8000字,我告诉你如何设计一个优秀的网站
 3812
3812
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
现今,网站和web技术已经不算是新兴技术了,但是不得不承认,在当下的移动互联网时代,web技术仍然算得上是新潮的技术之一,并且网站也是各企业商业价值中的重要一环。因此,规划、设计具有优秀用户体验的网站,仍然是我们的重要技能之一。
前戏:明确网站的业务模型
在开始正式地规划网站之前,我们有必要了解网站的主要业务模型。尽管人们都更加愿意获得免费的信息,但信息提供方(企业)还是希望能够由此得到回报的。
要明白:大多数企业要想存活,就必须要挣钱。
在为企业建设网站之前,我们要知道公司的业务模型是什么,如果不了解业务模型,就无法知道用户哪些行为是有意义的,哪些行为是毫无价值的。
主流的业务模型包括:
找准了业务模型,我们就可以开始设计出支持业务需求的网站了。
一、明确目标用户
在开始网站设计之前,我们首先要问自己一个问题:“网站是为谁搭建的?”不是每个网站的设计者都能准确有效地回答这个问题,有的人会说“网上的每一个人”,还有的会说“所有喜爱某类产品的人”、“所有爱看书的人”或者“所有喜欢美食的人”。
这些回答都不是准确的回答,因为你无法从这些回答中得到精确的用户角色。
我们可以采取如下工作方式,去明确目标用户:
1. 找到公司的市场/运营部门,市场/运营部门的人员或许对公司用户的统计数据结果以及心理方面做过了大量的研究。
2. 咨询公司负责人或高管,了解他们希望产品所面向的用户,以及他们所认为的具有价值的用户行为。
在和各相关部门同事的谈话中,并不只是收集用户的统计信息,真正要做的是得到一些合适的行为信息来帮助我们更好的设计网站。
比如,我们了解到用户的年龄较大,就要做出一些初步的设计决策。如:字体要放大、交互操作要尽量简单、以及页面上哪些元素更应该突出等。
二、与目标用户交流
招募目标用户通常需要公司内部其他部门的配合,比如客服部门,可以通过诸如电话邀约、邮件邀约等方式,如果目标用户是企业,则可以通过公司高层或市场部门,向企业致电或发送邀请函等方式,总之,尽量通过其他部门的协助完成用户的邀约。
在访谈的过程中,我们要注意理解得到的反馈。比如,用户可能会说“我希望按钮大一些。”而他们的实际想法可能是“付款的过程太复杂了。”或者用户可能会说“我希望这个的演颜色是红色。”他们真正的意思可能是“要招到我想要的东西太耗费时间。”
最佳的方式是:当用户在正常的环境中具体完成任务时实际地跟踪用户的行为。
所以,在访谈中,我们可以问一些诸如“你想做什么?”、“你希望得到什么”这样的问题,而避免去问“你认为这个按钮应该放在哪里?”这种问题。我们要把重点放在用户完成任务时遇到的难题上。
三、创建用户角色模型
角色模型可以帮助我们更深入地理解设计所针对的对象,以及怎样才能真正满足这个用户的需求。当然,也可以不去创建复杂的角色模型,只不过,如果能针对一个特定的“人”来进行设计,会让我们的设计更加有效。
1. 总结用户交流结果,把结果分发给各利益相关者或相关部门人员
在第二步中,我们会收集到一些信息。可能已经得到用户的相关信息,比如:性别、地理位置、上网习惯、技术水平或是他们使用竞品的方式。
我们了解到用户当前遇到的麻烦,也了解到哪些方面还算不错等信息。
针对于收集到的信息,我们需要建立一份报告,这份报告可能会涉及以下信息:
这里需要注意的是:
2. 与各相关部门人员召开会议,脑暴形成用户角色
寻求各部门相关人员的协作,往往比单枪匹马作战更高效。
