九千字解析裂变海报的设计方法论
 9500
9500
系统学习运营课程,加入《91运营网VIP会员》,开启365天运营成长计划>>
|
裂变海报不仅仅是当做一张海报去设计,而应当把它放在更大的框架里去观察、思考,最后才是诸多的设计套路。 关于裂变海报的设计方法,市面上已经有很多了。但很多人会发现,即便收藏夹里的资料越来越多,却依旧设计不好一张裂变海报。又或者,虽然看过的海报数以百千计,但依旧分辨不出孰好孰坏。
为什么?
答案很简单,因为你可能只了解到其中的一部分,而并没有理清楚裂变海报设计的来龙去脉。实际上,我们不能把裂变海报仅仅当做一张海报去设计,而应当把它放在更大的框架里去观察、思考,最后才是诸多的设计套路。
下面,我打算用一篇可能会有点长的文章,来系统地分享我的裂变海报设计方法。
每个运营对方法和经验的总结可能不一样,我的分享也必然会存在经验的局限性,但裂变海报设计的本质不变。所以我希望,它能够在你没有思路的时候,让你知道如何切入、有哪些流程、需要注意哪些细节、可以运用哪些四两拨千斤的技巧。
裂变海报的基本面 裂变海报设计的基本面,不在裂变诱饵,不在裂变方案,也不在线框图,而在于我们对行业、产品、业务、用户/客户和渠道的了解。这也是运营和增长岗位有别于设计岗位的地方之一。
怎样深入了解我们所处的行业、产品、业务、用户/客户和渠道呢?
首先,是对“单点”的深入调研,这个时候最考验运营的是信息搜索、获取、筛选和整合的能力,需要我们在查阅大量资料的基础上去粗取精,快速学习。
比如:想要了解某一行业,那么我们需要查阅最新的行业报告,熟悉各项基本比率、行业发展趋势,由此便建立了初步的认知;接着,聚焦细节,去研究这个行业的企业,分析他们的模式,最好能够潜入这个行业的圈子,和圈子内的人交流,了解他们的看法,学习他们的经验。
比如:想要了解产品,最快的方法是亲自去体验,不仅体验自己产品,还要体验竞争对手的产品。体验的同时,我们要梳理出产品功能架构、信息架构,也要重点关注产品的交互流程、功能稳定性和视觉体验。
然后,基于上述的调研,将各个单点的信息重新组合,使之结构化。结构化的好处是能够放大我们的视角,使我们看到更多,不重复不遗漏,也不会由于陷入狭隘思维而顾此失彼。
怎么结构化呢?
利用定位思维去架构,分为三个层次,分别是用户定位、产品定位和传播定位,接着界定这三者的内容和边界,看看它们是如何演变的。
1. 用户定位
用户定位对应到用户圈层、用户画像和用户洞察。
用户定位的最表层是用户圈层。俗话说“物以类聚,人以群分”,用个不太严谨的类比,所谓圈层,就是人以群分。
如你所知,互联网世界里的用户关系链是网状的,圈子效应非常明显,一个圈子里的刷屏事件在另外一个圈子里很有可能无人知晓,而微信的非开放式好友关系,使圈子效应更加明显。定位用户圈层就是选择我们的目标人群,选择的标准可以是泛兴趣、职业、行业和地区等标签,我们的目标越明确,标签的颗粒度就会越细,标签的颗粒度越细,就越容易引爆。
用户定位的第二个层级是用户画像,包含了用户的年龄区间(或者各年龄区间用户数及占比)、性别、终端分布、地域、职业、兴趣和活跃时间段。
你也许会发现,用户的这些特征,是相对“静态”的人口统计学特征,它们很容易被获取,并且相对固定,很容易找到规律和共性。但问题是,我们对用户的感知,依旧是冰冷的数字,和略带“刻板印象”的粗略标签,以至于我们无法根据它们真正了解用户。
所以,如果我们想继续深入了解自己的用户,就需要用到用户洞察。
什么是用户洞察?
