以移动端产品的导航设计为例,谈如何选好产品的设计框架
 3920
3920
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
移动端产品导航的设计没有最好之说,只有最合适,根据你的产品采取最合适的导航设计,所有导航设计都需要突出产品的核心点,尽量做到任务路径的扁平化。
产品设计就如现实生活中装修房子一样,当我们有个一间清水房,需要思考如何装修出自己心中的「Dreamhouse」的时候,无论是自己装修还是找装修公司设计,第一步肯定是「选型」,是欧美风、田园风还是现代都市风?你的「选型」决定了你的房子后续的设计,产品的「选型」也影响着后续产品的迭代和跨平台。 合理选型,充分考虑可扩展 产品设计的第一步就是「选型」。从零开始设计,以终为始,从需求分析到框架选型,我们需要思考如何满足后续的可拓展性。如何让我们的架构更加有逻辑规则,成为标准化容器接口,这个成个产品经理需要考虑的第一要务了。 学过产品的同学应该都知道用户体验要素的五层结构,从结构层到表现层就描述了需求到产品设计的过程,从抽象到具体,层层递进用户。
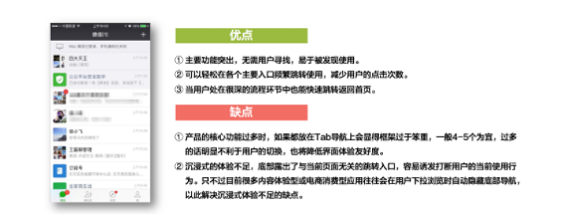
四大框架,根据定位选模型 常见的移动端导航框架包括:Tab、抽屉式、列表式、九宫格 Tab Tab式导航是目前移动端市场上最被广泛使用的导航设计,诸如QQ、微信、淘宝、微博、美团、京东、大众点评、携程等APP使用的都是Tab式导航。可见,Tab式导航,是移动应用中最普遍、最常用的导航模式,且这是符合拇指热区操作的一种导航模式。从类型的角度来看Tab式导航还细分为底部Tab式导航、顶部Tab式导航、底部Tab的扩展导航这三种。 Tips:这些时候建议PM选择Tab导航:
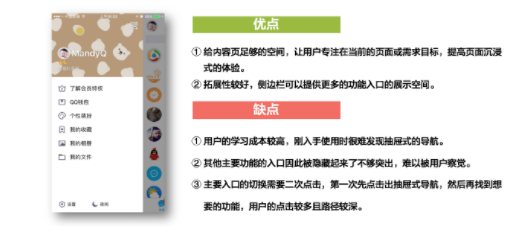
抽屉式 抽屉式导航是指菜单藏在当前页面后,点击入口后就像抽屉一样拉出菜单,抽屉式导航比较适合核心功能突出且较为单一的产品。当你的产品信息层级有非常多的页面和内容,难以在一屏内显示全部内容,那么你一定首先会想到去设计一个底部或顶部的Tab导航,但导航太多无疑显得臃肿,而且使用户难以点击,那么这个时候,抽屉式导航是个不错的选择。
Tips:这些时候建议PM选择抽屉式导航:
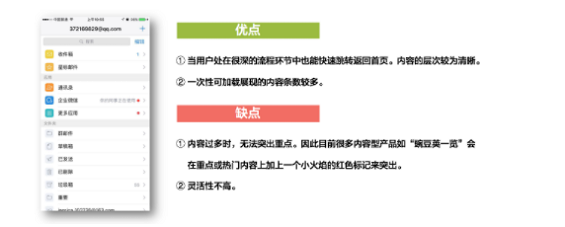
列表式 列表式导航是将入口或内容按照列表的样式依次展现在页面之上,列表式导航比较适合内容型产品作为主导航或者一般性产品作为辅助导航。导航结构简单清晰、易于理解、冷静高效,能够帮助用户快速定位到对应内容。列表式导航包括两类:直接用作主要导航、或者作为辅助导航展示二级或者更深层级的内容。
Tips:这些时候建议PM选择列表式导航:
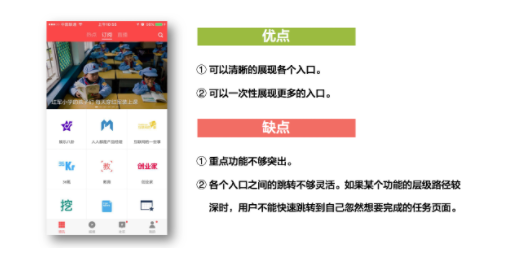
九宫格 九宫格导航是将各个入口都平铺展示在页面上,此类导航适合功能较多且功能之间较为独立的产品。
Tips:这些时候建议PM选择九宫格导航:
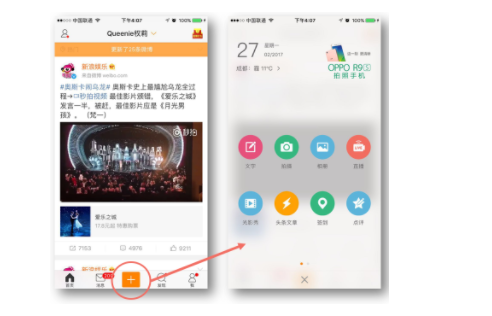
除以上四类主流导航以外,现在比较常见一种导航,我们索性称之为「螺旋式导航」,其作用就解决简单的底部Tab式导航难以满足更多的操作功能的问题,变现形式就是在Tab的基础上,通过二级导航对主要功能做扩展,同时给产品设计添加个性化。如:微博和QQ空间、闲鱼。
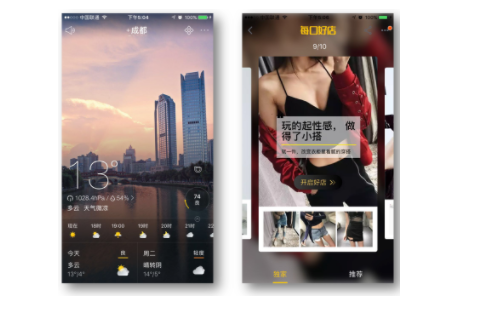
另外还一种很偏欧美风的平铺式导航,这种导航方式很容易带来高大上的视觉体验,最大程度的保证了页面的简洁性和内容的完整性,且一般都会结合滑动切换的手势,操作起来也非常方便。譬如:天气通、淘宝的每日好店。
小Q来总结 移动端产品导航的设计没有最好之说,只有最合适,根据你的产品采取最合适的导航设计,所有导航设计都需要突出产品的核心点,尽量做到任务路径的扁平化。当然,除了当下已有的设计模式,未来一定会有更多更新的导航设计和交互体验,或者有更多综合型的导航模型出现,让产品经理在设计产品之初能找到更自由合理的框架模式。
作者:Mandy权,微信公众号:PMandyQ,一名快乐的产品经理!
|
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日