每一个部门都会对用户有自己的理解,是男人还是女人?年龄段如何?住在哪里?如果大家不确定,可以参照上一步的报告文档。
当大家提出了大量用户特征后,可以开始合并这些特征,并将其改进为角色,比如:女性+25~35+华北地区=来自北京的27岁女性,甚至还可以为她取一个名字。
3. 让角色成为真正的人
为用户角色增加一些具体的个性化内容,比如:照片、姓名、职业、个人背景、职业、教育背景、目标、爱好、最喜欢的网站、他的愿望等信息。确保用户角色的真实是这一步的关键。
4. 为人物角色加入场景表达
通过创建场景,会使得人物更加丰满,同时有助于我们完成网站交互系统的设计。场景,就是人物角色使用产品时的背景故事简介。
比如:王强(人物角色名字)打开浏览器,从网站上看到了感兴趣的电影介绍,首先他回选择自己关心的电影类型,然后网站会推荐给他可能相看的电影;接下来,他会选择真正感兴趣的电影,并进行观看。
四、绘制用户路径草图
用户路径草图可以帮助我们确定不同类型用户会完成哪些类型的动作,由此我们可以决定需要为网站设计什么。通过画出不同用户的路径,可以帮助我们查看是否有遗漏。
举一个例子:
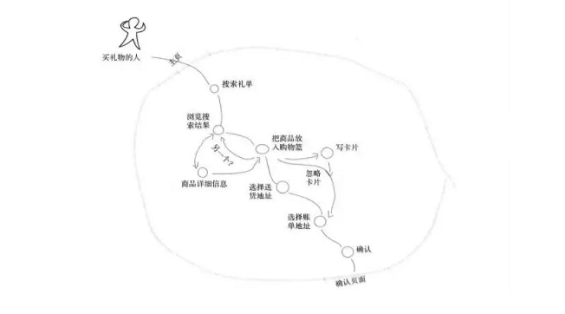
比如,要建立一个小型电子商务网站的用户路径草图,可以有这样一个场景故事:买礼物的人浏览主页,找到适合的礼物,买下礼物,写下一张贺卡,写上朋友的信息,付款。
起初的用户路径草图如下:
接下来可以考虑:
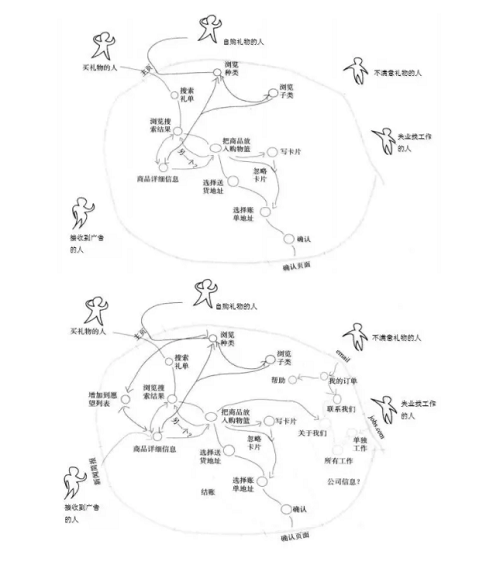
网站的用户不只是送礼物的人,也会有给自己买礼物的用户、不满意的用户、失业想要在线卖东西的用户、其他渠道接收到广告的用户。
我们可以继续为这些用户添加用户路径:
五、明确业务流程与任务流程
绘制了全用户的全路径草图,现在就要拆解用户的全部任务,明确交互中每一步的细节。
其实这一步,就是根据用户的任务,完成各个任务/功能的流程图设计,以及和网站后台系统交互的业务流程图设计。
关于功能流程与业务流程,网上已有不少文章做出详述,本文不再详细阐述。
六、网站的用户体验设计
本步骤不再叙述如何绘制网站的原型图,这里要谈的是在网站的设计中,值得注意的要点。
1. 网站上的一切要井井有条
网站中会含有丰富的信息,用户来到我们的网站时为了查找信息或者完成任务或者二者兼有,作为网站的设计者,我们的任务就是用好的设计帮助用户达到他们的目的。
(1)帮助确认是否到达了正确的位置
来到网站,用户希望知道这是不是他所需要的,也就是他是否达到了正确的位置。
用户来到我们的网站时,首先看到的就是网站的组织方案。
组织方案有两个作用:
因此,组织方案需要为用户展示所有的产品范围。比如,淘宝网站的分类导航:
(2)帮助用户找到他们需要的东西
用户知道他们访问了正确的网站,接下来他们需要标识导引来找到他们想要的东西,标识导引有四方面的内容:
(3)让用户知道网站上有更好的东西
无论用户是否在网站上找到了他们需要的东西,他们都会想找到更多的类似的更好的内容。
在这里,可以有效利用导航或面包屑导引,突出显示用户在网站中的当前位置,并显示相关的内容,让用户可以链接到其他的地方。
另外,也可以使用提供“更多内容”的选项,可以向用户提供相关商品的快捷途径。
“更多内容”导航工具对于一组相关商品以及相关种类的快捷途径最为有效,例如电商网站的“猜你喜欢”,文章网站的“相关文章”。
(4)为用户提供下一步操作
用户已经找到了他们想要的东西,我们要为用户的下一步操作提供相应的选择,我们应该在设计网站时询问自己“用户希望在找到他们需要的东西后,做些什么?”
