用户界面,真的需要有那么多留白吗?
 3804
3804
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
由于欧美发达国家互联网产品界面都看起来简洁,留白很多,所以使得我国很多视觉设计师在设计界面的时候都倾向于留白。然而,不假思索的留白真的是正确之选吗?本文作者将会说明:留白是需要分场景的。
作为一个产品,我并不是很认同当今视觉设计界一些潮流,比如不假思索地留白。 留白、减少视觉压力几乎是如今的视觉设计师张口必谈的话题。 无论做的是什么样的界面,只要有足够留白,界面里面就被称之为高大上;而如果界面做得拥挤,就会被认为器小,甚至被称之为“美工”。 但是我想说的是,视觉设计师和美工的区别不在与此,而在于有没有根据场景区别化设计的能力。 问题的来源 有一些看似简单的视觉问题,会对产品造成非常大的影响。 我第一次深度意识到这个问题,是在上一家公司做互联网招聘产品的产品经理。当时,B端产品刚刚进入风口。传统B端产品用户体验差,界面难看,是一个很重要的改进方向。公司也花了重金聘请高级视觉设计师。开始对一些界面做升级。 刚开始的时候,我们也非常赞同专业的人员做专业的事情,他们做出来的界面也非常赏心悦目,其中包括简历详情页。他们采用了大量的留白和图形化标识,使得界面非常清爽简洁,帮助HR看简历的时候减少视觉压力,大幅度提升舒适感。
但是,产品上线之后,情况非常糟糕——HR每日浏览的简历数量下降了近40%。 我们刚开始以为只是改版的磨合期,但是数据后来一直维持在低位,并且开始有HR陆陆续续向客户经理反馈现在看简历的时候非常不方便。 以前,简历第一屏的信息就足够丰富了,HR扫一眼就能做出决策,然后继续查看“下一份”。但是现在,总是需要上下滚动屏幕,操作麻烦,而且思路不连贯。 那么是不是我们内容的顺序不对呢?把最重要的放到第一屏不就可以了吗? 后来事实证明,这种区分主次的C端产品的思路在B端产品这里根本站不住脚。对于HR来说,除了项目经验这项稍微不太重要外,其他的如教育背景、工作年限、工作公司等信息,都非常重要。具体重要性的排名,不同的HR有所不同,且同一个HR在不同时期也不同。经过思考和权衡发现,最好的解决办法仍是让这些项目都在一屏显示,但是界面会非常拥挤。 做出综合决策的时候,总是希望一眼能扫到所有的信息。后来,我开始不断的推动界面紧凑化改版,尤其是简历界面,数据效果和反馈越来越好。 但是视觉设计师总是抵触的,因为与他们的认知不相符,他们的观念里仍然认为:没有足够留白的视觉设计拿不出手。 除此之外,我还开始注意到,B端留白较多的松散界面导致很多的问题。比如列表管理页,如果列表上下间距大,会使得批量操作、按时间找内容、翻页等操作非常麻烦;列表字段的间距大,会使得列表中字段太少,展示是信息不充分,总是需要频繁点详情页查看。 为何留白总被视作无需置疑的真理? 视觉留白在视觉设计领域如此被深信不疑,有很重要的一个原因是欧美发达国家互联网产品界面都看起来简洁,留白很多;于是引导的审美潮流就成了这样的。至于为什么欧美界面留白多,我之前的文章有分析(《为什么欧美国家的产品界面更简洁,你们可能想多了》) 有人说留白是因为视觉负荷;我个人是有认知心理学背景的,我可以很负责任的说,视觉负荷这个词有被过度强调了。有人利用短时记忆理论“神奇的数字7”来说明界面上的区块不应该超过7个,但是实际上,界面中的视觉信息并不需要存储在短时记忆中,所以根本没有这样的短时记忆限制。 我作为一个产品,如果你视觉设计师做出来的界面的数据效果比我做的原型扔上去都要差,那么你做这个界面的意义何在?我最近几年的工作经历都是做B端以及SAAS产品,碰到视觉设计师不合时宜的留白导致的问题实在是非常之多。 我并不是反对留白,只是认为要分场景。无法区分场景而肆意留白的视觉设计师不是设计师,只是更美的美工。 如何识别场景 我们需要分清楚以下不同的维度:
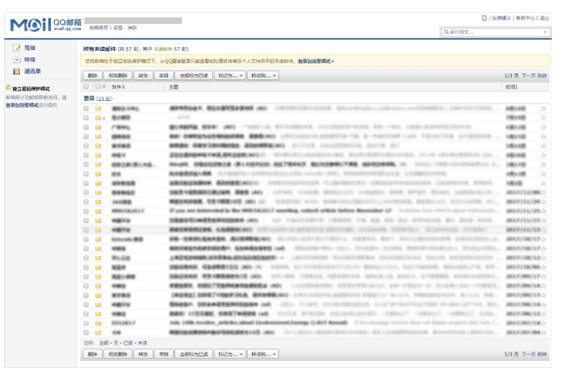