用户洞察是基于对用户行为的观察,研究行为背后深层动机的一门学问,它更关注用户的价值取向、行为偏好和兴趣爱好,继而从中发现有共性的、能够引起普遍共鸣的点。
比如:丧茶主张的丧文化是一个对年轻用户的洞察,大卫·奥格威发现的“读广告标题的人是读广告正文的人的5倍”是一种洞察,损失厌恶同样是一个用户洞察。在用户洞察中,心理学和行为学是研究的基础。
那么,怎么做用户洞察呢?
一种方法是和用户建立信息通路,保持互动,当我们像了解自己的朋友一样了解用户,就会知道他的笑点在哪里,他最关心什么东西等等。另一种方法更科学一点,是定性调查。开展的方式可以一对一的用户访谈(线上或线下都可以),也可以是多人的用户访谈。至于怎么做用户访谈,这里就不展开了。
2. 产品定位
产品定位决定了产品形态、服务模式,也决定了产品对用户的价值所在——它能够帮用户解决什么问题,满足客户什么需求。因此,产品定位包含了产品形态、产品价值和服务模式这三个层次。
我们的产品属于哪种类型,是标准化的软件,还是定制化的系统,又或者是某种服务,服务也可以氛围标准化服务和个性化服务……这是产品形态要解决的问题。
产品价值可以用一句话概括,即它能帮助用户创造什么样的价值。
最后,无论是产品形态还是产品价值,都会归结于服务,产品本身是一种服务,服务自身也是服务。
但我们还要考虑:它是ToB的还是ToC的,抑或是ToG的,这些功能或者服务以什么样的方式呈现最适合,是按月、按季度还是按年收费,用户在使用的过程当中遇到问题该如何解决,如何保证用户的续费。
3. 传播定位
传播定位是为了解决裂变的推广问题,包含渠道研究、推广策略和触发设计。
不同平台的属性不一样,同一平台的不同细分渠道的属性也不一样,因此传播的方式、轻重点需要随之调整,这就是渠道研究,针对每个大渠道、小渠道的属性、规则、用户、基础数据等等,做一个全方位的了解。并且结合后续推广数据的反馈,持续的来筛选渠道,以及优化渠道的选择标准。
接着,根据不同渠道的属性,制定相应的推广策略:
想要覆盖哪些人群? 选择什么类型的推广素材? 在什么时间推广? 推广效果如何评估?
对于大多数广告投放和裂变推广而言,通常到这一步,工作就结束了。但实际上,还有一个可以大大提升传播效果的点——触发设计。
裂变不同于品牌广告投放,它不那么在意品牌曝光,而是希望传播能够像分子扩散一样,渗透的层级越多越好。
因此,就势必需要想方设法让我们的推广素材更容易吸引用户的注意力,并激发他们的兴趣,让他们产生点击的冲动,进入到我们设计的流程里。
这就涉及到触发设计。
触发设计分为内部触发设计和外部触发设计。
内部触发设计通常着手于人的情感和需求,比如好奇心、渴望、焦虑。
由于内部触发设计和用户情绪紧密相关,因此还需要知道人类情绪的某些共同特征,而我认为其中最重要的一条是要学会区分高唤醒情绪和低唤醒情绪。
敬畏、消遣、兴奋、幽默属于高唤醒情绪,焦虑、气愤也属于高唤醒情绪,高唤醒情绪更容易让人分享。悲伤属于低唤醒情绪,低唤醒情绪会抑制人们分享的欲望。
外部触发设计需要借助外界信号的提醒。短信、微信的模版消息、公众号的各类回复语、微信群内的艾特提醒、APP的PUSH推送等已经为我们提供好了工具,我们只需要先梳理出用户体验流程,然后,在关键节点上不违和地给用户一个提醒。