对于一个电商网站,用户肯定是要购买到找到的商品,电商网站提供的“加入购物车”和“购买”按钮有效帮助用户解决了问题。对于一个文章网站,用户阅读一篇文章后需要做些什么呢?应该是评论、分享、收藏、复制、粘贴这篇文章。
用户会利用网站提供的“下一步”操作拉近与其目标的距离。
2. 网站导航的细节阐述
这里之所以把网站的导航设计拿出来,是因为看似简单的导航设计,里面含有很多的设计细节。
在讨论导航的细节之前,我们先要明确用户查找信息的方式,用户访问我们的网站就是为了获取查找相关信息,而导航可以帮助用户去完成这一操作,所以有必要了解用户查找信息的方式。
(1)用户查找信息的方法
(2)导航的分类
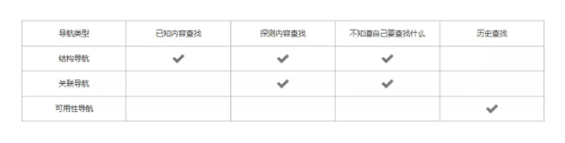
三类导航分别对应不同的用户查找信息方法:
(3)全局导航
在很多网站上,全局导航就是导航条,比如:
对网站内容分类并选择组织系统时,全局导航作为顶层类别,对用户和企业来说是意义重大的,因为它展现了网站的顶层架构。
全局导航需要再每个页面都出现,不论用户现在在哪里,都能通过全局导航继续访问网站的任何位置。
同时,全局导航还有一个作用,就是会告诉告诉用户网站是关于什么的,以及用户可以利用网站来做些什么。
全局导航通常会显示在页面的最上方,因为这样就能将页面的其余部分聚焦于内容数据。
当然,垂直的全局导航也是一种选择,但是这样会限制局部导航以及页面内容的可用空间。
(4)局部导航
局部导航也称为栏目导航,因为它提供了一组链接。当点击了一个全部导航时,会进入到相应页面,此时会在全局导航下方出现新的一组导航条,这就是局部导航。
利用局部导航,只需要提供一个栏目下其他页面的链接即可。
在一个复杂的分类系统中,用户希望从一个类别移到子类别,然后再移回来,设计局部导航就是为了让用户能够轻松地在不同类别间导航。
局部导航可以有效的帮助“探测内容查找”型用户,这些用户知道他们需要某些东西,但是又不确定到底是什么。
选择一个全局导航后,局部导航可以帮助他们浏览更加具体的内容。而对于“不知道自己要查找什么”的用户,局部导航可以为他们提供一组相关的选项,帮助他们做出决策。
局部导航通常出现在全局导航的下方(或页面的左侧)。这种布局方式也强调了内容的组织方式:子类在类别下方,把相关性最强的链接放在最接近用户需要的位置。
用户在访问网站的一个页面时,会关注页面的内容,如果他看到的页面上没有需要的内容,那么局部导航通常要放在离页面内容更近的位置,用户想要访问其他类别时,首先要找的便会是局部导航。
(5)导航访问模式
在全局导航和局部导航这里,介绍一下用户访问导航的模型,用户查找网站内容的方式取决于网站的导航,通过导航访问内容有两种基本模式(我喜欢这么叫这两种方式):弹跳模型和爬行模型。