信息管理界面与信息展示界面的不同 信息管理界面,就是需要用户进行操作的界面,比如增删查改。 信息管理界面往往需要用户对列表项进行对比、识别,然后做出操作。这种界面,一定要保持紧凑,减少用户频繁上下滚动界面,否则思路容易被打断。 信息展示界面,往往是纯粹浏览的页面,所以从上到下滚动查看也没有什么问题,这种情况下可以适当多留白。 主动使用与被动使用的不同 主动使用者,要做一件事情时,是目的明确的且对做这个任务的难度是有预期的,那么你优先要考虑的是效率。 比如说电商后台发布一个产品详情或招聘网站发布一个职位,这些都是字段较多、比较复杂的表单。有的设计师担心这么复杂的一个表单,会把用户吓跑,于是就加字段间的大留白,减少用户的视觉压力。 但是实际上用户感受到的场景与设计师是不一样的,用户是一个主动使用者,他本身就知道发布一个产品信息不是那么简单的事情,那么你所能做的最好的事情,就是让用户能尽快的看到并填写所有字段,而不是拉长页面高度,增加用户滚动屏幕的操作。而且页面拉的太长,会导致有些表单上下文之间的联系中断。 被动使用者,往往是被一些模糊的场景吸引,然后想了解更多。比如说用户对你的活动感兴趣,想要报名你的活动。那么这种情况下,用户往往是没有预期的,如果你给用户看到的界面或表单很密集的话,那么确确实实会把用户吓跑。这种时候,需要注意降低界面信息量,多留白。 用户是否熟悉 所谓的视觉压力,往往只会在初次时感受明显,使用过几次后,视觉压力的副作用就会急剧下降,甚至被用户忽略;但是操作的不方便确是实实在在的,而且副作用会随着使用的熟练程度越来越明显。 对于用户可能会经常使用的界面,应该以效率优先,尤其需要珍重界面第一屏的像素,不要随意留白浪费空间;比如上文中提到的HR筛选简历的页面。 对于用户不太可能经常使用的界面,比如看过一两次就不会再看的宣传页,应该以视觉舒适度优先;那么适当的留白就是OK的。 B端产品和C端产品的不同 B端的产品,往往是管理信息界面,且是用户主动使用的有预期的,也是用户经常使用的,所以B端产品的界面,真的不需要你给他那么多留白。 而C端的产品往往不太一样,需要时情况而定。C端界面一般留白会相对较多。 比如亚马逊,C端买家的界面留白就比较多。但是B端卖家的管理界面密集程度也是超过你想象的。 QQ邮箱的例子 在所有的效率型产品中,我最喜欢的就是QQ邮箱界面。 QQ邮箱虽然起步晚,但是目前是国内最成功的邮箱。
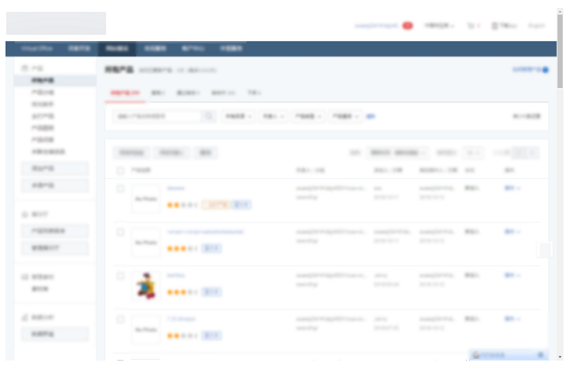
QQ邮箱堪称是效率型产品的典范。 在很多视觉设计师看来QQ邮箱界面很糟糕,几乎完全没有留白,密密麻麻全是字。 但是,如果作为邮箱的重度用户,QQ邮箱的体验是无与伦比的。QQ邮箱在1080高度的显示器上,能在一页显示完整个列表。对于经常要按时间找邮件的人,非常方便。哪怕在小一点的屏幕上,也只要稍微滚动一下鼠标滚轮,就能看全。 对于这种效率型的产品,留白几乎没有任何意义。 QQ邮箱的设计,看起来好像也没什么,不就是做得密密麻麻了吗?但是要在整个设计行业人云亦云的大潮流之下,大家都说界面要大面积留白的情况下,果断地不随波逐流,做出一个真正用户需要的界面,这才叫真正的设计! 反面的例子 比较遗憾的是,有的视觉设计师总是不太接受理性的东西。有的时候,产品和交互无论怎么要求界面紧凑,讲再多的道理,视觉设计师仍然无动于衷;毕竟有的时候,人云亦云的力量实在过于强大,他们体会不到用户真实操作时候的感受,仍然把不假思索的留白当做真理。 下图是我们现在做的一个B端产品的列表管理页(为了避免可能的问题,界面文字已经模糊处理)。一个管理列表的界面,在1080高度的屏幕下,第一屏居然只能显示4个列表项,而在主流的768高度的屏幕下,第一屏只能显示2个列表项。这哪是一个列表管理页?我们的产品中的其他某些重要的界面,就有用户直接提到过界面太松散,很不方便。这种过度留白,非常不符合场景。但是视觉比较强势,而我没有成功说服,我也有责任,后面只能慢慢改进了。
总结 留白,作为很多视觉设计师不假思索的基本准则,很多时候是不对的,需要根据具体的场景区分。 很多时候减少留白反而能对整体用户体验有巨大的提升;效率型产品的视觉设计的思路不应该是简单的留白,而应该是帮助用户识别信息,提高操作效率。在这种思路下,视觉设计还有很多要做的。 作者:枫叶 |
近期文章
- 普通人电商创业,从0到月销300单全流程关键实操讲解 2025年3月29日
- 做AI自媒体,这几款AI工具比DeepSeek还好用! 2025年3月29日
- CMO会做内容,才能做好CEO身后的0 2025年3月29日
- 这个玩法凉了?小红书严禁站外交易! 2025年3月29日
- 情感文案短视频,5分钟教会你三种爆款风格(附Deepseek提示词) 2025年3月29日
- 日耗10万账户投放计划细节方式! 2025年3月29日
- 餐饮的大单品门店时代闭幕了 2025年3月29日
- 如何建立小红书运营SOP?附运营清单 2025年3月29日
- 小红书商业化工具全面迭代,私信/电商转化率迎来提效! 2025年3月28日
- 不同投放阶段,小红书投流预算/工具如何分配? 2025年3月28日