但也要注意,外部触发设计是个系统性的工程,处在每个流程节点上的用户的提醒方式、提醒次数、提醒时间、提醒文案会有不同,并且有非常多的细节。
小结:
用户定位包含了用户圈层、用户画像和用户洞察 产品定位包含了产品形态、产品价值和服务模式 传播定位包含了渠道研究、推广策略和触发设计
裂变海报设计原则 在谈论方法前,我认为有必要先明确裂变海报的设计原则。原则本身是一种价值导向,是我们面临两难选择时的决策依据。
也正是因为原则本身是一种价值导向,所以它不是固定不变的,更没有统一的规范。每个公司,乃至每个人的价值观都不完全一样,而下面我分享的设计原则,也只是我个人经验所得,仅供大家参考。
原则一:以业务为导向
裂变海报的设计要以业务为导向,运营和设计师需要从业务角度,考虑如何提高海报的点击率,并且引导用户立即行动。
原则二:用户认知大于事实
有一个关于慈善募捐的案例,说的是美国有一个慈善机构,为了对非洲贫困地区的儿童进行救助而发动了募捐活动,当慈善机构向人们展示代表事实的数据的时候——每年有几千万非洲儿童吃不上饭,营养不良,人们的捐献意愿相对不高。而当慈善机构向人们展示一个饿的瘦骨嶙峋的小女孩照片的时候,人们更容易感同身受,更容易掏出腰包。
这个小女孩明明只是几千万分之一,为何她比几千万贫困儿童本身更有感染力?
因为人类的认知大于事实,对那些从来没有去过非洲的人来说,几千万是个抽象的数字,再无其他。而一张真实而生动的照片,能够很快潜入人们的心智,唤起同情心。
原则三:考虑用户使用场景
设计裂变海报需要考虑用户使用场景。用户是在什么样的场景下看到海报的?他可能会采取哪些操作?
原则四:唤起感受,采取行动
在海报设计成型之前,我们就要思考:如何在海报触达用户的时候,让他减少思考,唤起他的感受?
如果我们准确击中了用户的需求、痛点、欲望,唤起了他感受,就成功了一半。剩下的只要再添加点紧迫感,促使他立即行动。
裂变海报设计方法 麻雀虽小,五脏俱全。
虽然裂变海报的内容结构简单、设计也不复杂,但它非常考验运营的信息整合能力、用户思维和产品思维,也要求运营具备一定的审美能力,还要了解心理学和行为学。在做的过程中,会有非常多的细节和值得推敲的点。
1. 裂变海报六要素
做信息结构化处理,最重要的原则是相互独立,完全穷尽,也就是《金字塔原理》总结的MECE原则。
什么是相互独立,完全穷尽?
相互独立是指子模块和子模块之间不存在交叉关系,完全穷尽说的是该有的子模块都要列举出来,避免遗漏。
基于上述原则,加上大量的研究和实践,我总结的裂变海报六要素是:主标题、副标题、内容大纲、用户引导、信任背书和转化入口。
要素一:主标题
主标题是一张裂变海报的最大卖点,用户感不感兴趣,愿不愿意参与,很大程度上由主标题决定。而主标题的成功关键,在于引起用户注意,唤起用户感受。所以要从用户入手,亲其所亲,爱其所爱,痛其所痛。
亲其所亲:基于用户需求
这类标题的达成路径短,发现并满足用户需求即可。例如:“5节课掌握PM核心技能”是基于用户对产品技能学习的需求,“5月共读计划”是基于用户读书的需求。
