实现方式不同,发生场景不同,有很多中不同的处理方式。那么一个PM首先需要定位,你要在哪里做一个“加载”需求。 1. 实现方式:app/H5/小程序 你的应用是用哪种方式实现的呢?app,H5,小程序对于“加载”都有不同的处理特性。所以一定要在自己的实现方式想如何实现。 2. 启动方式:冷启动/热启动 (1)冷启动 程序被完全杀死后,启动是指“复活”。小程序的冷启动发生场景为扫码后,需要下载程序包的过程。app的冷启动发生场景可能为:
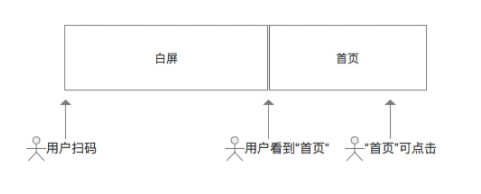
(2)热启动 程序被部分杀死后,启动是指“疗伤”。此时app并没有完全退出,而是退在后台。此时的启动相当于从后台吊起app。而对小程序来说,热启动意味着程序包仍在缓存中,进入后无需重新下载。 3. 发生场景 (1)进入app/页面之前 点开app或者扫码进入某个页面之前。也就是我们通常看到白屏或者广告推广页的部分。 (2)进入app/页面,不可交互时间 也就是我们通常看到某个页面,但是点击任何位置都无反应的时间。如果不可交互时间很长,用户因为点击没有反馈可能会摔手机哦! (3)进入app/页面,可交互时间 进入页面后,用户的点击或者刷新,需要重新拉取数据,此时需要“加载”处理
为什么要做一个“加载”? 优化用户体验
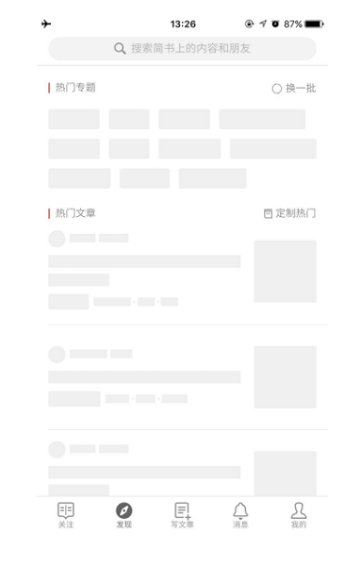
减少页面跳失率 用户在页面A点击按钮,跳转页面B。我们默认点击的用户100%跳转到页面B。但是实际上呢?我最近做的一个项目,因为页面响应时间过长,有8%的用户会跳失。所以做好一个“加载”,减少页面跳失率,是产品通过“加载”功能要达到的目的之一。 “加载”的技术实现方式 从发起一个“展示页面”数据请求,到“展示页面”,这其中的加载方式有哪些呢?下面为大家介绍3种比较常见的加载方式。 整体加载 统一加载完成统一显示。这是最基本的方式,不再累叙。 懒加载 首先加载框架,然后填充内容。模式为“白屏–页面框架展现—页面展现”。很多app首页都是使用的这种实现方式。比如,一个电商app的首页,有“广告图楼层”“秒杀楼层”“女装楼层”“男装楼层”“猜你喜欢楼层”,每一个楼层都有好多的图片。所以整体加载完的时间会很长,十分影响体验。懒加载会先将框架画出,然后再加载图片。这就好像进入一个餐馆,会先给你你一个菜单,几个小菜。然后一段时间之后,再上全部的菜品一样
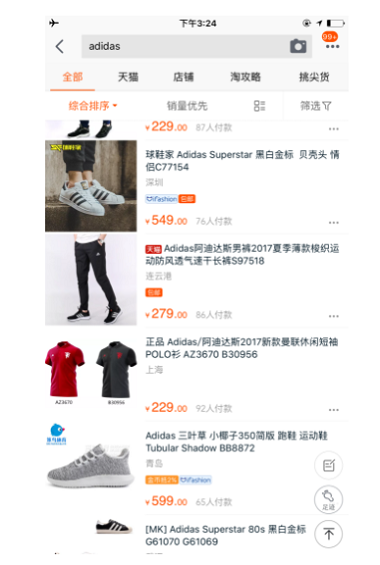
自动加载 自动加载,一般采用分页加载的方式。一般应用在我们信息流中。比如搜索结果页,也就是我们经常看到的列表视图。当我们“将要滑到”页面底部时,页面自动请求数据,为你加载出下一页。所以一般你在浏览下图这种列表时,感觉非常流畅。因为页面进行了自动加载。 那么这个“将要滑到”是如何实现呢?一般都是通过对当前页面的浏览状态的监听实现的。比如监听到当前页面还有已经滑到70%,就定义为需要再去请求接口。
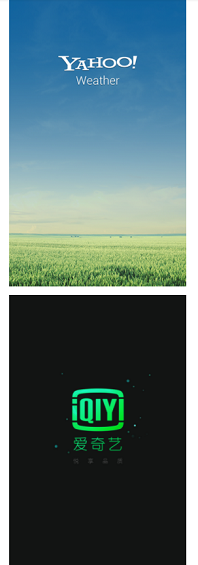