弹跳模型:这种模型会使用户前往一个子类,然后必须回到其父类(首页)来选择另一个不同的子类。
此模型适用于用户浏览庞大的异构内容集的时候,众多分类庞杂的网站如电商网站、素材类网站,这些类型网站中面包屑导引工具就显得异常重要,用户会沿着面包屑导航的轨迹返回。
采用该模型,为了让用户在网站中转移时将其余的顶层类别隐藏,使用户更沉浸当前类别中。
同时,对于包含大量内容的网站,不可能把所有顶层类别连同所有局部导航都显示在一起。
例如,京东的面包屑还自带了筛选功能:
爬行模型:在该模型中,用户可以采用横向的方式在各类别间转移,用户选择一个类别后,可以继续选择页面上的“兄弟”类别的导航,用户只需要单击一次就可以进行切换。
做一个简单的总结:全局和局部导航统称为结构导航,优秀的结构导航能支持用户的所有信息搜寻行为,包括前文中三类查找信息的用户。
(6)关联导航
关联导航就是网站页面上能为该页面上的内容关联到额外内容的链接,比如:文章详情的“更多文章”、电商网站的“猜你喜欢”、新闻详情的“相关新闻”等。
关联导航有时很容易被我们忘记,因为它们相当于跨越了网站信息架构体系结构的快捷方式。
但是,不得不承认,关联导航是保证网站可用性强大的驱动力,可以促使用户沉浸于我们的内容。
关联导航关注两方面内容:
a. 上文中已经提到过“下一步”操作。当用户找到了他们希望的东西时,下一步要做什么?
如果是访问了一篇文章,就应该为用户提供更多相关文章的链接;如果是观看了一个视频,就可以提供更多相关的视频链接给用户。
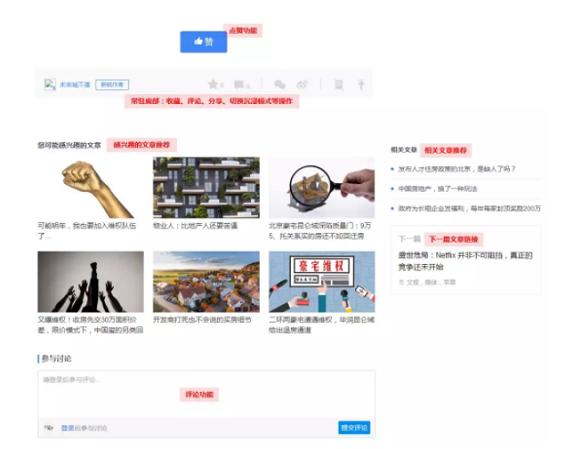
例如:在36kr网站,当用户阅读了一篇文章后,网站提供了收藏、评论、分享等功能。 或者,用户心情不错想要继续查看相关内容,为此,网站提供了相关文章和感兴趣文章的链接。 又或者,用户不想看类似文章了,此时网站提供了下一篇文章的链接。
b. 如果当前页面展示的不是用户想要的,那么该怎么办呢?我们当然不能保证每一个页面都是用户想要的。
我们要做的,就是要提供一些其他的内容给用户看到,可以提供一些相关内容的链接,或者是提供同一内容不同格式的链接,比如在一个新闻详情内,可以给用户提供文字、音频以及视频多种查看方式。
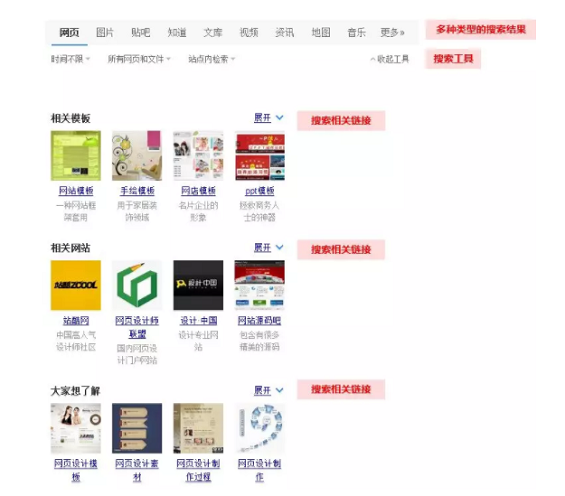
例如:在用百度搜索内容时,并不是一下子就能搜索到用户想找的内容,此时在搜索页面上提供了多种格式的搜索类型,同时还提供了搜索工具帮助用户筛选搜索的结果,在界面的右侧也提供了一些与搜索关键字相关的链接。
(7)可用性导航
信息架构领域的美国知名作家James Kalbach给出了可用性导航的定义“可用性导航将工具和特性相连接,这些特性可以帮助访问者使用网站。”
好吧,专家的定义总是这么晦涩。