爱其所爱:基于用户欲望
人有非常多的欲望,占有欲、控制欲、求知欲……而在裂变活动中,最常用的两种是占有欲和求知欲。
占有欲的例子以送书活动最为常见,“0元领书”、“免费领书”、“0元免费领”等等。当然,你送其他东西也可以,只要控制好获客成本即可。
求知欲的例子在知识付费领域最多,“网易一线主编复盘内部经验”、“解码人类 探索生命真相的科学课”、“给新手爸妈的五堂必修课”……求知欲不是人最底层的动机,求知的目的因人而异、因时而异。
痛其所痛:基于用户痛点
基于用户痛点的主标题最容易引起用户注意,所以往往也是最有效的。首先,运营要挖掘用户痛点;接着,聚焦于痛点的细节,放大它;最后,提供你的解决方案。
例如:宝宝睡觉的问题是困扰新手爸爸妈妈的一道难题,多少爸爸妈妈想睡而不得睡,多少爸爸妈妈要从酣睡中爬起来安抚孩子、换尿不湿、冲奶粉,甚至有的还要陪玩。
用户痛点:宝宝睡觉问题影响爸爸妈妈睡觉 放大细节:你有多久没睡过一个安稳觉了? 解决方案:宝宝安睡训练课
要素二:副标题
副标题和主标题对应,是主标题的说明或补充。所以在内容上,副标题会使主标题表达更准确、更具体。
另外,在设计上,副标题的存在,会使主副标题的设计更具有层次感。
要素三;内容大纲
如果海报上堆积太多内容,不仅会影响排版设计,还会使内容显得无序、杂乱,没有逻辑,势必会影响用户阅读和理解效率,从而影响海报转化率。
避免内容堆积过多的一个方法,就是提炼内容大纲。内容提炼本质上是信息的重新整合,当面对一大堆内容是,首先对其分类,然后按照类别提炼关键词或关键短语,最后用关键词加关键词说明的形式展现大纲内容。
要素四:用户引导
用户引导的目的是促进用户快速决策,最好立即行动。
常用的用户引导策略有以下几种:
1)对比策略 199元的英语学习产品贵吗?如果只有199元这一个价格锚点,那么用户的评判标准可能会千差万别,学生党觉得贵,职场白领会考虑它的性价比,贵族用户对价格不敏感。怎样让它看起来“便宜”,利于用户决策购买呢?
其中一个策略是对比——在实际价格旁边,设置一个更高的“虚拟价格”,比如399元,以此来对比出199元的划算。
同样的道理,原价99元(虚拟价格)的课程,实际价格设置为0元,则对比效应更强。
惯用套路: 原价399元,限时优惠价199元 原价99元,限时0元
2)附加价值
很多人会以为,附加价值越多,用户越容易购买,实际上附加价值是把双刃剑。
为什么这么说?
因为当附加价值比较小时,用户不会觉得自己占了便宜,反而会认为我们的商品或服务本身不值这个价钱,所以通过附加价值来平衡。只有当附加价值足够大的时候,用户才能真正感受到它的价值,这种情况下才能促进用户做出你希望他做出的决策。
因此,附加价值的选择和分配需要下点功夫。比如多出的1000元预算,是平摊补贴给每个用户,还是做出少量的高价值福利?显然是后者效果更好。
在裂变海报设计中,通常的附加价值为虚拟的资料包、笔记、第三方工具会员、优惠券等等。
惯用套路: 前500人赠送2000张裂变海报 报名即赠史上最全字体集合
3)稀缺感
越稀缺的东西,人们越想得到它。