“加载”的产品处理逻辑难题1——启动时 谈到启动时“加载”大家一般想到的是app,或者最近流行的小程序启动。 但是对于H5页呢?什么叫做启动呢?比如,一个用户扫描二维码之后,进入一个H5页,在等待H5页的过程中,我觉得其实也相当于启动。 启动时“加载”的处理,是用户进入app使用的第一步。面对这个处理难题,小白PM应该如何处理呢? 闪屏(splash) 下图是截取了几个app的splash。一般在这个页面后会出现一个可点击的营销页面,也就是我们下文说的launch。那么splash是用来干什么的呢?是在程序还在进行各种启动逻辑判断,并且launch还没有下载完成时候,展现给用户的。 因为splash无法实时更新,所以一般都会采用品牌标识,或者强调产品特性的图片。
小程序官方给的splash如下图。采用默认模式,名称+logo,无需设计。
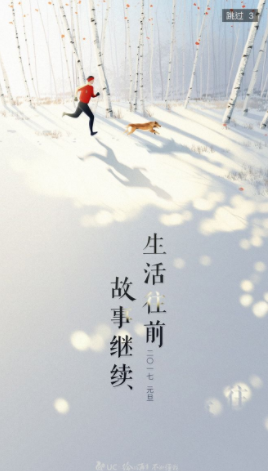
启动页(launch) launch是一个splash后的营销页。一般会出售广告位,或者在节庆期间进行节日营销,引起消费者共鸣。可以点击,并且一般都可以选择跳过。实现方式可以为静态页,也可以是动态图。 小程序没有启动页。其实跟张小龙说的小程序是一个帮助用户提高效率的工具理念是吻合的。其实,我们看到很多国外的app都没有lanch,也是减少对用户的干扰。
引导页(guide) 这里顺便说下引导页。启动时的引导页一般是app特有的。引导页一般4页以上。引导页的使命一般有两种:
白屏+载入指示器 这个一般是H5页面中最常看到的:
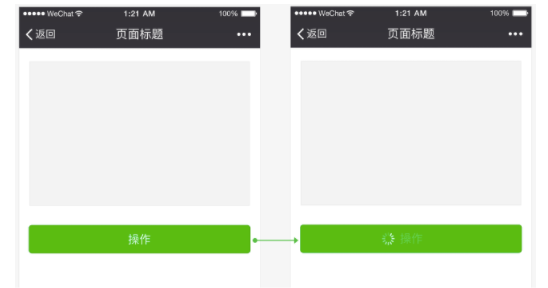
“加载”的产品处理逻辑难题2——用户操作反馈 用户进入页面之后,大部分“加载”都来源于用户的操作。这时候的“加载”不仅仅是一个过渡期,同时也是用户操作的即时反馈。 模态加载反馈 模态加载反馈是一种全局性的加载反馈。一般为toast形式。toast出现时,页面不可点击。所以,使用模态加载反馈时候需要注意:
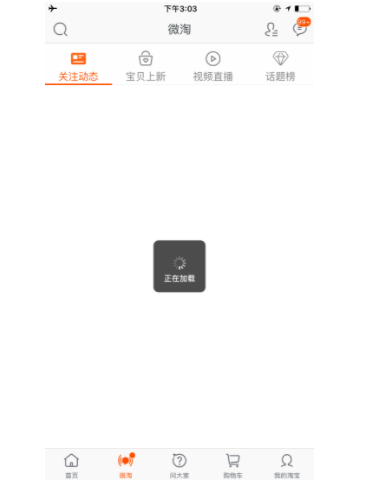
局部加载反馈 局部加载反馈,是只在页面的某一部分展示加载反馈。
特别注意事项:刷新操作 刷新的实现方式可能为“点击按钮刷新”,“下拉刷新”等。在做刷新后的加载时要格外注意,尽量保证刷新动作(下拉)和加载动作的连接性。因为在这种情况下“加载”不仅仅是一个中间态,而更加倾向于终态。用户执行刷新操作的时候,对于反馈的期待就是能够“加载”。
总结 本文对于加载介绍了如下: What——什么是“加载”;Why——为什么要做“加载”;How——如何技术实现加载以及加载在产品实现过程中的难题。 小白PM们可以以此为纲,不断进行竞品分析,你会发现结合了精细的业务场景,“加载”的处理方式也是闪着智慧的光芒呢! 正如文章开篇所说,“加载”处理是人机交互过程中的一部分。那么人机交互过程中的其他部分呢?我将在下节中详述~
作者:姜太公公 |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日