其实我们对可用性导航并不陌生,网站的登录/注册、搜索、个人信息、个人账户、客服、我的订单等都是可用性导航。
可用性导航通常放在全局导航附近,比如页面的右上方,因为可用性导航也需要在网站的所有地方都能访问到。
在设计可用性导航时,要利用视觉线索和页面上的屋里位置将它和全局导航分开。
不同类型网站可用性导航包含的信息不同,根据网站各自的业务进行具体设计,比如:京东的“登录/注册、我的订单、我的京东、京东会员、企业采购、客户服务、手机京东”、站酷网的“搜索、上传、消息、个人信息”等。
(8)小结:
全局导航和局部导航可以帮助用户缩小网站的内容范围。关联导航可以将用户连接到相关的内容,提供不同情况的“下一步”。
可用性导航可以放置另外三类导航未能妥善处理的其他重要链接。
三部分导航综合到一起,就可以得到一个可用性很高的网站了。
如果在设计网站的导航时,还是无从下手,试着回答自己三个问题“内容如何组织?”“用户希望通过网站做什么?”“你希望用户通过网站做什么?”
3. 网站内容的基石—元数据
元数据是网站组织系统的基础,搜索以及电商网站上的导航系统都依赖于元数据。
网站上的信息可以有不同的形式,比如:一篇文章、一张图片或者是一个视音频。
元数据可以确保以上各种形式的内容都能够被用户查找浏览到,元数据就是每一项内容的所有信息。比如,一首歌曲,元数据可能包括:出处,版本,作词人,作曲人,演唱者,专辑名,时长,音乐类型等等。
元数据通常包括以下三种:
1. 固有性元数据。与内容构成有关的元数据,比如这是一个word文档、jpeg图片、ZIP文件。
2. 管理性元数据。与内容构成有关的元数据,比如图片的用途、编辑人、是否已发表。
3. 描述性元数据。与内容本质有关的元数据,比如一个图片的描述性元数据:狗、犬科、可爱等。
下图展示一些元数据的类型:
我们要根据网站的具体定位,组织具体的内容及其元数据,明确每一个元数据对用户来说是否有用。
4. 网站设计要遵循的基本原则
用户体验设计部分的最后,总结一些常用的设计原则吧:
七、目标(种子)用户测试网站
可以给用户测试我们的网站原型,也可以快速搭建第一个版本后让用户使用得到反馈。无论采用哪一种方式,目标都是要尽快得到用户的反馈,以及时调整解决出现的问题。
同时,我们要为发现的问题预留出足够的处理时间。
八、迭代优化我们的网站
接下来,就是不断的去迭代、优化网站了,根据公司业务的调整、或是配合其他产品线、或是增加产品功能,不断的去完善网站。
九、总结
本文讨论了系统规划网站的大致流程,重点讨论了提升网站用户体验的设计要点,从中又引出了导航、元数据以及基本的设计原则,希望本文的内容能给大家带来一些帮助。
———— / END / ————
|
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日