因此在用户引导文案中可加入一小段简单的文案,营销稀缺感,比如“免费名额仅剩95人”、“限量500份”、“限时免费,X月X日前有效”等等。
惯用套路: 免费名额仅剩95人 限量500份 限时免费,X月X日前有效
4)从众心理
每个人都不愿意承认自己从众,但每个人都下意识地遵从大多数人的行为,因为人类数百万年的进化经验告诉我们,从众是安全的,标新立异才是危险的。
惯用套路: XX人已免费领取/购买 我是XX,邀你一起来学习
5)限时策略
限时策略是制造紧迫感的方式之一,因应用比较广泛,所以单独拿出来讲。
活动海报上限制一个时间点,超过这个时间则无法参与,从而给用户制造紧迫感,促使用户立即行动。
惯用套路: X月X日前有效 距离活动结束仅剩XX小时
6)定时/定量涨价策略
定时或定量涨价策略是指当触发到某一个时间点,或者某一成交量的时候,价格就上涨多少钱。2018年4月刷屏的新世相营销课,就运用了这一策略——每万人购买涨5元。
然而,我建议运营同学要慎用、少用该策略。原因无他,只是因为它太伤害用户体验了,会诱导出人性中的负面情绪。
先不说新世相营销课后面的口碑崩盘和这一策略有多少相关关系,我们试想一下,明明是一样的产品和服务,而且边际成本几乎为零,凭什么先买便宜而后买贵?用户头脑稍微清晰一点,就很容易看破这个营销套路,它既违背了供需关系,又暴露出了定价的强盗逻辑。
惯用套路: 每XX人购买涨XX元 每隔XX小时涨XX元,XX元封顶
要素五:信任背书
从用户体验的流程入手,用户刚看到海报的时候,首选需要关注到海报,继而被海报吸引,产生点击了解详情的冲动。
在这一过程中,用户观察着、感受着、思考着,但用户是否会进行下一步动作,取决于观察中收集到的信息,这些信息是否击中用户的需求/痛点/欲望?有没有信任成本?前者我们前文已经介绍过了,剩下需要解决的问题是,如何让用户产生信任感?
信任感是用户决策的核心,如果没有信任,或者信任成本过高,那么出于损失厌恶心理,多数用户会选择什么都不做,先看看再说,或者就直接放弃,避免损失。
增加信任背书的常用策略有以下三种:
1)知名品牌
利用品牌做背书,增加用户的信任感。
2)真人照片/实物照片
真实的照片和实物,容易让用户感受到真实。所以在裂变海报设计中,可以通过真实的人物肖像和实物照片来增加用户的信任感。
需要注意的是,照片的空间占比问题,如果人物的IP效应强,或者是个明星,那么人物在海报中的占比可大点,因为这样可以吸引更多人注意; 如果人物本身不那么有名气,建议缩小人物在海报中的占比,因为非著名人物对不了解他的用户而言没有任何意义,无法第一时间捕捉到用户的注意力。
3)名人推荐/联合推荐
类似于书籍的专家和媒体推荐语,裂变海报中也可以加入若干知名人物的联合推荐。
要素六:转化入口
对于海报来说,转化入口无外乎两种:二维码和图片链接。
多数情况下,我们会采用二维码。而只有少数在可带外链的图文中,才用得上图片链接,用户点击一下海报任意区域,即可跳转到下一步骤。
图片链接应用最多的是微信公众号图文,在该场景下,图片链接比识别二维码节省一个步骤,有利于点击转化。
2. 裂变海报的生命周期
由于裂变活动本身大多数是短期的,所以裂变海报的生命周期近似等同于活动周期。
