APP的消息通知设计:你的APP适合什么样的通知模型?
 55941
55941
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
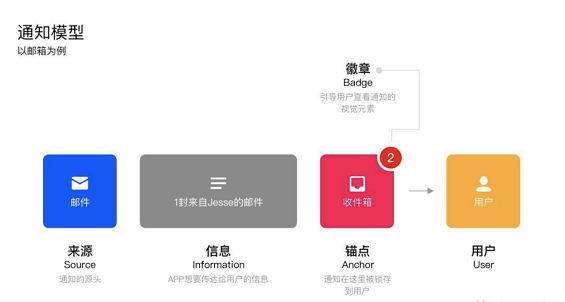
现如今消息通知也是一桩麻烦事,这篇文章旨在介绍几种通知模型,帮助你的APP挑选到合适的通知模型。 通知是指源自于APP以用户为目标的信息片段,以下是通知的几个重要组成部分:
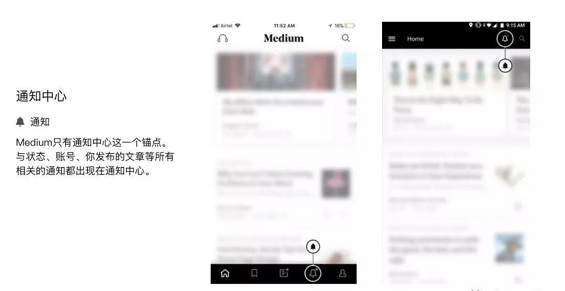
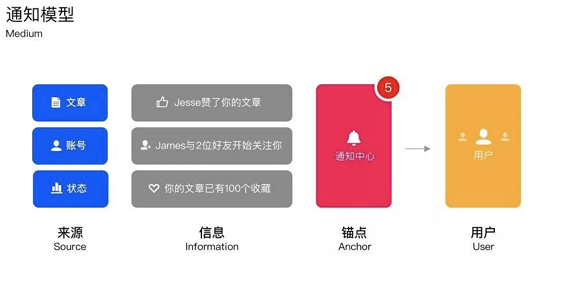
来源(Source):这是APP中生成通知的源头。每个APP根据自己不同的内容体系可以有多个内容池,信息在内容池中进行归类,这些内容池将会变成通知的来源。 信息(Information):以通知为载体传达给用户的消息。比如说“Jesse申请成为你的好友”或者“James赞了你的推文”。 类型(Type):通知主要分为两类——信息类和操作类。如果你APP需要的话,这两种都可以继续区分子类别。 徽章(Badge):引导用户查看通知的视觉元素 。徽章里的指示可以是一个简单的点,也可以展示未读消息的计数。 锚点(Anchor):指的是界面中用来引导用户进入通知的提示位置。简单来说,锚点就是用户看到通知指引或徽章的地方。锚点并不一定只能打在通知的来源,也可以打在你希望体现有通知的地方。锚点可以用来展示多种来源的通知,当然也可以只展示一类。你可以这样想,来源是信息架构层面的概念,而锚点不过是你可以看到徽章的视觉元素。 通知是一种媒介,APP使用它与用户沟通,让用户有再次打开APP的可能性。因此通知是APP中十分重要的部分。让我来介绍几种常见的通知模型,并说明为什么它们适合于自己的APP。 一、通知中心式 在这个模型中,把所有的通知都放在了通知心中里。通知中心可以是一个精致的页面,也可以是一个弹窗,这取决于你的界面设计。 无论通知的来源是什么,所有的通知都被锚点到通知中心里,然后再对通知进行导航分类。Medium就是使用这种模型,底部导航中的铃铛图标会出现徽章,从而作为指向所有通知的入口。视觉上区分已读和未读通知变得尤为重要,用户需要清晰地辨别这两类信息。
这种方式的最大优点在于灵活性,以一含百,即使未来有新的来源出现也可以应对。 设计原则:
通知中心式适合于:
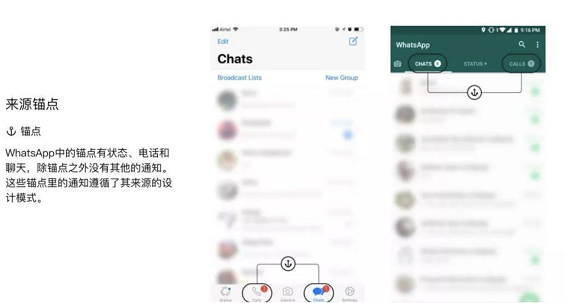
二、来源锚点式 这种方式中,所有的通知都被锚点到导航的菜单中,这些菜单也正是通知的来源。 APP中并没有一个共有的通知中心。看下WhatsApp的截图会更易理解,无论是安卓还是iOS版本,通知被锚点到了各自的来源——Chats和Calls。 这种方式的优点在于内容的易发现性,凭借通知用户可以非常直接地获取到信息,过程中无需进入额外的中间页。不过这种方式的灵活性和伸缩性不如通知中心式。
这种方式高度依靠APP本身的信息架构,导航本身必须可以容纳不同类别的通知。和上一个模型一样,这里也需要通过视觉设计来区分已读和未读通知。 设计原则:
来源锚点式适合于:
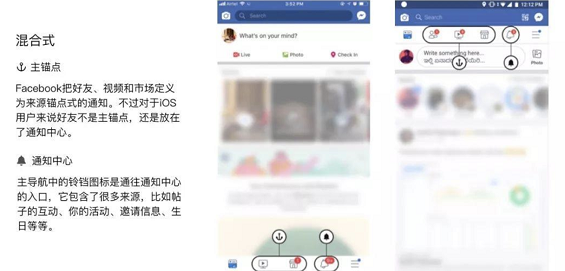
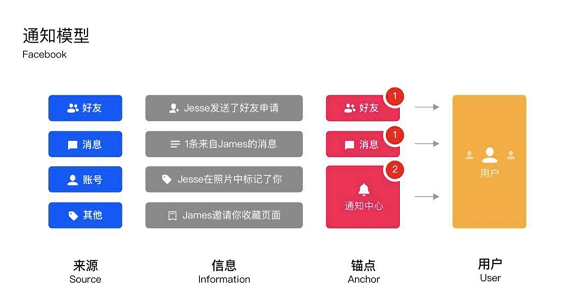
三、混合模式 顾名思义是前两种模式的混合体,且使用最为广泛,Facebook、LinkedIn、 Twitter、Instagram等一些热门APP都在使用它。 例如:Facebook,消息中心变成了主导航中的一个菜单,用来展现哪些无法在主页面中展示锚点的通知。Facebook把好友邀请的通知锚点在了主导航的好友菜单中,而把推荐用户锚点到了通知中心。 *Facebook目前已更新:
这种模型同时具备了前两种模型的优点并且可以适用于大部分情况。虽然你现在可以把所有通知都锚点到通知中心里,但仍有必要仔细考虑一下是不是有些场景的通知更应该优先使用来源锚点式。 设计原则:
混合式模型适用于:
结论 上述的模型都要用在正确的环境中,根据你APP的信息架构来挑选适合的模型,可以帮助你提供想要的通知类型。
原文作者:Shashank Sahay 原文链接:https://medium.muz.li/designing-notifications-for-applications-3cad56fecf96 翻译:Jesse Zhou
|
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日