善用Axure写PRD,最正统的产品逻辑表达法
 6383
6383
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
很多PM使用Axure画原型,然后通过口述、word、visio、标签、原型旁边文字标注等方法来表达产品逻辑。很少有PM使用Axure官方推荐的notes,而事实上这才是正统高效的产品逻辑表达法。
可能是因为Axure官方没出过相关的中文教程,网上很少有人总结过类似的经验。今天我来完整的讲解一下notes表达法,希望对大家有所启发。 notes 的作用 notes逻辑表达法相比于其他方法,具有以下优势,其中易读性特别重要。
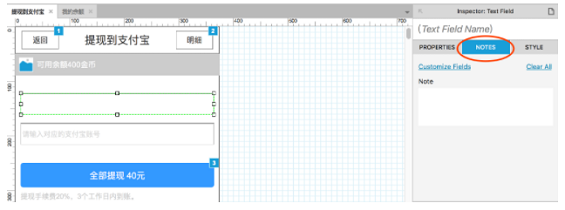
notes是什么 Axure官方对notes的定义是,与控件或者页面相关联的文本元数据。可用于记录规格,将控件和页面与需求本身相关联,记录更改,并与队友进行沟通。 通常控件和页面自带一个名为“note”并且类型为文本的注释字段。 部分汉化包将notes命名为“元件说明”或者“备注”,请知悉。 如何用 notes 写逻辑 我主要讲一下如何写控件的notes,页面的逻辑写法相似的,会一带而过。 选中控件 进入你要修改的页面,在画布中选择需要的控件。此时右方检查器那边,点击中间的选项卡。
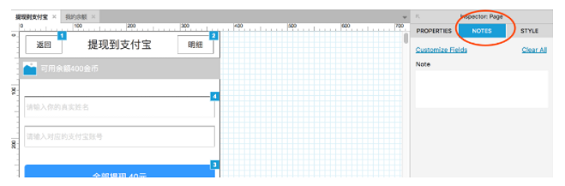
如果是设置页面注释,直接进入画布不要选中任何控件或者单击空白区域,此时右方检查器自动切换成页面检查器。
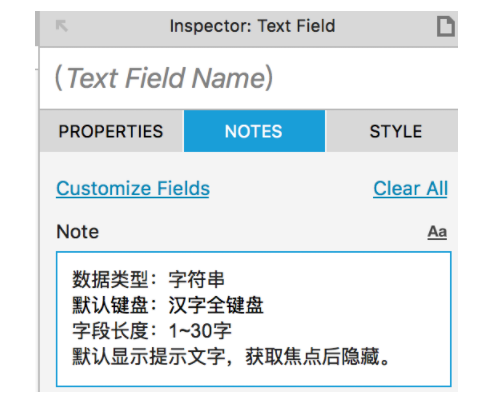
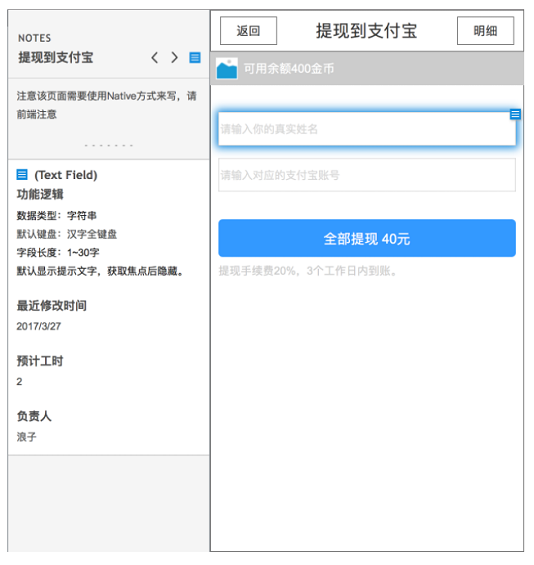
添加注释 填写你对这个控件定义的逻辑。比如这样子:
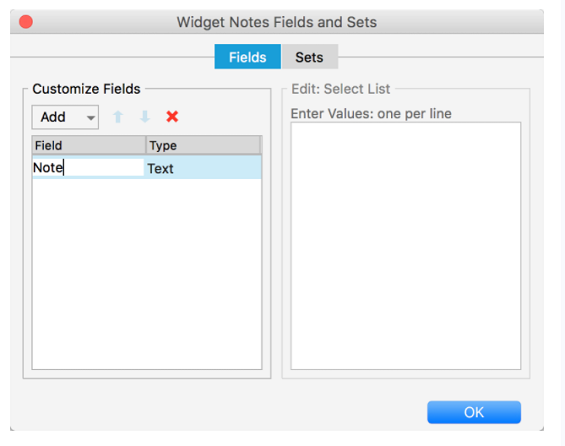