如果活动时间长,情况就会发生变化。比如:在某个渠道投放的某一张裂变海报,等这个渠道的新访客量趋于零的时候,这个渠道的这次投放就到收官了。此时,如果继续要在该渠道投放同一内容,就需要更换素材。
通常来说,投放后3天内的访客量会占到总访客量的80%以上,投放后7天的访客量占总访客量则高达98%。这也和微信公众号图文阅读量数据变化曲线基本吻合。
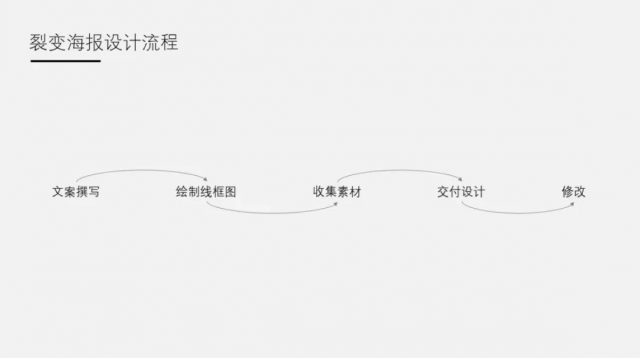
3. 裂变海报设计流程
撰写文案:撰写海报的文案内容。
绘制线框图:绘制简单的线框图(类似于产品原型图),并注明需要设计的海报的尺寸、数量和其他要求,例图配色和调性等。这里一定要向设计师说明,线框图里的结构排版仅供参考,只有文案内容是固定的,剩余的任何东西设计师都可以自由设计。因为有时候,设计师会给你惊喜。
收集素材:收集设计师需要的素材,例如人物照片、联合推荐人物的头像、用户头像、参考海报。
交付设计:将上述材料打包交给设计师设计。
修改:改改改,改到挑不出毛病为止。
PS:为了避免改稿所浪费的时间,我经常用一些工具自己动手,例如频率较高的创客贴http://1t.click/ZT9,找一些模版和素材还是挺方便的;
4. 设计常识
毫无疑问,设计是个专业门槛比较高的事情。但即便如此,运营也一定要懂一些设计知识,更需要培养自己的审美,多看、多想,多总结。
这里列举出现频率最高,也是最重要的六个层面,分别是配色、排版、字体、尺寸、信息展示优先级和审美。
配色、排版和字体是海报设计的三个基本元素,尺寸决定了信息容量,信息展示优先级则决定了哪些信息需要强调突出,哪些信息需要弱化处理。
而贯穿始末的是审美能力,你既要懂得欣赏阳春白雪的美,也要能发现下里巴人的美,然后根据用户和自身品牌调性,选择合适的风格。
1)配色
颜色是有性格的,就像冷色调让你安静,暖色调让你觉得温暖,红色能激发人的购物欲(这也是为什么几乎所有电商平台的品牌色都选择红色),深蓝色最能传递高贵感(瑞幸的品牌色)。
同样的,在裂变海报设计中,也需要考虑颜色搭配问题。需要刺激用户付费购买的,例如分销裂变,优先考虑和自身品牌色相同或者相近的红色。
Tips:保持和自身品牌色相同或者相近色系,是为了保持用户对品牌认知的一致性,从而增强用户黏性。
如果你的用户女性偏多,那么就选择大多数女性喜欢的颜色。当然女性群体本身非常庞大,消费能力、所处阶级、文化水平、家庭背景等等都不同,因此,更细节性的东西,需要运营根据用户的属性来决定,挑选自己用户喜爱的就没错。
如果你的用户男性偏多,那么也投其所好。
但是,如果你的用户男女比例差不多,其他更小颗粒度的标签也平分秋色,该怎么取舍呢?采用中庸之道,两端用户都要抓,因此折中的方案是中性风格。
2)排版
排版要美观、大方,避免信息过于集中或者过于分散,基础结构分为左右结构、上下结构、对角线结构,但实际上他们可以任意组合,左右可以嵌套上下,上下也可以包含左右……分割线位置不同,效果就会不同。
排版既要考虑内容信息的呈现,又要结合用户的视觉习惯。这块可以多参考一些优秀产品的排版设计。
比如海报底部的用户引导文案和二维码,二维码放在左边好,还是右边好?
也许你还没有注意到这个细节,但实际上,大量产品的版式设计告诉我们,二维码放在右边更好。因为人的视觉习惯决定了人会先看到左边的内容,然后再看到右边的内容。
当左边放置二维码的时候,用户看见的那一很短的瞬间,头脑里会冒出一些问号:这是什么二维码?和主题有什么关系?要不要扫?如果将二维码放到右边,让用户先看到用户引导文案,那么用户的理解之旅就会顺畅得多。
当然,也并不是所有的裂变海报都要把二维码放在右边,因为海报设计是一个小系统,细节需要服从于整体。如果设计师在版式上采用了另外一个呈现方式,或者出于整体的平衡性,二维码位置可以根据设计需求来调整。
3)字体
字体和颜色一样,一样有性格。
女性用户多,就采用偏女性化的字体,其特点是修长、纤细、多弧度、无衬线,给女性用户一种亲切的感受。男性用户多,就采用偏男性化的字体,其特点是雄健、有力、多棱角、有衬线。男女用户数量差不多,就采用中性化的字体。
说到字体,字号大小也有讲究。通常在裂变海报中,要求主标题的字体要大且显眼,让用户无需点开海报即可看清标题文案,提高信息传递效率。
字体的层次感也非常重要,能有效避免呆板。
4)尺寸
大多数裂变活动的传播主阵地是手机,所以海报也多以手机海报为主,通用的尺寸有640*1334px、1080*1920px等。
如果你有“强迫症”,想更进一步的优化这一细节,可以想办法获取到你用户的手机终端信息,如果你的用户主要集中在公众号,则可以在公众号的用户属性里查看,如果你的用户主要集中在网站或者APP,就要先看技术有没有采集用户终端信息,然后才能决定查与不查。最后,根据用户终端分布情况,选用适合于大多数用户手机的海报尺寸。
5)信息展示优先级
信息展示一定是有重点的,重要的信息突出显示,不重要的信息弱化处理,什么地方需要视觉提示,什么地方需要引领阅读节奏……这些要提前考虑到位。总体来说,裂变海报六要素都非常重要,但若还要再给它们的优先级排个序,我认为是:主标题>副标题>转化入口>用户引导>信任背书>内容大纲>其他信息。
6)审美能力
审美是个一半主观,一半客观的事情,因此,主观的倾向导致审美标准难以统一,并且一直在变。从上古时期人类对图腾图案美的崇拜,到人类掌握了生产工具后对器皿、服饰、装饰品的刻意加工,再到如今设计潮流、时尚潮流的快速变化……人类的分布范围有多么广,审美倾向就有多少种。
既然如此,是不是就很难界定一张海报的美与丑呢?
不是。审美能力虽然不能帮我们穷尽世界上有多少种风格的美,却可以让我们几乎不需要思考,就能感知到丑,丑在哪里,以及为什么丑。因此运营也需要培养自己的审美能力,参观艺术展、多体验设计一流的产品、多看优秀的设计作品(不仅限于海报),甚至从纸质书的版式设计里,也多少能发现美的影子。
功夫在诗外。
想要做出优秀的裂变海报,不仅取决于我们对业务、产品、用户、渠道的深度了解,还要懂设计、心理学和行为学。唯有如此,才能以不变应万变,根据数据的反馈和市场的变化,不断优化细节,适时调整策略。
以上讲的有些复杂,如果大家过多设计知识方面的内容消化不了也没关系,现在有很多比较成熟、小白都能用的作图工具一样也能解决海报设计问题;
最后,我挑选了三种风格迥异的裂变海报,其中有做的好的,也有做的不好的,给感兴趣的朋友分析和参考。
-END- |
近期文章
- 普通人电商创业冷启动实战,从0到稳定出单26天速通,全流程操作复盘 2025年4月3日
- 务必收藏!100条千川素材爆量方法论! 2025年4月3日
- 6张图详解“toB分析”:客户画像、转化路径、LTC模型 2025年4月3日
- 拼多多起店实操方案 2025年4月3日
- 小红书笔记老是违规,你可能犯了这72个违规词,直接用完美替代词! 2025年4月3日
- 品牌打法变low后,销量翻了数十倍! 2025年4月3日
- 梨形大码博主卖衣服:更新2500条视频,带货超24万件。 2025年4月3日
- 抖音推荐算法原理公开!不只取决于完播率,还有推荐打分公式 2025年4月3日
- 独立开发两年血泪复盘:App Store 首页推荐后,依然月入不足 3000 2025年4月3日
- 大厂接入DeepSeek,自己的大模型怎么办? 2025年4月3日