具有笔记或互动的小部件在画布上显示时,会在小工具的右上角显示一个蓝色的脚注图标。 修改注释名称 然后,如果你觉得这个注释命名note不合理,想修改。请点击上方的Customize Fileds,进入弹窗。然后双击名称,即可修改。
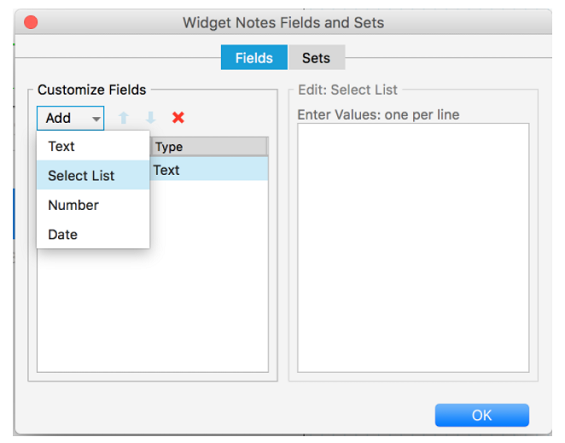
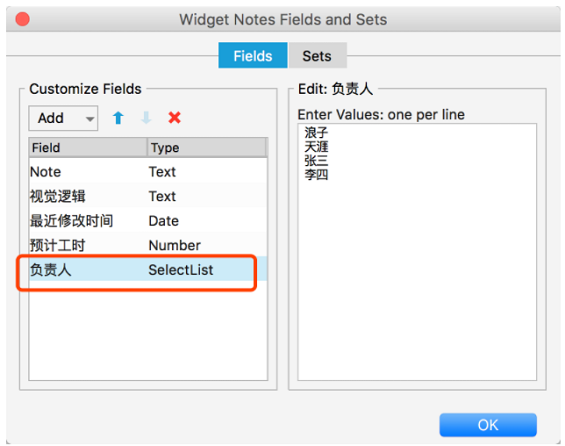
新增注释类型 用着用着,你会发现一个注释字段无法写清楚多方面的逻辑。此时可以新增几个注释字段。 点击Add,新增注释字段,选择类型:文本、选择列表,数字、日期。注意页面注释只有文本类型。 比如,我们新建一个“视觉逻辑”,成功之后,回到任何一个页面的画布中,再次选择控件即可看到该新增字段。注意如果类型是选择列表的时候,需要在右边填充列表项。
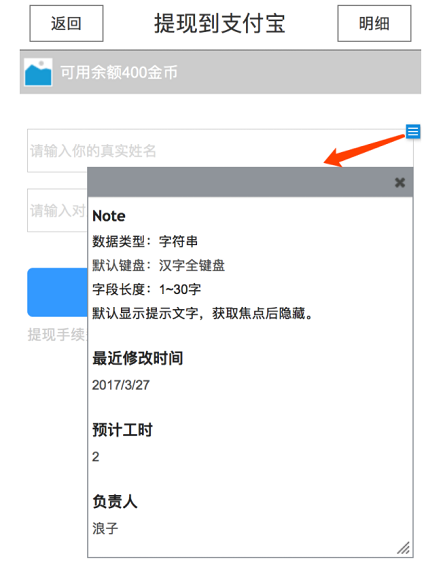
如何查看产品逻辑 在查看HTML输出时,Axure RP界面和浏览器都可以看到注释,但只能在RP源文件中进行编辑。 如何查看控件逻辑 生成原型之后,进入到对应的页面。点击该控件旁边的蓝色小图标,即可展示该控件的全部逻辑。
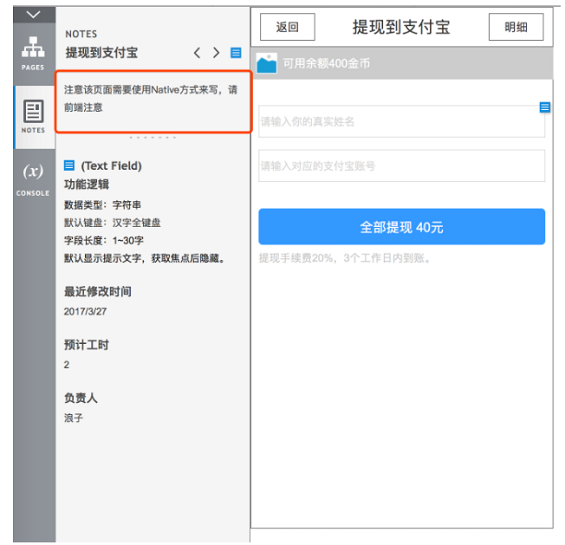
如何查看页面逻辑 另外你可以在左方的Tab中选择notes,查看该页面所有的控件逻辑,其中页面逻辑显示在做上面。
高亮选中逻辑 点击逻辑,此时右方会蓝色高亮选中控件的边缘。表示这个控件对应的注释是哪些。这种体验比拖拉一个便签好用太多。
总结 事实上三四年前我就开始使用notes逻辑表达法了,当Axure RP升级到版本8的时候,notes功能才真正的算是很实用。推荐大家都可以试试notes逻辑表达法。 作者:浪子,业务型PM
|
近期文章
- 小红书爆款笔记的设计思维 2025年4月10日
- 怎么用AI制作短视频?详细揭秘全流程AI制作短视频 2025年4月10日
- 视频号,算法公开 2025年4月10日
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日